您现在的位置:首页 --> 查看专题: HTML5
作为下一代的网页语言,HTML5 拥有很多让人期待已久的新特性,它可以说是近十年来 Web 标准最巨大的飞跃。这篇文章将向大家展示使用 HTML5 可以做的五件很棒的事情。
Web2.0带来的丰富互联网技术让所有人都享受到了技术发展和体验进步的乐趣。作为下一代互联网标准,HTML5自然也是备受期待和瞩目,技术人员、设计者、互联网爱好者们都在热议HTML5究竟能带来什么。那么就一起来窥探一下这个还未诞生就已经声名在外的新标准吧。 在探讨HTML5的新特性之前,先说HTML5究竟离我们还有多远?用一张时间轴来说明两个关键点。
渐进增强的处理HTML5的表单,这恐怕是现阶段能解决这个问题最好的模式了吧,在浏览器支持HTML5特性的时候使用,不支持的时候还是使用js来扩展增强。 加载Yepnope.js Yepnope.js是一个脚本加载工具,他可以根据条件不同,加载不同的js脚本。你可以给他传一些变量进去,如果为true,那么就去加载这些脚本和css,如果是false,那再做相应的处理。那么如何确定要不要加载这些脚本呢,从能力检测开始: 加载Modernizr Modernizr可以提供...
很长时间以来,JavaScript在我眼里都是编程语言中的二等公民。早先,它经常是很多安全问题的发源地,就像是胶水一样,它能把HTML应用与样式粘到一块,可没有人拿它来正正规规地编写程序;这样的情形太普遍了。而Java、Ruby、Python,这些才是真正能用来编写程序的语言。 过去几年间,我对JavaScript的态度有了彻底的改变。JavaScript已经“长大成人”了。我...
这一系列教程会带你快速认识Canvas,这是第一篇,RockUX先带你简单认识一下Canvas。Canvas是现代浏览器中内建的一个画图的方法,这篇文章中,RockUX会介绍如何访问Canvas元素,怎么画图形,变换颜色以及擦除。这个新技术非常的令人激动。 Canvas元素简介 当你听到Canvas的时候,你的第一反应应该是会想到HTML5的新元素。技术上来说,这只是一部分,从现在开始,我们先忘记那个吧。Canvas元素是浏览器新技术对外的一个窗口。
刚刚开始接触 HTML5 时,对它的标签很不适应,甚至一度有点反感。尤其是对 div、section、article 这几个标签,实在弄不清楚应该使用在什么场合下。
Gmail推出了支持拖拽的附件上传功能,试用了下还真不错,其实很久以前就在想能有直接拖拽附件的功能,多亏有了HTML5,Web应用越来越像客户端的应用了。 在好奇心驱使下,想了解一下Gmail到底是怎么做到的,了解了一下最新的HTML5 File API草案,这个接口主要提供的就是提供对文件对象的访问,别想歪了,这个接...
说老实话,在正式开始之前,我想先交待清楚我所说的HTML5到底是什么意思。这话听起来有点搞笑:这会子你一直在说HTML5,难道我们还不知道什么是HTML5吗?大家知道,有一个规范,它的名字叫HTML5。我所说的HTML5,指的就是这个规范。但问题是,有些人所说的HTML5,指的不仅仅是这个规范,还有别的意思。比如说,用HTML5来代指CSS3就是一种常见的叫法。我可不是这样的。我所说的HTML5,不包含CSS3,就是HTML5。
html5带给我们的不仅仅是更多语义丰富的标签,还有更多更牛逼的特性,比如“离线存储”。 对于台式电脑来说,或者它并没有带来什么惊喜,但是对于移动设备来说离线存储简直就是一个神...
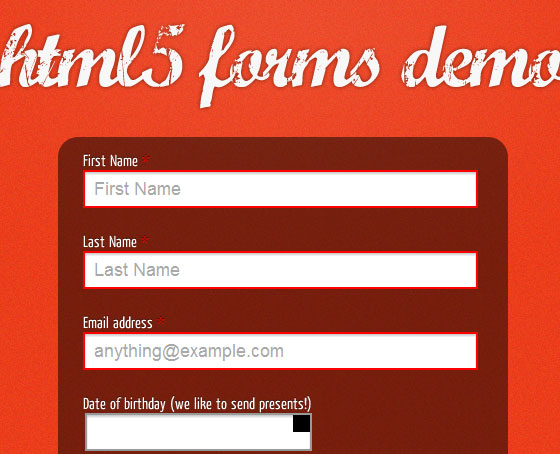
很多网站在填写表单的时候,都可以看到这样一种UI,input[type=text]里面有提示的文字,当鼠标点进去之后提示文字就消失了。本文介绍用HTML 5中input的placeholder特性来实现这个效果,以及兼容方案。
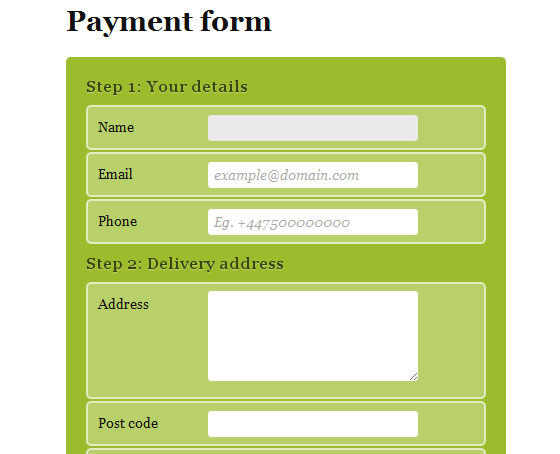
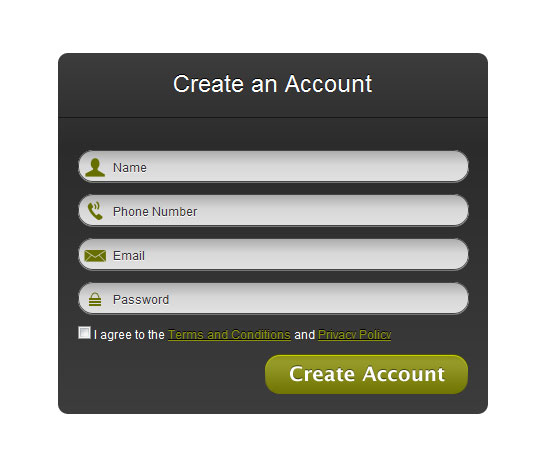
FORM在HTML5中的变化算是比较大的,一方面体现在新增了大量的2.0时代的控件,另一方面则是整个FORM结构的变化。与新增的控件相比,新的FORM结构一样为将来的开发工作提供了很大的便利性。 一、2.0的FORM结构 1. 可以随便放置的表单控件 在HTML4的表单实现中,如果不借助脚本则必须将表单控件放置在
在WEB页面中,为了配合Javascript的交互功能,很多时候都需要给HTML标签添加自定义属性(虽然标准不支持这么做),而关于自定义属性的名字则大都也是各自为战的自定义的,或根据功能、或根据项目等等
图片上传在当今的Web应用中是一个非常常用的功能,如果不需要在上传前进行图片预览则可以简单的使用HTML+Javascript来实现,但如果一定要在上传之前提供图片预览功能则需要求助于Flash来实现。不过,随着HTML5 File API的诞生这一状况终于有了改观,本文将介绍如何使用HTML5 File API快速的实现图片预览功能。 浏览器支持情况本文实现的功能在以下浏览器中经过测试:IE8、Firefox3.6、Chrome6.0、Opera10、Safari4。其中Firefox3...
完成了数据的本地存储,就要将文件存储也搞定。为了实现文件的本地存储,html5搞了一个叫 manifest 的文件,这个文件就是一个缓存清单,把需要缓存在客户端的文件告诉浏览器。manifest是一个...
html5带给我们的不仅仅是更多语义丰富的标签,还有更多更牛逼的特性,比如“离线存储”。 对于台式电脑来说,或者它并没有带来什么惊喜,但是对于移动设备来说离线存储简直就是一个神...
近3天十大热文
-
 [1199] WordPress插件开发 -- 在插件使用
[1199] WordPress插件开发 -- 在插件使用 -
 [92] 解决 nginx 反向代理网页首尾出现神秘字
[92] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 如何建立合适的索引?
[29] 如何建立合适的索引? -
 [27] 一句话crontab实现防ssh暴力破解
[27] 一句话crontab实现防ssh暴力破解 -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [26] Java开发岗位面试题归类汇总
[26] Java开发岗位面试题归类汇总 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告