您现在的位置:首页 --> 查看专题: OverFlow
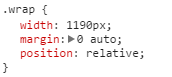
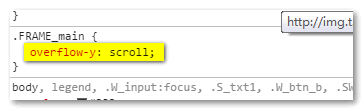
当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽度,然后margin: 0 auto的节奏,然而,这种布局有一个存在一个影响用户体验的隐患。应该都知道,现代浏览器滚动条默认是overflow:auto类型的,也就是如果尺寸不足一屏,没有滚动条;超出,出现滚动条。于是,问题来了,当内容加载从不足1屏到超过1屏,页面就会跳动!有没有什么好办法呢?本文就将介绍一个简单实用的技能tips, follow me...
项目中常常有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗? 其实看似不合理的现象背后都会有其合理的解释。
如果你已经理解了block formatting contexts那么请继续,否则请先看看这篇文章。 Overflow能够做一些很牛掰的事情,比如: 创建BFC (block formatting contexts via W3c css2.1) 清除浮动 生成块级元素 overflow属性...
如果你已经理解了block formatting contexts那么请继续,否则请先看看这篇文章。 Overflow能够做一些很牛掰的事情,比如: 创建BFC (block formatting contexts via W3c css2.1) 清除浮动 生成块级元素 overyflow属性...
[ 共4篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线
赞助商广告