您现在的位置:首页 --> 查看专题: Photoshop
我很多年前就知道Photoshop的脚本语言,但是我几个月前才开始决定研究它。我忽视了它是因为我认为那是聪明的具有数学思维能力的程序员的领域。但是我错了,今天我将要来告诉大家,尽管它需要一些基本的程序技巧,脚本语言并不是那么难掌握。
bmp图片的格式我是了如指掌的,是不是ps以某种方式记录了它的更改操作呢?我比较了下ps前和ps后的图片的大小,结果发现ps后图片大小大了两个字节。用UltraEdit打开看了下十六进制的数据,发现原来是ps后的图片末尾被ps添加了两个字节的零。这两个字节的零不会对亮度和对比度起任何作用,那么到底什么改变了亮度和对比度呢?
开始之前 如果你还没有准备好,我们建议您阅读完这个教程系列的第一部分: 用Photoshop设计一个小型、现代的产品主页 , 因为第二部分需要第一部分做好了的psd文件。 如果你想跳过第一部分,你可以直接在第一部分中下载源文件,下面将会需要它才能继续。 创建文件结构,准备文件 1 在桌面上创建新的空目录,取名portfolio。 2 在portfolio目录下面继续创建images目录用于存放图片。 3 接下来创建两个空文件 styles.css和index.html ...
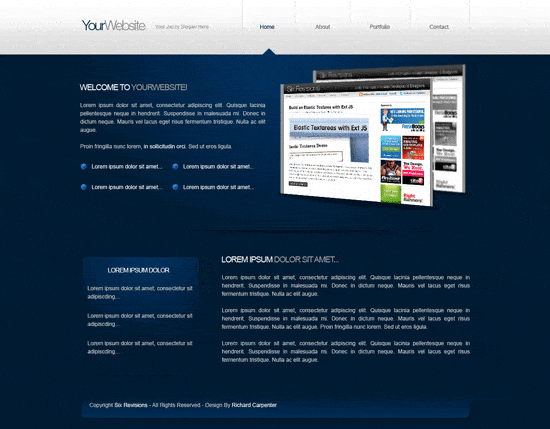
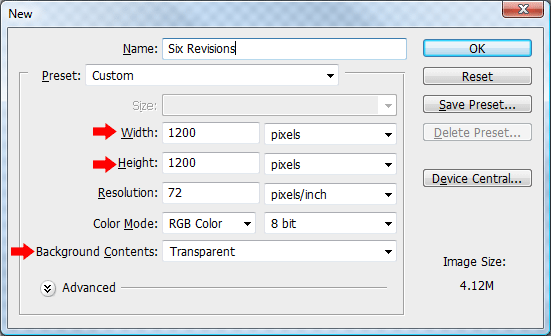
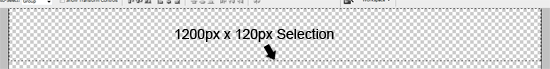
这个Photoshop web设计的教程中,我们将学习设计一个整洁的具有现代气息的web站点。这是设计和HTML/CSS模板转换系列教程的第一部分。 预览 以下是我们将要一些设计的页面预览,点击图片可以放大。 建立一个新的Photoshop文档 1 首先在Photoshop中新建一个文档(Ctrl+N),大小为1200 x 1200像素,背景设为透明。 设置头部背景 2 使用矩形选定工具在透明的背景上画出一个矩形,矩形大小:1200px ×120px 3 使用油漆桶工具(G)用任...
不难发现,现在大部份网站都融入了图标,图标逐渐成为网站里重要的一部份,无论是导航,栏目内容,甚至是广告banner及场景…… 很多时候图标都充当着重要角色。在我们设计网页或是一些界面时,是否曾遇到这个图标不好用,那个图标有版权,这个颜色或角度不是我们需要的,那个不是我们要表达的含意…… 那么,我们需要自己设计图标。 图标设计,很多人都有自己的一套方法。这里我跟大家分享一下自己的一些小经验。先来看几个线稿与...
photoshop钢笔状态下点按CRTL键,就可以临时切换成路径选取工具,这个功能比起illustrator的钢笔要稳定和效率高。不过工具都是因人习惯和熟练喜欢,对于绘画过程原理都通用。因为绘画得比较细,整个过程也比较长,希望可以给想绘画这类风格的同学一点帮助,当中也简单提了点photoshop的样式应用和pen的应用技巧,大家可以多多交流,以此做药引,希望大家也提交这类的创作,好供大家学习学习。附 上大图整图教程下载因工作之余所...
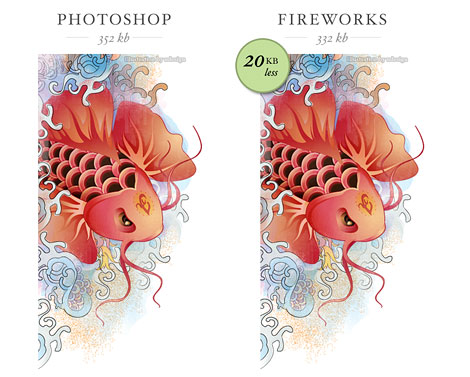
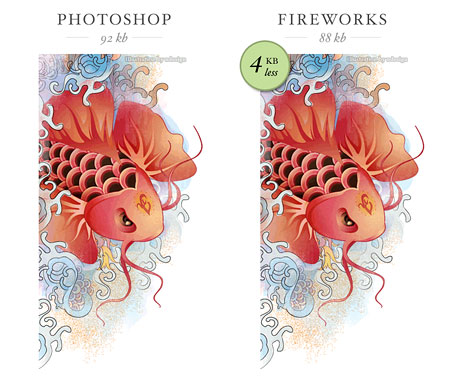
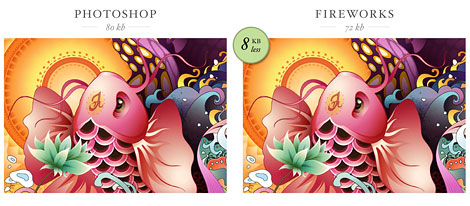
简单说作者是一直坚持用photoshop的,无论做网页设计还是图片优化都是如此,但作者经实验实际发现fireworks在图片优化上有很好的性能
[ 共8篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [88] 解决 nginx 反向代理网页首尾出现神秘字
[88] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] Java开发岗位面试题归类汇总
[29] Java开发岗位面试题归类汇总 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告