您现在的位置:首页 --> 查看专题: Hover
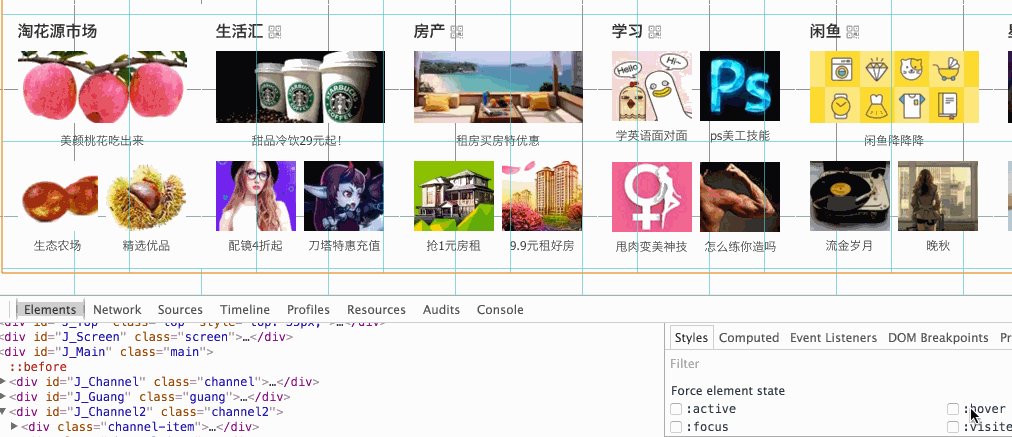
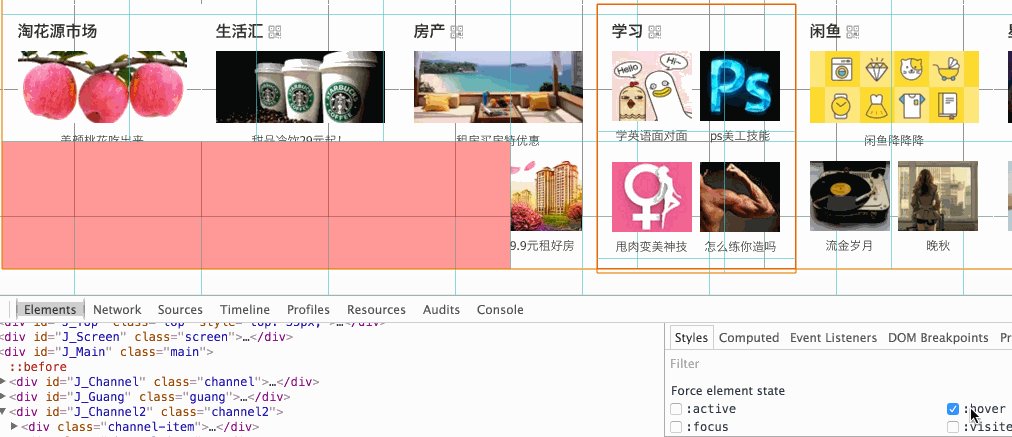
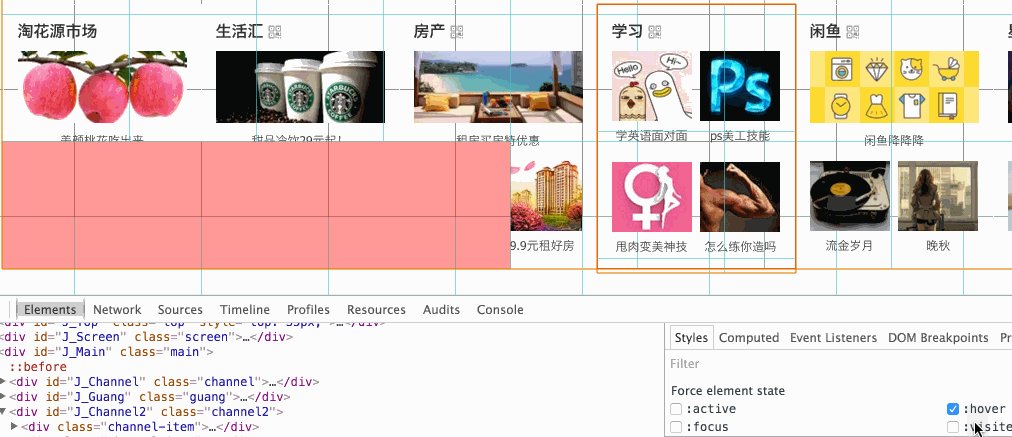
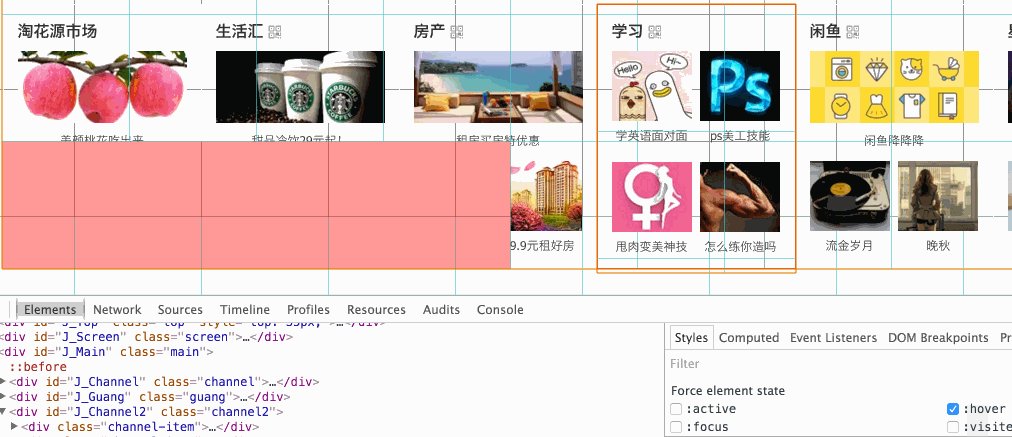
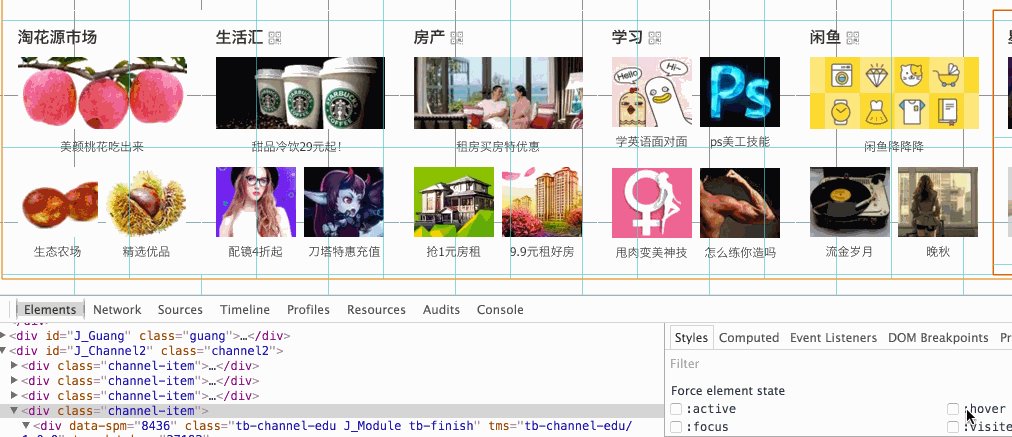
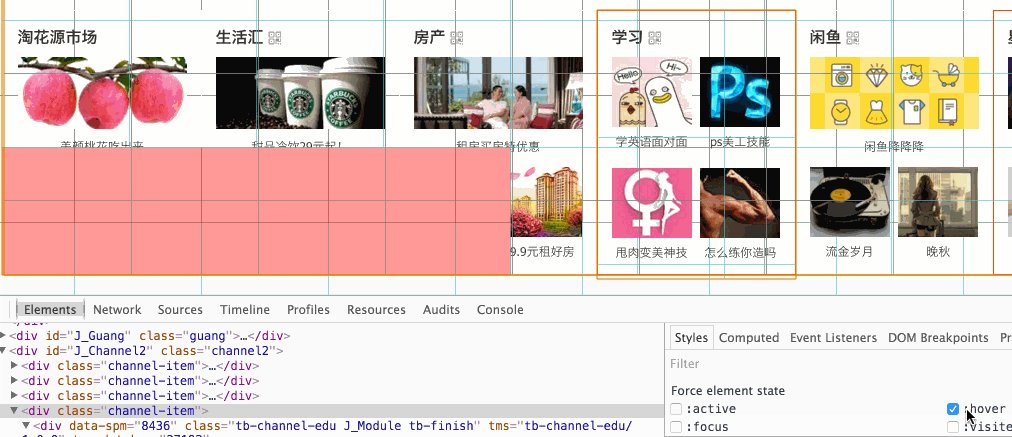
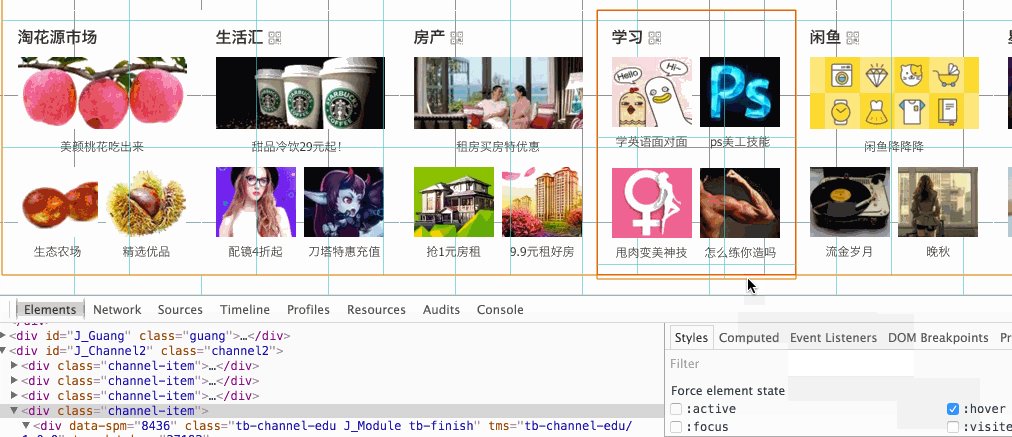
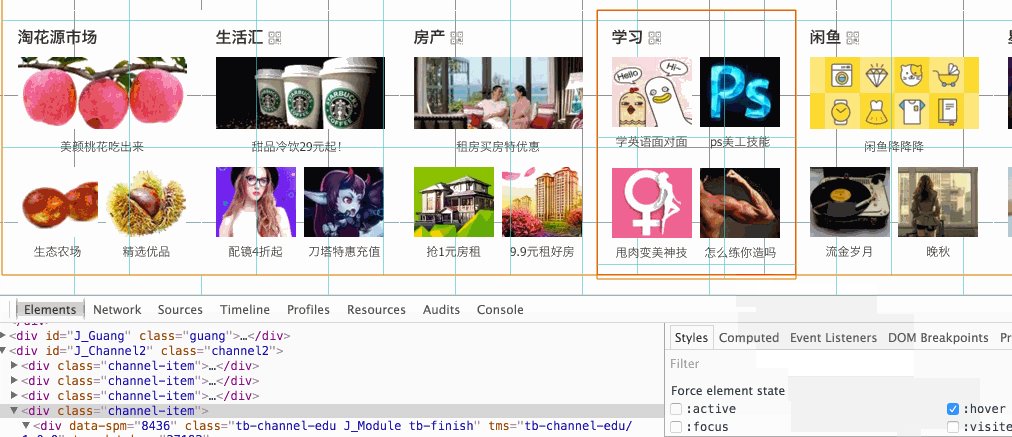
很多问题都是浏览器渲染页面时, 因为渲染引擎的 bug 导致的问题, 不常见, 更加难以写 demo 演示, 它们只在特定的复杂场景下, 程序计算存在误差或者漏洞的时候出现, 尤其是涉及到边界判断的时候。
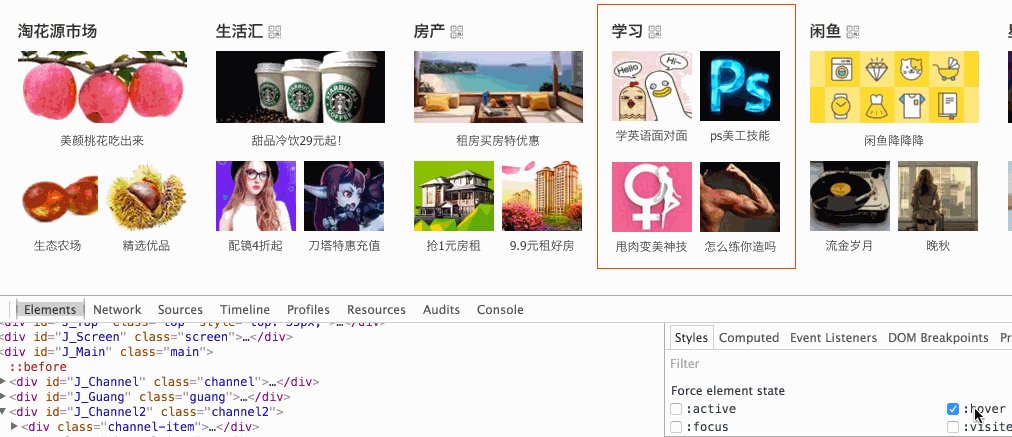
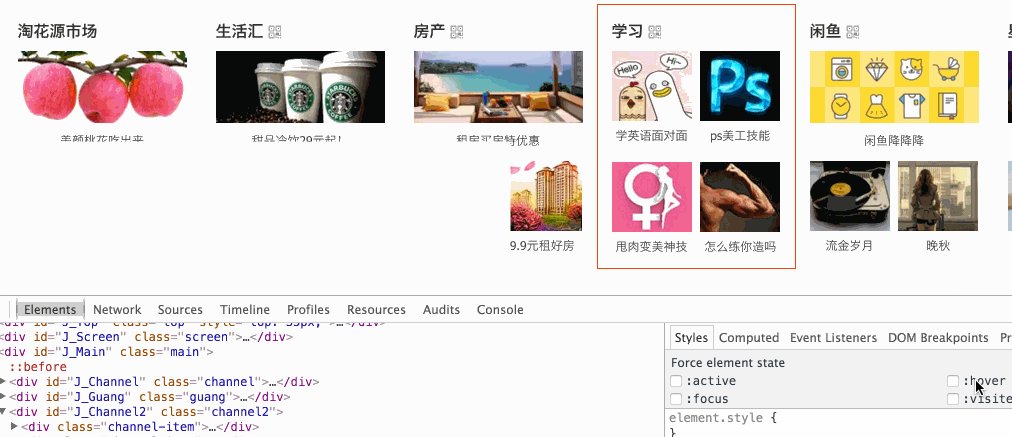
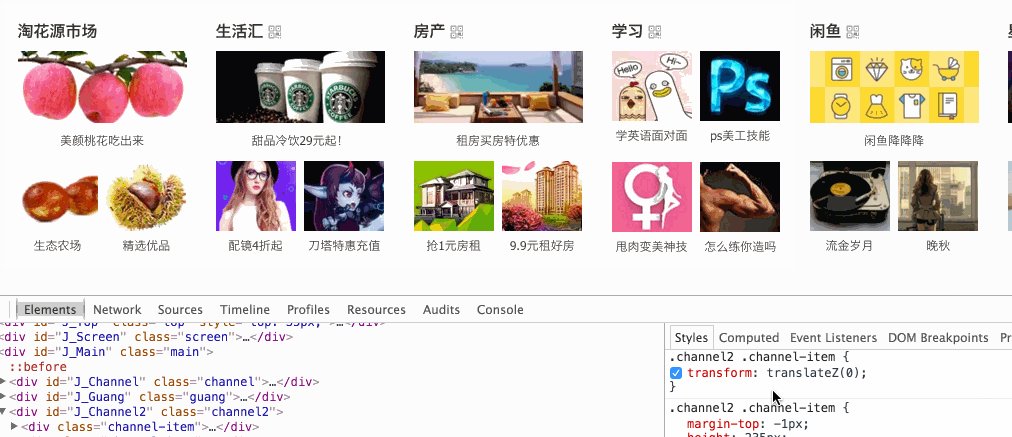
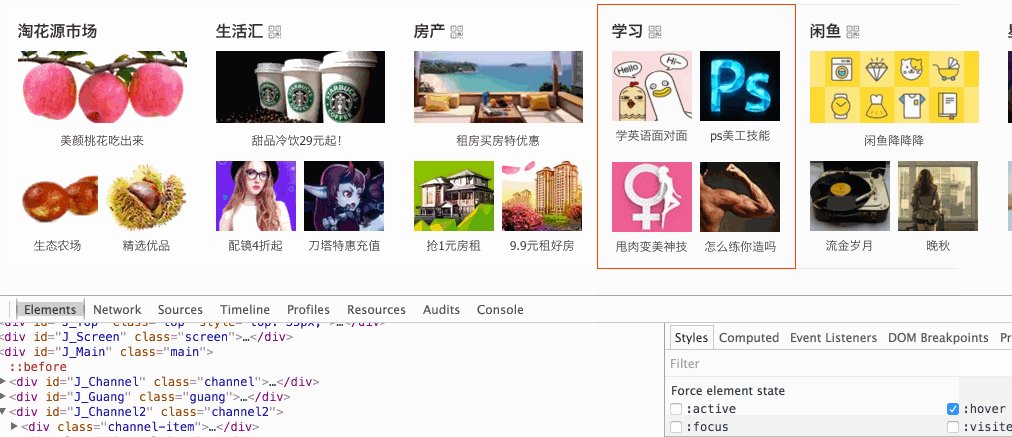
在IE6中背景属性加a与a:hover两者的伪类结合,在正常逻辑下为何不起作用?测试这问题存在IE6及以下浏览器,这问题我经常遇到在之前一直采用其它方法取而代之,现在找到了另一种解决。以导航为例,下面的代码完全符合CSS的逻辑,理论上应该是”a:hove的背景图片”结合”a.nav_1的背景定位” 而得出预想的结果,但IE6却异常地只显示背景图片而没有对上背景坐标Demo(请使用IE6与IE6以上浏览器作对比)。
[ 共3篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线
赞助商广告