您现在的位置:首页 --> 查看专题: webView
给产品经理讲技术之网页与原生App如何交互。
Android 中可以通过webView来实现和Js的交互,在程序中调用Js代码,只需要将webView控件的支持Js的属性设置为true,然后通过loadUrl就可以直接进行调用,如下所示。。。。
之前尝试过在PC上使用安卓模拟器来调用微信APP,从而在PC可以调试网页,同时也可以访问开发机,但是模拟器的使用非常耗资源,也很难在PC成功跑起来。
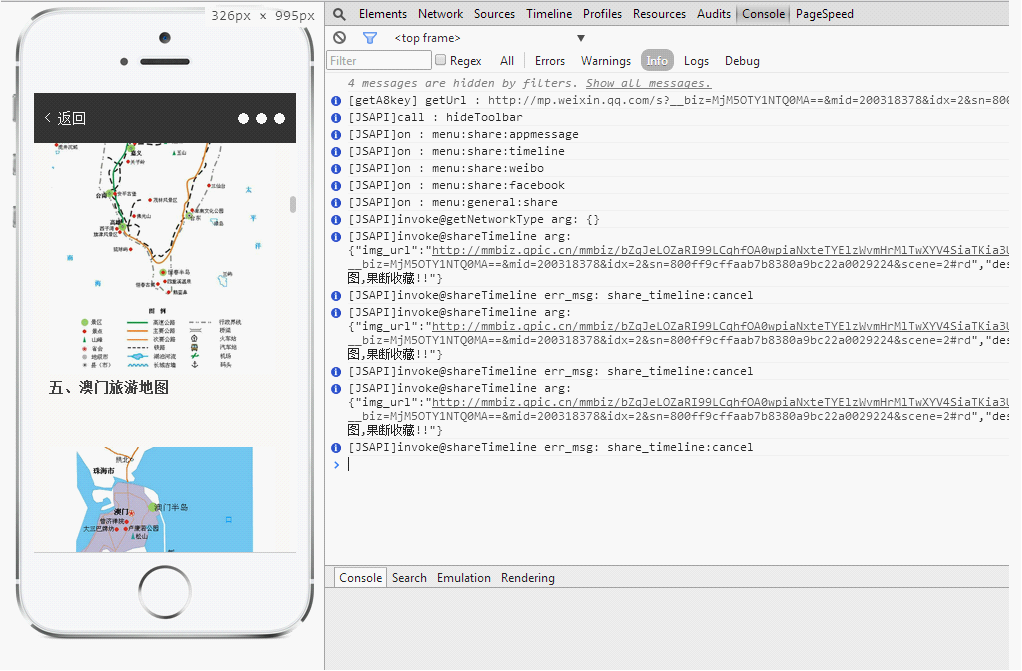
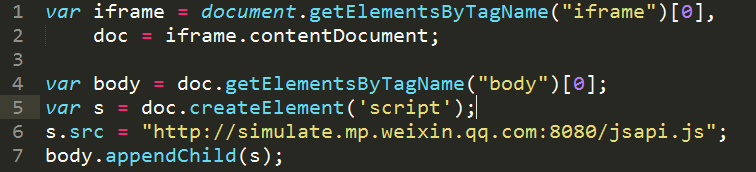
为了解决这个调试困难的问题,尝试用浏览器的Javascript插件来实现一个类似微信的webview的功能:微信webview模拟器
同源策略是浏览器最重要的一种安全机制,由Netscape于1995年最先提出,现在的主流浏览器都遵循这种策略[1]。同源一般指协议,域名,端口都相同,但IE浏览器会忽略对端口的判断。
同源策略是浏览器最重要的一种安全机制,由Netscape于1995年最先提出,现在的主流浏览器都遵循这种策略[1]。同源一般指协议,域名,端口都相同,但IE浏览器会忽略对端口的判断。
使用ios ,通过oc 使webview加载页面相关操作,遇到了如下两个问题。解决过程略有心酸,记录如下:
1、带登录状态(cookie)请求webview,cookie含有httponly标记;
2请求url由url变为url#时,webview的异常表现。
在WebView里加载SSL网页很正常,也没什么难度。但如果要加载的SSL页面的证书有问题,比如过期、信息不正确、发行机关不被信任等,WebView就会拒绝加载该网页。PC上的浏览器会弹出证书错误的对话框,提示你是否要无视错误继续浏览。实际上在WebView里也可以这样做,以实现加载证书有问题的页面。
[ 共7篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1174] WordPress插件开发 -- 在插件使用
[1174] WordPress插件开发 -- 在插件使用 -
 [72] 解决 nginx 反向代理网页首尾出现神秘字
[72] 解决 nginx 反向代理网页首尾出现神秘字 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [42] Java开发岗位面试题归类汇总
[42] Java开发岗位面试题归类汇总 -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] Rax 系列教程(长列表)
[32] Rax 系列教程(长列表) -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告