您现在的位置:首页 --> 查看专题: 图片
今天中午花一小时看了下章文嵩博士写的<淘宝海量图片存储与CDN系统>,没有做过大容量的存储系统,也没有做过分布式的应用,只是从学习的角度去思考下未来可能学习的方向和一些点.对比公司的图片服务,其实在技术实现上都有共性:1:imageserver:(1)缓存和图片处理具体使用apache和nginx都无所谓,imageserver的负载在于图片的转换,以及部分中间缓存的读取.GraphicsMagick可以未来尝试使用,另外为提高imageserver的命中率通过lvs...
.和Nginx无关,是针对CSS背景图片的。但是实际上更常见的原因是Nginx上打开了Gzip压缩功能
小图整合在一张大图里,然后在不同的CSS里调用同一张图片,以此来减少请求数,这是页面优化最常用的手段,但IE6会对页面里同一个图片,只要在不同的地方有引用到就会重新请求一次,需要加JS代码解决
前端开发设计,打交道最多的就是图片啦~今天就来个图片格式讲解,也许一些围绕你的问题可以在这篇文章中找到答案
IE应该用滤镜实现同样的效果。
rotate()这个函数接收的是弧度值。角度乘以0.017(2π/360)可以转变为弧度。
在前面的文章中有说过一个PHP图片压缩裁剪程序:timthumb,今天要介绍的是另外一个强大的PHP图片缩微图类:phpThumb。该类除了缩放图片外,还能将图片转换成不同的格式输出(比如将GIF格式的图片输出为PNG格式),其特色功能还包括色彩、特效等。下面是phpThumb的一些有用的参数: src:目标图片的地址 w:输出图片的宽度 h:输出图片的高度(如果不指定他将按w参数等比缩放) q:输出如果是JPG格式的,可以规定它的输出质量 bg...
在实际应用中,图片自适应大小结合水平垂直居中,是非常常用的手段。今天就图片的自适应这里推荐一个方法,此方法已经通过多种常见场合和各大浏览器兼容性的测试。
图片是网站上很重要的资源,用户发布的产品图片,用户的logo,AV男,兽兽女,犀利哥等等等等,一个稍具规模的网站,图片的数量可能是千万级,这种资源的特点就是文件小,数量大,每个文件在几字节到几K不等,所以针对图片的访问,基本是非常离散的IO,考验的是系统的磁盘并发和CPU处理能力一般网站,图片都是存放专门的图片服务器,可集中也可以分布式,比如有条件的可以购买昂贵的NAS存储,由主机拖着,以NFS或者HTTP的方式,供前...
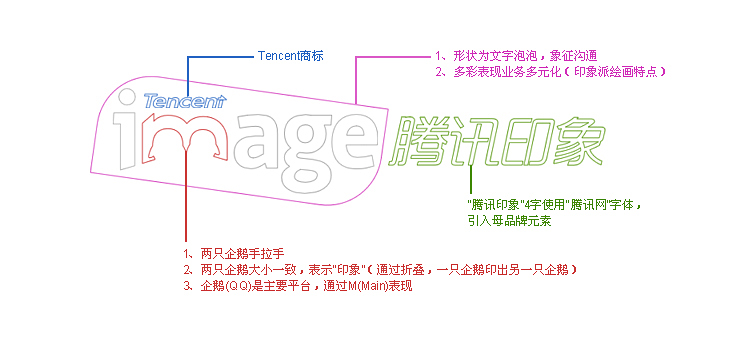
腾讯形象店是公司对外形象的重要窗口,员工可在此购买公仔及来自各个系统的礼品,更有上等的illy咖啡供应。这一次我们要帮助它建设及管理品牌,从取名规划到包装执行。 一、成果 1、LOGO释义: 1) M字中间两个门为两只企鹅手牵手; 2) 中间两只企鹅大小一致,表示“印象”(通过折叠,一只企鹅印出另一只企鹅); 3) 多彩表现业务多元化,而企鹅(QQ)是主要平台,通过M(Main)表现; 4) “腾讯印象”4字使用“腾讯网”字体,引...
解释一下文章title的意思,取自William Bernbach (DDB)1963年为Avis设计的广告。(原话为:When you’re only No.2, you try harder. Or else…)去年初开始接触淘宝蚂蚁聊天表情的设计任务,上面本来想找外包广告公司做,但后来由于种种原因,最后还是决定让我这个门外汉直接设计。无论是之前提到的pixel art,旺旺的淘宝蚂蚁聊天表情,以及我们的FLASH节日LOGO,都是在别人已经做得很成功的设计领域,硬着头皮闯进...
用:还是生成缩略图,有点不同,举个例子,我要生成一个固定276px*220px的图片,但等比缩略之后是276px*110px,或者是 552px*220px,这个时候用这个方法,可以切出:276px*220px,宽110px多出来了,这个方法会自动取110px中间那段120px。 嗯,不知道能不能看懂,反正我能明白。
通过php+imagick 创建PDF图片预览
在页面设计中,针对考虑引用图片的区域,如果设计师有达成以下目标的时候,可以考虑采用图片轮播控件:
1)提升单位面积利用率;
2)丰富单位面积下的展示信息;
3)增加用户操作趣味性;
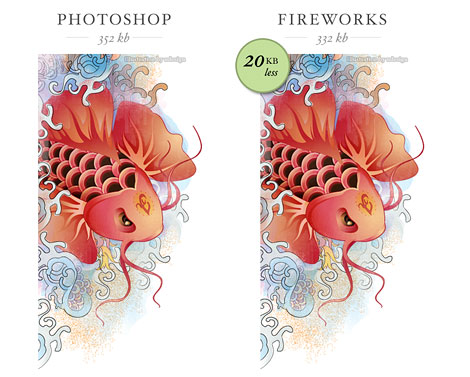
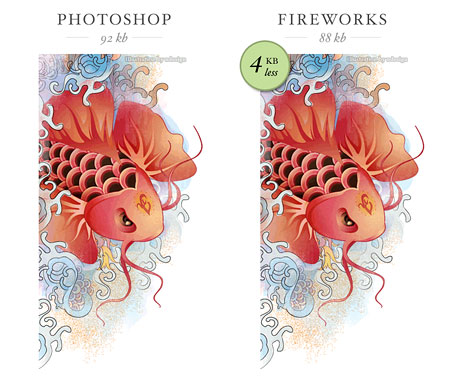
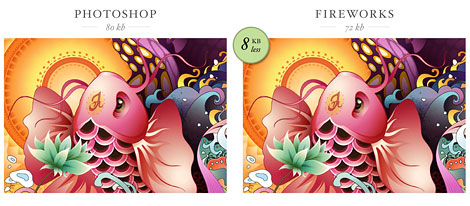
简单说作者是一直坚持用photoshop的,无论做网页设计还是图片优化都是如此,但作者经实验实际发现fireworks在图片优化上有很好的性能
PHP截取图片的某个区域
在IE5.5至IE7 、Safari、chrome中,当浏览器窗口少于内容宽度时,居中的背景图片转向以body左对齐。而在Opera及FF中,居中的背景图片依然以缩小的窗口宽度居中对齐,当浏览器窗口宽度少于内容宽度时,拖动横行滚动条就能察觉到页面内容与背景会有错位的现象。
在IE7、IE8、FF、Opera、Chrome、Safari中当浏览器窗口少于<img/>宽度时,拖动横向滚动条会发现<img/>被裁掉,主要原因是<img/>父级元素定义了overflow:hidden;属性值。IE6中不存在此问题。
关于CSS Sprites技术的优化我们能做到多少,能减多少的请求数量。这并且不是单方面能做到的,一切取决于XHTML、CSS、CSS Sprites图片之间的配合。现时为止没有绝对优化的做法,这也是我在项目中经常衡量CSS Sprites图片与XHTML关系,如:《一张背景实现自适应九宫格》,以下总结了图片切割术与图象优化的一些方法。
近3天十大热文
-
 [1194] WordPress插件开发 -- 在插件使用
[1194] WordPress插件开发 -- 在插件使用 -
 [95] 解决 nginx 反向代理网页首尾出现神秘字
[95] 解决 nginx 反向代理网页首尾出现神秘字 -
 [42] web开发设计人员不可不用的在线web工具和
[42] web开发设计人员不可不用的在线web工具和 -
 [29] Rax 系列教程(长列表)
[29] Rax 系列教程(长列表) -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [28] 手机产品设计方向
[28] 手机产品设计方向 -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 一句话crontab实现防ssh暴力破解
[25] 一句话crontab实现防ssh暴力破解 -
 [23] oracle技术方面的路线
[23] oracle技术方面的路线 -
 [22] Spark性能优化——和shuffle搏斗
[22] Spark性能优化——和shuffle搏斗
赞助商广告