您现在的位置:首页 --> 查看专题: iphone
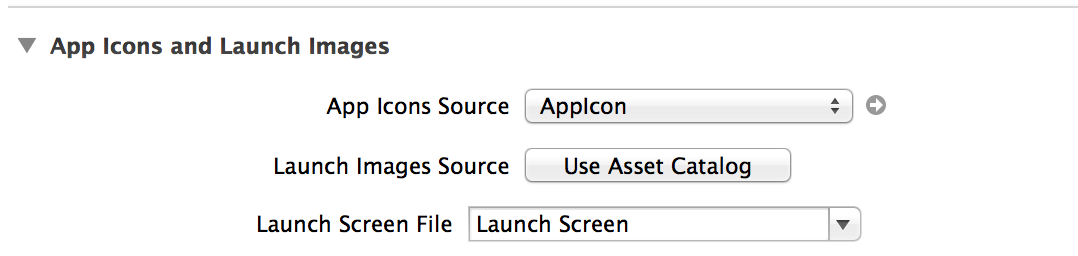
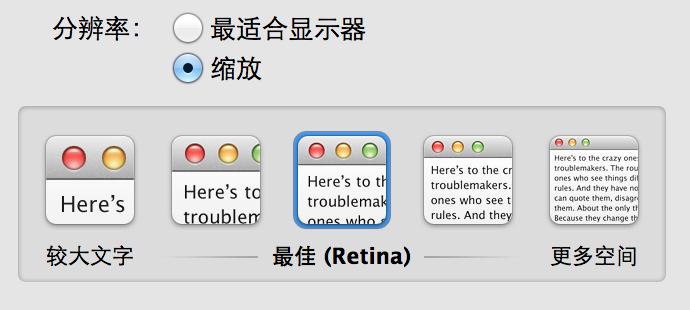
iPhone 6 Plus 官方标称屏幕是 1920 x 1080 的,但是在 Xcode 中我们发现模拟器的屏幕其实是看似奇怪的 2208 × 1242,为什么呢?翻译一张 PaintCode 官方的一个信息图告诉你原因。
iPhone5和iOS 6已经发布好几天了,相信很多童鞋都已经刷上了iOS 6。我们在之前就发表过《iOS 6中Safari对HTML5的支持》,但是除此之外,实际上市的iOS 6具体支持还有哪些新功能?让我们一起看下...
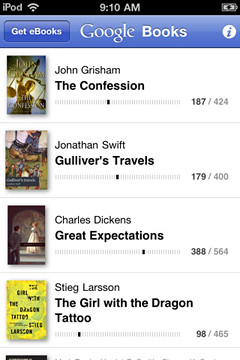
当用户在苹果应用商店里寻找新应用时,往往基于设计来考量是否购买。生活中,或许很多人告诫我们不要凭借封面去评判一本书;既然无法试用一款应用,那么截图成为我们评判一款应用质量好坏的重要依据。 既然用户无法通过浏览App Store来判断应用的易用性和代码健壮性,那么将设计作为评判依据是合理的,这意味着同类应用竞争时,往往具备优秀的体验设计的应用更受欢迎。 如何设计优秀的iPhone应用呢?有如下五点建议。
众所周知,iPhone中应用自带的png图片已经是经过压缩处理的,无法直接查看,但是可以通过工具转换为原图。转换为原图的方法在安装好Xcode之后(我安装的版本是4.3),可使用命令行转换 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/usr/bin/pngcrush -revert-iphone-optimizations src.png dst.png
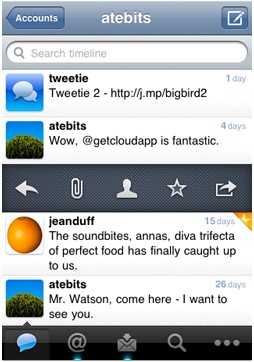
最近在做iphone端Web App的项目。由于产品形式新颖,技术环境不成熟,公司给与了较宽松的研发时间。在一个月的交互设计阶段,每个环节都得到多次讨论推敲,我从中感悟颇多。导航系统的设计是一个比较典型的点,拿出来与大家分享讨论一下。 导航系统所遭遇的挑战 iphone Native App较常见的导航如下图所示: 手机屏幕底端:A、B、C、D四个tab组成该Native App的全局导航,这是我们经常见到的tab导航栏。 手机屏幕顶端:主要有四种形...
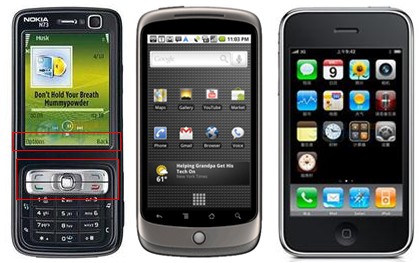
elya妞和阿智分析时偏重于硬件和界面布局,问题普遍存在,有必要重新分析。分析问题前,先确认几个前提。Android的自身版本分裂严重,主要体现在屏幕分辨率多样化带来的界面适配问题、按键布局混杂和不同版本对于API的修改导致的程序系统兼容性,而iPhone则保持很好的统一性。 两个平台视觉风格、开源代码、绘制界面成本和自定义标准控件的不同,比如两个平台的图标,虽然都是以前视图为主,但是iPhone的图标看起来亮晶晶,Android...
最近在做自己的第一个iPhone小应用 需要用到libcurl.. 从网上搜索了下.可以得到的是一个without SSL的libcurl库.. 然后就没有现成的了..关于with SSL的都是只是一些教程.. 但是由于我是在linux下搭建的toolchain 所以自己编译的过程中遇到好多问题.. 经过曲折的编译过程.下面是我的编译libcurl的参数 大家可以参考一下
因为自己不好学,直到下午才无聊地发现在IPhone4是能够把公司的Exchange邮件同步起来,而且还能够实现推送的!现在回过头来再想一下,这么容易就在国内实现商务用途比较注重的邮件推送,苹果,你让那些还拿着黑莓苦等合理价格的BIS的朋友情何以堪啊……
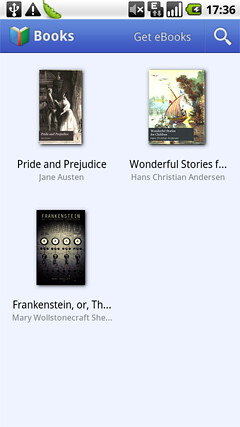
下图是我根据Android和iPhone这两个平台的“生产内容型的应用程序”整理出来的界面布局示例。 所对比的4个点,均是两大平台的应用程序常规界面元素。 状态栏: Android和iPhone的状态栏均在屏幕顶端的位置,原因无外乎是人的视觉流程是从上到下的。 Android的状态栏,具有notification的功用,当应用程序有新的通知,在状态栏左侧显示通知图标,向下滑动即可打开查看通知详情。 iPhone的状态栏,包含了活动状态的显示,比如某进程...
本文试图从iPhone的角度结合一些iPhone平台项目的设计经验提炼出iPhone平台的一些优秀设计思路,以供大家在做移动互联网设备设计时参考。 1、移动互联网设备和传统手机的区别 在传统手机时代,标准的通话键、挂机键、菜单键是手机的标配,用户被教育成了用键盘来操作数据,于是我们就养成了使用键盘的习惯,经典的案例就是诺基亚主导的时代。 在移动互联网时代,特别是触屏的大规模应用,手机的功能已经发生了转变,...
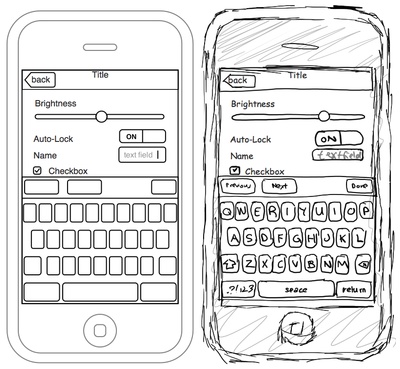
一、iPhone Mockup http://iphonemockup.lkmc.ch/ 可绘制简单线框图(Illustration)和手绘风格线框图(Pencil)两种风格的原型。组件都可以任意拖动,放到合适的位置。但是由于是在线软件,可能在安全保障上会有些欠缺,而且有些类似于沙盘的形式,不知道什么时候还会消失。优点是可以协同创作。 二、Balsamiq Mockups http://www.balsamiq.com/ Balsamiq Mockups 提供了 9 大类共 50 多个控件,涵盖了几乎所有常用的 UI...
常有用户常抱怨iPhone的输入按键太小,难以点击,手机的输入速度一直是个难点。因此手机交互设计如要出现输入框,要重点考虑如何减少输入,提升用户操作的流畅度。另外,手机的显示能力有限,不能像网页那样提供大量的选项供用户选择,每个界面都必须提供最有价值的信息。提供选项。对于用户经常输入的字符可以提炼为热门选项,便于用户选择。比如使用手机购买数字点卡,对于购买量大的的热门点卡(魔兽和Q币等),QVGA(240*320...
交互设计是一个创造性的工作,利用创新的方式漂亮地解决产品问题,是一个交互设计师价值的体现。当创新的交互设计被用户认可、被业界同行学习,更是一种巨大的职业满足感。这种创新不一定是惊天地泣鬼神的革命性设计,一个小小的交互组件的创新就可以让产品体验增色不少。今天就通过一些案例聊聊交互组件创新的四种常见方式,与大家共勉。一、滚动条的创新【重构法】 我们先来回想一下阅读PDF文档的两种滚动方式:1、手型工具...
[ 共17篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1166] WordPress插件开发 -- 在插件使用
[1166] WordPress插件开发 -- 在插件使用 -
 [66] 解决 nginx 反向代理网页首尾出现神秘字
[66] 解决 nginx 反向代理网页首尾出现神秘字 -
 [47] Java开发岗位面试题归类汇总
[47] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线
赞助商广告