优先为移动设计带来的优势
长期以来困扰Web设计的一个问题是,Web设计太简单了!你只需要把来自用户的、老板的、投资人的需求都算进去,凑出一个包含着各种交互、内容铺排、层级导航的页面出来,就大功告成了。原因在于:1024*768的空间对太大了,大到让设计师可以轻松满足各方的需求,甚至最后还得用广告位来填充页面。
真正的用户需求,被淹没了在纷乱的页面里,没人去关注。许多事情都是这样,自由太多了,你反而会驾驭不了,会迷失,相反的是,限制往往能带来创新。
帮助我们确定核心需求
优先为移动作设计不仅仅是因为移动互联网是大势所趋,更重要的是可以帮助设计师聚焦于用户的核心需求,精简功能,优化Web界面。当你在320*480(iPhone、Palm pre、第1代Android)的分辨率下,意味着你要抛弃原有web页面80%的内容、导航、交互等。
这样做减法很过瘾,你必须保证屏幕上的信息对用户是最重要的。老板想来加点东西?那你可以理直气壮地说,对不起,没空间了,我想我们得做更重要的事。
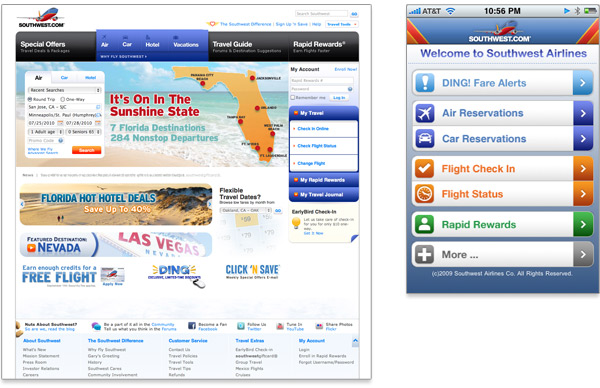
下面举个例子:我们比较下美国西南航空公司的web站和对应的iPhone app:

看到了么,web 页面充斥着完全不相关的内容,因为它的空间很大!iPhone app则简洁地多,专注于客户需求:机票预订、登机手续、查询航班状态、查询里程等,再没有其他的多余内容。
优先为移动设计,可以帮助设计师确定了核心需求,接下来这些需求又可以应用到网站的web版本、iPad版本等。当我们确定了哪些是核心需求,屏幕大小又有什么区别呢?在哪儿,它们都应该是最重要的,这也是网站的核心价值!
浏览器也一样
多年来,设计师和开发人员竭尽全力使网站在每个浏览器里看起来一样,问题是,浏览器是不同的,每个都有它的长处和限制。因此,当你尽力使每个浏览器上拥有相同的体验时,忽略了某些浏览器独特的功能,这,不太明智。
从移动设备开始,人们逐渐开始接受:同一个网站,不必到处看起来都长一个样,事实上,也没必要。当你为手机做应用时,主要操作和信息展示必然和web版不同,用户不是一样接受?难道就因为屏幕分辨率相同,你就想让Firefox和IE里一个样?
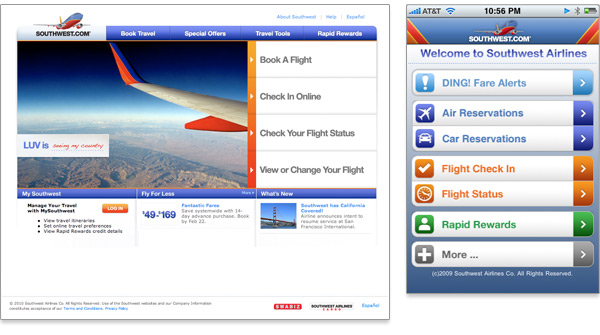
西南航空公司好像“听到”了我的建议,优化了网站,你再看下,这次两个版本都开始专注于核心需求了,同时充分运用了不同设备的长处。

那么,web网站一定要在每个浏览器里看起来一样么?显然不是,为移动优先设计已经说明了这点。
既然为移动优先设计可以解决这么多问题,你何不开始尝试呢?你做的项目仍然是BCD(以老板为中心)么?欢迎讨论。
注:本文意译自 Lukew,转载注明出处即可
http://www.mobilefocus.net/?p=310
建议继续学习:
- 面向移动设备的HTML5开发框架梳理 (阅读:6895)
- 网页表单设计摘要 (阅读:5136)
- 移动产品设计之场景感 (阅读:4517)
- 卡通风格网站设计一览 (阅读:4349)
- 不得不说的糟糕设计 (阅读:4486)
- 解读iPhone平台的一些优秀设计思路 (阅读:4295)
- 在信息架构层次对比开心网和Facebook的设计 (阅读:4049)
- 移动互联网系统架构十大陷阱 (阅读:3479)
- 大胆设计 (阅读:3474)
- 移动网站开发――标记语言 (阅读:3405)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:笑炊 来源: 想飞的翅膀
- 标签: 移动 设计
- 发布时间:2010-06-06 21:49:49
-
 [344] WordPress插件开发 -- 在插件使用
[344] WordPress插件开发 -- 在插件使用 -
 [152] 解决 nginx 反向代理网页首尾出现神秘字
[152] 解决 nginx 反向代理网页首尾出现神秘字 -
 [96] IOS安全–浅谈关于IOS加固的几种方法
[96] IOS安全–浅谈关于IOS加固的几种方法 -
 [53] Hacker News 排名算法工作原理
[53] Hacker News 排名算法工作原理 -
 [51] cookie窃取和session劫持
[51] cookie窃取和session劫持 -
 [48] 到底什么是MVC?
[48] 到底什么是MVC? -
 [47] 整理了一份招PHP高级工程师的面试题
[47] 整理了一份招PHP高级工程师的面试题 -
 [47] Shell的那些事儿
[47] Shell的那些事儿 -
 [47] 程序员技术练级攻略
[47] 程序员技术练级攻略 -
 [46] 中间件和稳定性平台
[46] 中间件和稳定性平台
