您现在的位置:首页 --> 查看专题: inline-blcok
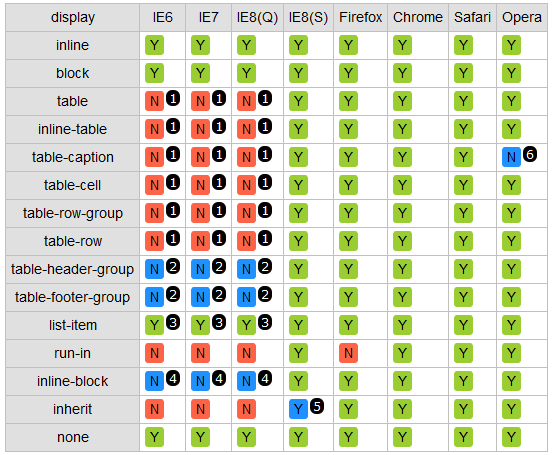
曾几何时,display:inline-block 已经深入「大街小巷」,随处可见 「display:inline-block; *display:inline; *zoom:1; 」这样的代码。如今现代浏览器已经全面支持这个属性值了,上面的代码是为了兼容 IE6、7而已。那么你真的了解 inline-block 了吗?本文将带你深入剖析该属性值的前世今生,让你更好的理解和运用 inline-block。(本文约定 display:inline-block 简写为 inline-block) 开篇我们来看几个问题: IE6、7 真的不支持 display:inline-block 吗? display:inline-block 后的元素为什么会产生水平空隙,这真的是 bug 吗? 如何更好的解决 display:inline-block 元素间产生的水平空隙?
[ 共1篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1153] WordPress插件开发 -- 在插件使用
[1153] WordPress插件开发 -- 在插件使用 -
 [59] 解决 nginx 反向代理网页首尾出现神秘字
[59] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] Java开发岗位面试题归类汇总
[51] Java开发岗位面试题归类汇总 -
 [45] web开发设计人员不可不用的在线web工具和
[45] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [33] 手机产品设计方向
[33] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入 -
 [27] oracle技术方面的路线
[27] oracle技术方面的路线
赞助商广告