您现在的位置:首页 --> 查看专题: Jquery
好像各行各业都是,整个中国都特别的浮躁,大家都特别的急功近利。然、每个人心中都有一个江湖。写代码就像练武功,古代的那些武者,三十年磨一剑。对于新手,我要说的就是,低头做事,抬头看路,只问耕耘、不问收获,踏踏实实做人、做事,三年之后,武功必成。如果你勤勤恳恳努力三年,背会jQuery绝大多数函数,理解方法,熟记 jQuery 源代码设计思路,想进 腾讯,百度这种级别公司是相当容易的。
现在类似于pinterest这类的表现效果很火,其实我比较中意的是他的布局效果,而不是那种瀑布流。 虽然我不是特别喜欢这种瀑布流的表现样式,但是还是写了几篇关于无限滚动瀑布流效果的文章,Infinite scroll+Masonry=无限滚动瀑布流,infinite-scroll-jquery滚动条(下拉)加载数据插件之类的文章。可能是我表达描述不是很详细清楚,所以好多朋友看了不是很清楚,并发信给我求解释。所以有了今天这篇文章。 其实早在:十几款jquery无限滚动插件这篇文章中我就提到过这种效果的实现原理。主要是判断滚动条滚动的位置距离底部的距离,如果小于或者等于设置的高度的话,那么就执行ajax加载异步数据到固定的盒子中。我想大家对于这点是比较清楚的,恐怕对于怎样获取数据有点不甚了了的感觉。
前段时间朋友说让给做一个js延时加载图片人功能,原来也的网上见过这些,但是没有具体的研究。今天学习了下,发出来和大家一直分享。至于延时加载的好处我在这里就不说了,好多朋友都说可以减少服务器短时间的请求数量。一、原理分析 1.可显示区域的的图片正常显示,不可显示的不去请求, 2.当滚动滚动条时,计算可显示的图片,把图片的src的真实路径写入。 二、代码这里我用的是jquery来做的,当然大家如果明白了原理,用什么做都可以做出很不错的效果。
Lazy Load是一个用Javascript写得jQuery插件。它可以使一个长网页中,不在当前视图中的图片延迟加载,以提高页面的载入速度。
严格来说,事件在触发后被分为两个阶段,一个是捕获(Capture),另一个则是冒泡(Bubbling)。不过大多数浏览器不是都支持捕获阶段,jQuery也不支持,因此在事件触发后,往往执行冒泡过程。冒泡的实质就是事件执行中的顺序,通过以下例子来解释。
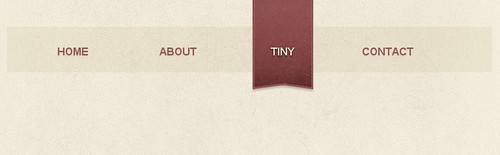
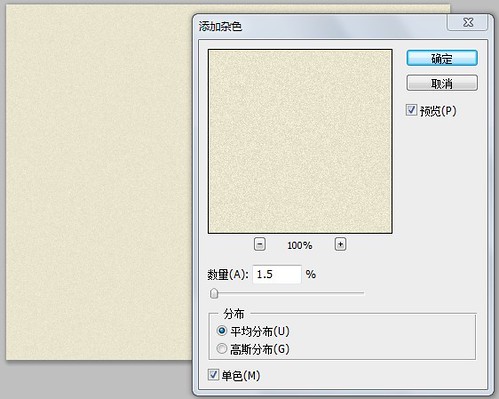
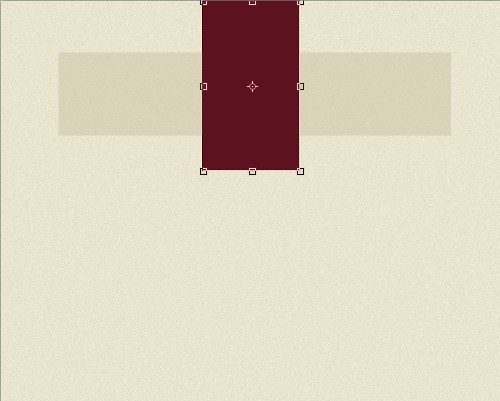
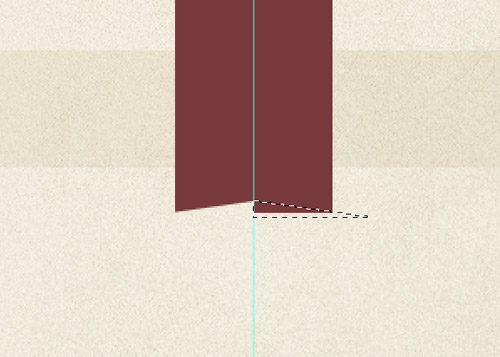
在本文中,我们将建立一个具有滑行悬浮效果的导航菜单。学习如何在Photoshop中建立设计概念、布置基本的HTML元素、用CSS设计风格,然后再用一些jQuery将他们联合起来,创建一个可访问和可重置的菜单设计。 我们即将创建的这个设计的特色在于这个很酷的图片标签,当鼠标放在每个导航链接时它会滑到链接位置。先不用jQuery来设计,以保证禁用Javascript的用户也能普遍接受,然后用jQuery为大多数用户增强效果。 演示Demo 建立Photosh...
jquery实现的回车(Enter)替换为Tab键
好吧,最近写js写的蛋疼,其实我是一枚php程序猿啊。。其实说白了,有点抄袭CI里面的表单验证类的意思.
jQuery的animate方法对颜色无法做动画效果.
最近发现用jQuery实现的动画在chrome下会有暴走的问题。例如下面这个页面,打开后红色方块每隔三秒向右移动20像素。此时开一个新的Tab,把这个页面放在后台Tab上等待30秒,然后切换回该页面,就会看到红方块连续向右移动了200像素。
上个月研究学习了《js判断一个元素是否为另一个元素的子元素》,感觉还挺好用,但是在jQuery应用中还是有很多缺陷,比如多个元素的时候写起来就不是很方便。所以写了比较简单的jQuery判断一个元素是否为另一个元素的子元素(或者其本身)的两个扩展: //判断:当前元素是否是被筛选元素的子元素 jQuery.fn.isChildOf = function(b){ return (this.parents(b).length > 0); }; //判断:当前元素是否是被筛选元素的子元素或者本身 jQ...
公司一直使用jQuery框架,一些小的项目还是觉得jQuery框架太过于强大了,于是自己周末有空琢磨着写个自己的框架。谈到js的设计模式,不得不说说js的类继承机制,javascript不同于PHP可以轻松的实现类继承,不过javascript的类继承方法还是有的,常见的有构建函数、原型扩展、综合……,也有一些专门写类的函数
有个延时绑定事件的需求, 如等待鼠标停留在某图片上面一段时间之后才展示浮动层, 以避免鼠标滑过屏幕时一片乱闪. 一时找不到合适的插件, 所以自己写了个.
jQuery天生就是用来做动画的。无论是消息框淡出淡入,菜单栏的滑动打开,或者滚动动画,甚至游戏,都可以用内建的方法或者更丰富的插件来完成。 CSS样式属性动画 我们现在有很多的动画方法,滑动、淡出淡入、还有其他的显示隐藏动画,但是我们对于精确的控制动画以及动画到底怎么发生的还不太了解。我们这就来介绍一个非常强大的jQuery函数,animate,这个方法可以让你对任何的CSS属性做动画的效果。
本插件自己打印链接中指定的页面,可以通过以下方式和参数传递: $(select).printPage( {attr : “href”,//链接的href属性 url : false,//特定的url, message: “请稍后,真正为您准备文档…” } ); demo页面:http://www.css88.com/demo/jQuery-printPage-plugin/ 注意:在IE下打印页面,背景图片和背景颜色默认不打印 解决方案: 在IE的工具里,Internet选项
在 11 月 3 号的时候,有人在 Quora 上提了一个问题:How could YUI improve its image compared to jQuery, MooTools, etc.? 下面有一些回复,最好的一个回复是来自于 jQuery 的老爹 John Resig ,然后这个回复被 Yahoo! 的前端工程师 Zakas 看到了,于是 Zakas 就写了一篇 Blog: Response to John Resig’s comments about YUI 来回应 John Resig 的一些观点. 这场争论实在是精彩绝伦,比中国同时上演的 360VSQQ 要大气得多,完...
YUI 不是 jQuery,任何试图将 YUI jQuery 化的企图都是不对的。那是不是意味着他们二者就是方枘圆凿、不容水火?绝对不是,jQuery 拥有着全球最大的开发者群体,没有哪个开源项目敢说自己不想要一个 jQuery 那样的开发者群体。YUI 也是其中之一,只是 YUI 没必要一定要变成像 jQuery 那样让全球开发者趋之若鹜,更没必要一脚把雅虎踹开,jQuery 仅仅是一个案例,它给了我们如何经营开源社区的一个参照样本,就像我常对我同事说的,问题不只有一种解决方案,真正的挑战性来自于选择适当的策略(而非照抄)来解决特定场景下的问题。如果真的沿着 jQuery 走过的脚印一步一步走下去,对 YUI 来说,这将是一个严重的决策性错误,毕竟,他们二者殊途不同归,各有各的优势,各自都有特定的开发者群体。YUI将会坚持走自己的道路,尽管这离不开孕育滋养它的紫色土壤。但我相信,YUI 一定能做到。
近3天十大热文
-
 [1182] WordPress插件开发 -- 在插件使用
[1182] WordPress插件开发 -- 在插件使用 -
 [74] 解决 nginx 反向代理网页首尾出现神秘字
[74] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [38] Java开发岗位面试题归类汇总
[38] Java开发岗位面试题归类汇总 -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [31] Rax 系列教程(长列表)
[31] Rax 系列教程(长列表) -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告