您现在的位置:首页 --> 查看专题: W3C
我们注意到上面的刷蓝标签,其实并不是HTML中的超链接,他们是仅仅用来作为确认的URIs,这是以机器能读懂的方式告诉计算机“这个文档是HTML”。并且,通常计算机软件程序并不需要去抓取这些URI资源,并且一定不需要反反复复地去抓取这些资源!然而,W3C服务器却接收到“令人震惊”的“出奇地大”的对这些资源的请求:每天收到超过130,000,000次的请求,占用宽带使用350Mbps,仅仅是抓取几年未变样的资源文件。
盒子模型(Box Model)是CSS 的核心,简单的说Web 布局设计就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,盒子模型有两种不同的诠释,一种来自IE6,一种来自W3C 标准浏览器。 在内容区外面,依次围绕着 padding 区,border 区,margin 区,这一模型结构在所有主流浏览器都是一致的。通过盒子模型,我们可以为我们的内容设置边界,留白以及边距,盒子...
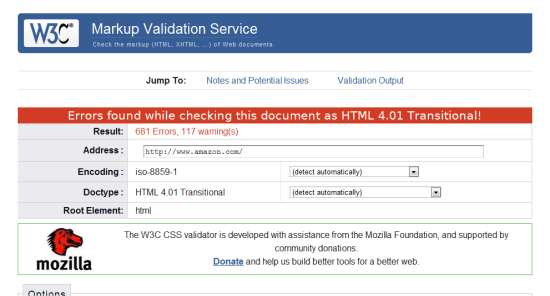
W3C 验证让很多 Web 设计与开发者感到纠结,在自己的网页上放置一个验证按钮,点击以后,当看到 W3C 为你给出的全部是绿色对勾的时候,满足感油然而生,然而对这种机器验证的过度依赖往往带来另外的问题,本文讲述的是 W3C 验证中的一些是与非。
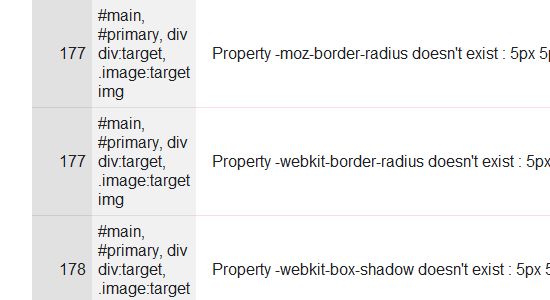
一直以来,大家都热衷于CSS网页布局的学习,我爱CSS―52css.com为此不断努力,大家为了符合Web标准,为了实现内容和表现分离。虽然通过验证只是一种检验的手段,并不是我们追求的目标,但有时候通不过验证,也是一件很郁闷的事情,今天列出W3C 验证中10个导致失败的常见问题,希望对大家有帮助。 W3C validation有时难以操作,但用它你可以查看由版面设计引起的差错。验证程序抛出大量差错和警告,说明你的XHTML尚未完善,可能无法...
[ 共4篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1152] WordPress插件开发 -- 在插件使用
[1152] WordPress插件开发 -- 在插件使用 -
 [60] 解决 nginx 反向代理网页首尾出现神秘字
[60] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] Java开发岗位面试题归类汇总
[51] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [33] 手机产品设计方向
[33] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线 -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入
赞助商广告