您现在的位置:首页 --> 查看专题: react native
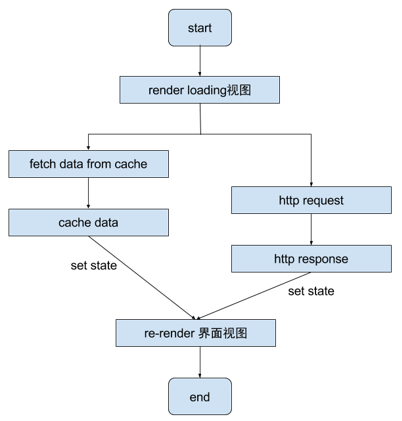
Rreact native给了我们使用javascript开发原生app的能力,在使用react native完成兴趣部落安卓端发现tab改造后,我们开始对由react native实现的界面进行持续优化。目标只有一个,在享受react native带来的新特性的同时,在体验上无限逼近原生实现。作为一名前端开发,本文会从前端角度,探索react native首屏渲染最佳实践。
本指南汇集React-Native各类学习资源,给大家提供便利。指南正在不断的更新,大家有好的资源欢迎Pull Requests!
我拿起React Native的第一次,就被它彻底打动了,抛开他的语法,对于前端来说奇奇怪怪的jsx(后面会讨论),它的确解决了我作为一个三端工程师在不同技术端切换的时候备受的一些困扰,所以那天晚上,我完全没睡着,翻来覆去的,然后跑到朋友圈发了句:“激动人心的技术,未来的发展方向”。第二天早晨,提前一两个小时就醒过来,继续写了几句RN,那酸爽,那心情。可能作为一个纯粹的前端或者纯粹的ios开发,很难理解,但是对于一个游走在三端的工程师,我看到了一个真正意义上的统一方案,而且,它足够简单。
[ 共3篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线
赞助商广告