您现在的位置:首页 --> 查看专题: chrome
问题表现:
插件在加载后(安装、插件页面重载、插件内部runtime重载),进行初始化时,概率性绑定事件遇到错误阻塞执行或者阻碍后续逻辑执行。
TypeError: Cannot read property ‘onBeforeSendHeaders’ of undefined(…)
尤其是当你刷新调试页面时,提示报错页面由你的页面不停的变化成各种内部脚本等:
extensions::guestViewEvents extensions::runtime
解决方案:
在尝试简化代码、onload后执行,DOMLOADED后执行,onInstall后执行均无效后,使用try-catch容错方案对插件进行重载尝试,因插件是概率性出错,故可以通过插件快速自动重载来避免功能不可用。
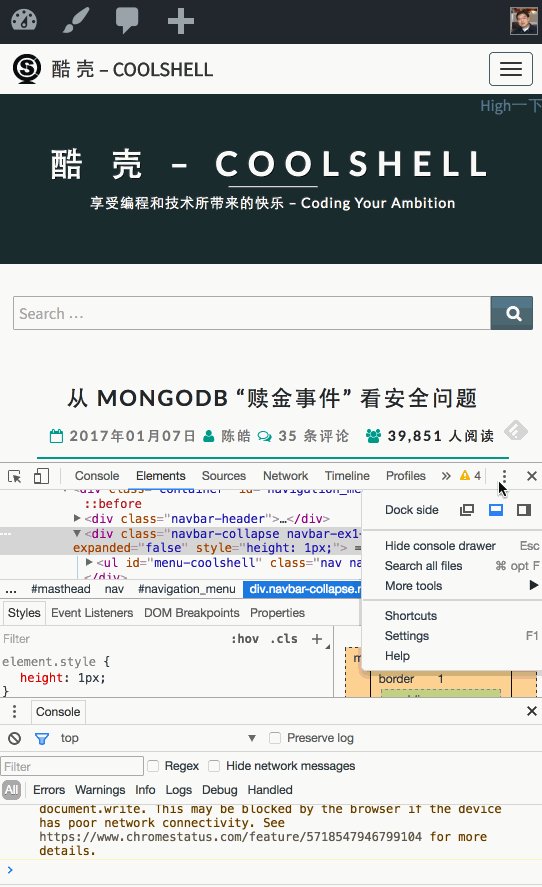
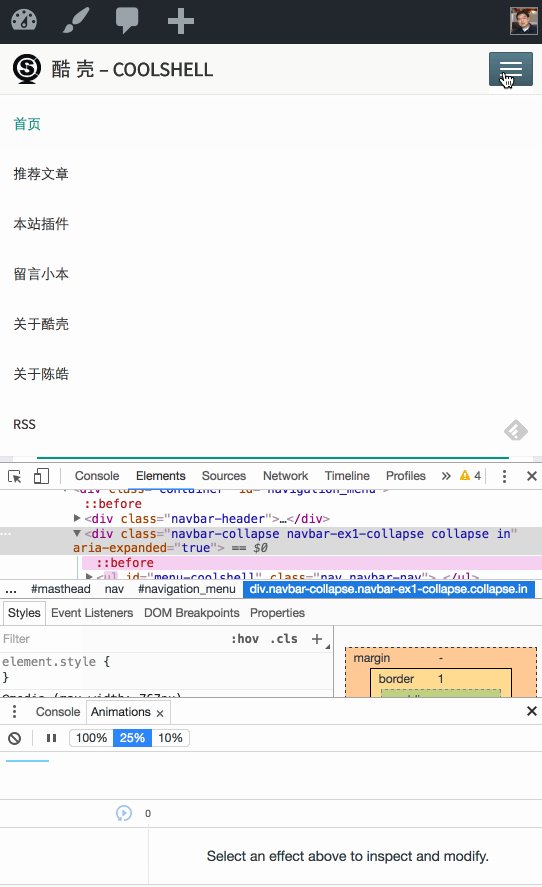
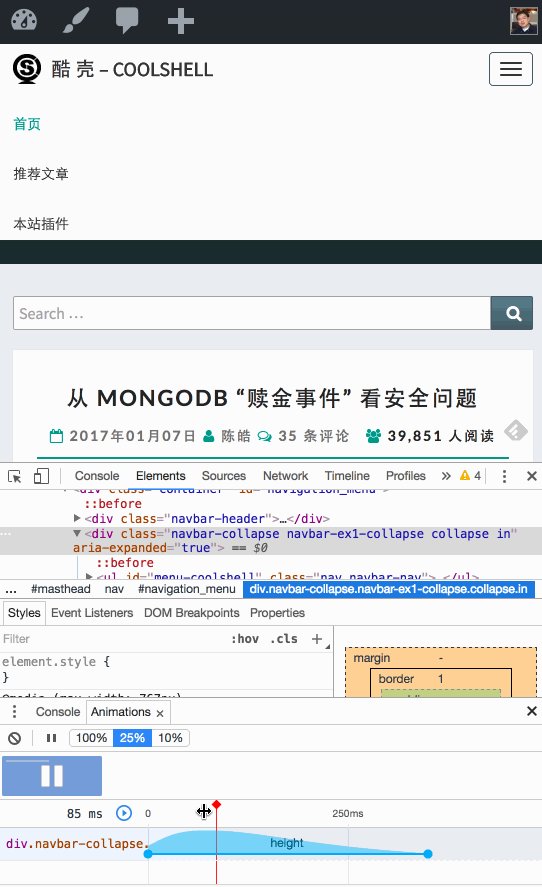
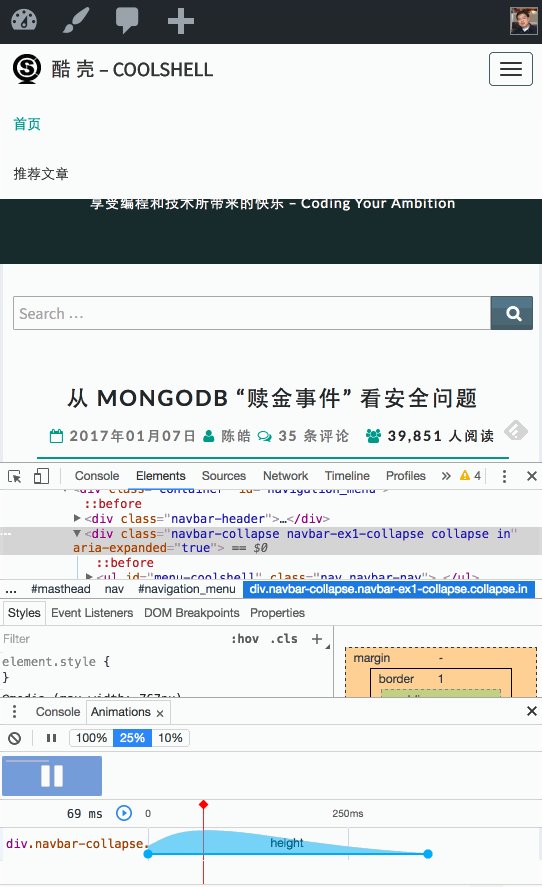
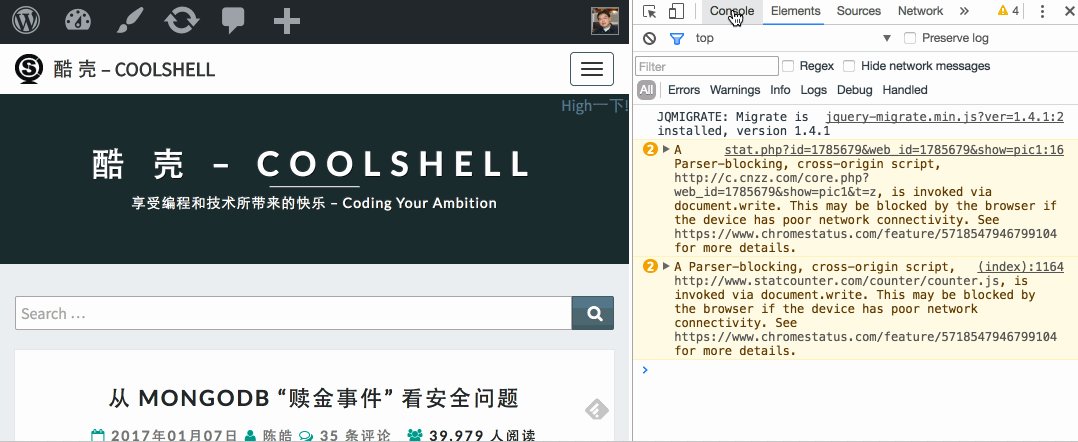
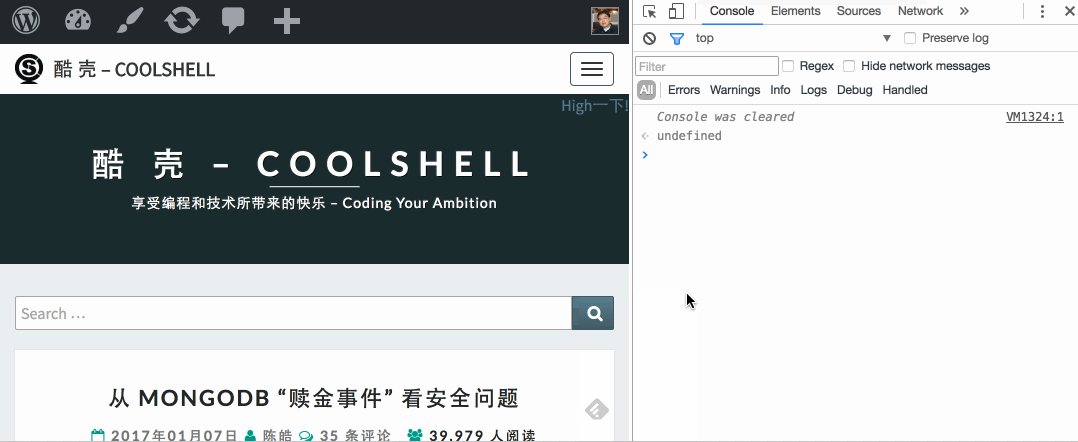
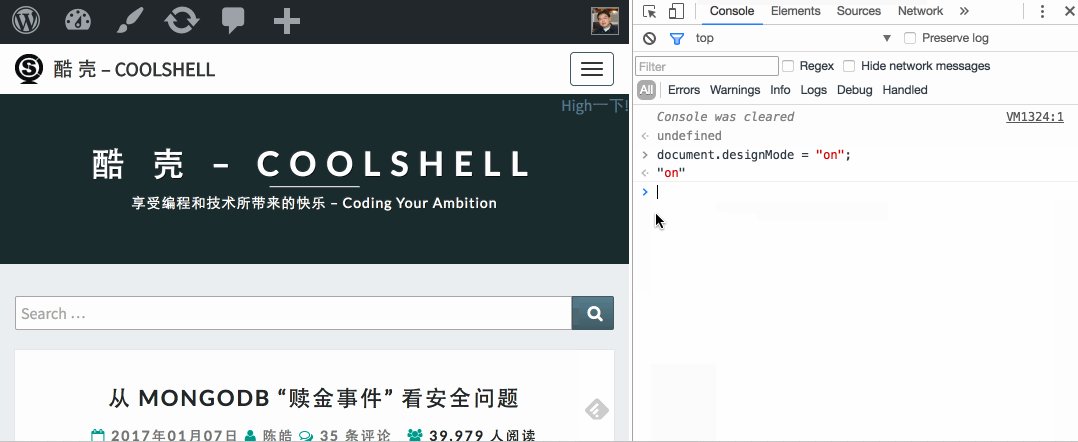
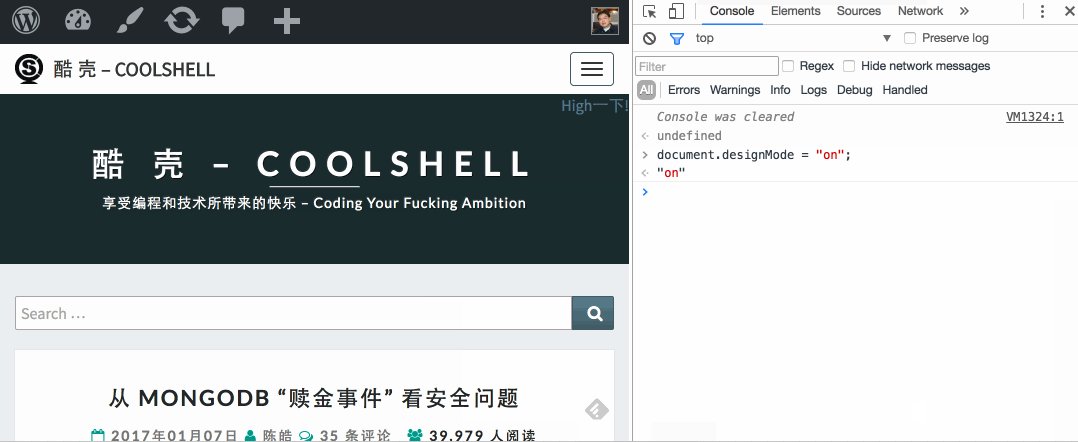
Chrome的开发者工具是个很强大的东西,相信程序员们都不会陌生,不过有些小功能可能并不为大众所知,所以,写下这篇文章,有的功能可能会比较实用,有的则不一定,也欢迎大家交流。
对于写webapp的同行也许会经常调试各种手机端的页面而拿出各种手中的设备,苹果、三星、华为、小米、联想等等这些牌子的机子不断的扫一扫,这样也许会很累,不妨来试试用最新的谷歌开发者工具它针对webapp而出的控制台,简单易用,而且主要是对这些移动设备的渲染都是一样的,不存在说你在pc调试一个样到了移动端又显示不一样,除非有一个原因:你的meta标签木有写对。
一个现代浏览器就是一个和操作系统一样的平台。在Chrome之前的浏览器都是单进程的应用,所有页面共享相同的地址空间和资源。引入多进程架构这是Chrome最为著名的改进。
某一天,A 君想获取 Chrome 页面中的性能数据,诸如时间、白屏和首屏等,因为需要和竞品进行对比分析,无法注入代码,该怎么办?此时,你也许能想到开发者工具(DevTools),也许知道Timeline(包含浏览器完整的行为数据),该怎么自动获取到 Timeline 数据呢?开发者工具(DevTools)是一个独立的 Web 应用程序(HTML+CSS+Javascript),被集成在浏览器中,通过远程调试协议(remote debugging protocol)和浏览器内核进行交互,直接使用 Ctrl+Shift+I 呼出。
今天我调查了一下chrome浏览器对proxy的支持情况。
目前总体来说它支持两大类协议:socks和http。
其中socks下面又分为socks4、socks4a、socks5。
而http下面又分为http、https、spdy。我想将来应该还会有quic和http/2.0。
Workspace是个什么样的东西呢?他能够在开发者工具中调试修改js或者css同时自动保存文件,能够避免开发人员在工具中调试好,再到编辑器中修改一次代码的重复操作,能够提高一定的效率。
Chromium 采用 Chrome:// 协议开头的形式, 规定了一系列的内部协议, 有的用来显示数据, 有的用来实现一些功能, 但对普通用户进行了屏蔽。在Chrome浏览器地址栏直接访问就好了!
本文中,我们将通过使用Chrome的开发者工具,来学习JavaScript中的两个重要概念”闭包”和”内部属性”.
前阵子解决一个问题的时候,差点以为是我们自己在 HTML 代码中输出的一段信息有问题,结果发现,Chrome 的 View Source Code 竟然会重新发送一个请求!有史以来,所有的浏览器从来没有过这样天才的设计。大家都是老老实实,既然你让我显示源代码,那我就直接给你把正在看的这个页面的源代码显示出来。没有人想过竟然可以重新发起一个请求,去拿“纯洁的”源代码。这是革命性的!Chrome 你做到了!早在2008年,就已经有人提出这个 bug - View source forces page reload. 中间有人将之标记过 Fixed,但是世界末日快来了,Chrome 的稳定版本已经飚到18了,市场份额已经远超 Firefox 了,实际上这个 bug 仍然存在。我的天啊,究竟是什么样的设计,导致解决这样一个问题这么难?
不得不说chrome做的真的不错,听了貘大大关于chrome插件机制的讲座,就有亲手做个chrome应用的冲动,这个周末终于抽时间做了一个简单的天气预报插件,原理还是很简单的,采用了weather.com.cn的数据,因为比较熟悉这个weather.com.cn的接口,所以很快就搞定一个简单的chrome天气预报应用了。废话不多说了,开始正文。本教程会step by step的讲解我周末的做天气预报插件,教程包括三篇文章《开发chrome应用基础》《应用开发》《调试和打包上线》,通过实例讲解,希望对大家开发chrome插件有所帮助。本文只是介绍了chrome应用开发的冰山一角,更多的chrome应用开发技巧还是要自己动手查看下google的文档。 chrome应用开发基础知识 chrome扩展应用是由html、css和javascript组成的,所以chrome应用的门槛比较低,对于一个
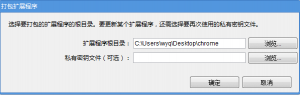
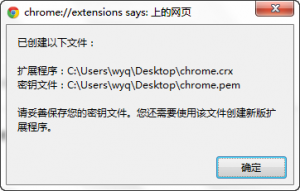
今天的文章来说说chrome扩展开发的最后一步,代码调试和打包上线。 chrome扩展应用开发教程系列:《开发chrome应用基础》《天气预报应用开发》《调试和打包上线》 chrome应用代码调试跟前端开发一样,chrome应用开发过程中也是需要代码调试的,用的调试工具自然是chrome的开发者工具,所以前端开发工程师应该很快就可以上手!代码调试需要调出来chrome的扩展程序页面,有三种方式调出来chrome的扩展程序页面 chrome右上角“扳手...
默认情况下,Chrome下面的最小字体为12px,想要突破这个限制只要在css里面加入-webkit-text-size-adjust: none就好了。
简单的说,对于 Header 里同时有 Max-age 和 ETag 的情况,Chrome 跟所有其他浏览器的解释都是相反的按我的理解,如果同时设置了 Max-age 和 ETag,在 Max-age 的有效期内,浏览器是不再发请求的,等过了有效期,再在请求里带上 ETag。但是在 Chrome 里反而会起反效果:如果一个网页里的图片只有 ETag,那么在 Chrome 当前 tab 页的整个生存周期,可能只会偶尔被重新读取,可如果同时包含了 ETag 和 Max-age,那么你每点一次链接,...
教程:开始(Hello,World!) 这个教程先带着你做一个简单的Chrome插件。添加一个图标到Google Chrome上,当你点击的时候,将自动生成一个页面。如下图示例: 准备好浏览器Window下可用一般的稳定版开发扩展,但是要在其他Linux或者Mac上开发扩展要使用其他的最新的Google Chrome分支。 Windows:任何最新的Google Chrome Linux: 测试分支Beta channel Mac: 开发者分支Dev channel 编写和装载一个扩展在这个部分,你将编...
1.Speed Tracer Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer 是一款功能强大的性能分析插件,可以让用户深入的了解 Web 应用的运行情况,找出自己的 Web 应用运行缓慢的原因。 2.Eye Dropper Eye Dropper...
[ 共18篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [88] 解决 nginx 反向代理网页首尾出现神秘字
[88] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] Java开发岗位面试题归类汇总
[29] Java开发岗位面试题归类汇总 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告