大胆设计
今天ifanr上有一篇《手势操作(自然用户界面)再探讨》,观点保守,论据不足。
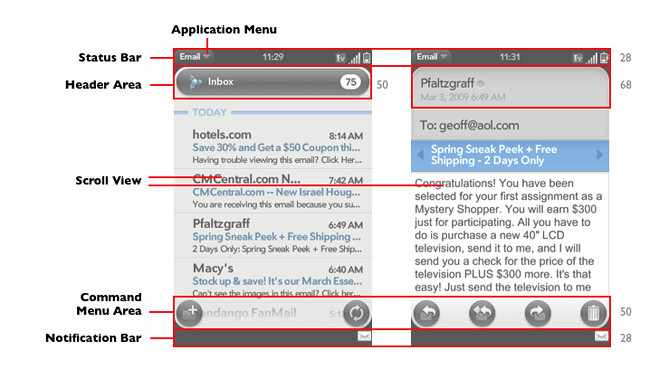
Android的菜单确实难用,难以记住界面是否有菜单。Plam将菜单放置在状态栏的左边,保证了触摸屏也能使用菜单,但也有弊端。菜单放在界面左上角,宽28像素,难以点击。请拿出你的手机,右手去点击大屏幕的左上角。要么大拇指伸过去,要么其余四指抬起才能点到左上角,甚为别扭。
弹出的菜单通常要么是无关紧要的功能,要么重要。如果功能无关紧要,那不如将菜单放置在启动程序的第一个界面(主界面),如帮助,当用户需要的时候,完全可以返回到主界面去选择,通过减少界面的层级关系可以保证用户很容易返回主界面。如果功能重要,大屏幕的手机完全可以将这些功能显示出来,并且是有必要的。
iPhone的工具栏、控件列表和部分小控件完全取代了菜单,保证绝大多数控件的可见性。对于一个界面而已,工作栏上的5个控件能满足需求,如果实在放不下,应该先考虑这些功能是否有必要了。
说来菜单是物理按键时代的残留,除了按确认键之外,其余功能通过左软键操作其他功能。对于触摸大屏幕,不必再保留菜单,特别是像Android那样需要切换触摸和物理按键之间的操作。
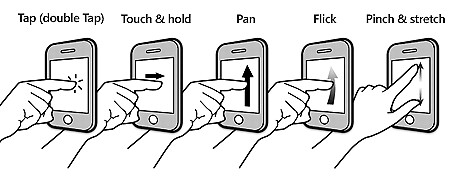
另外,文中还提到手势的不统一,对于手机这种情况是不存在的,各个操作系统对于手势的定义很一致,而且对于手势的识别也很灵活。比如滑动界面时,如果当前界面只能左右滑动,并不一定要水平的左右滑动,甚至与水平成80度角的手指移动也可以完成滑动操作。在iPhone的界面设计指南中,提醒开发者注意将应用程序的操作限定于“轻击”和“平移”,因为其余手势用户并不一定知道。
针对iPhone的购物程序中,左右滑动有可能会导致商品会移除,这属于程序中交互设计的错。一来手势的操作不是唯一性,既可以滑动界面也可以删除商品,二来用户已经想购买这个商品,不应该那么容易并且可以意外地删除商品,可以加上一些困难,不确定的情况下应该有二次确认,询问用户是否需要删除。
以后的交互方式还有通过捕捉用户手指移动方向、通过肌肉拉伸来识别操作和通过检测脑神经的操作等等,技术的应用肯定会导致一些新问题,但不能过早地将原有的设计原则和用户体验的观念引入设计中,正像头脑风暴设计思维方法中提倡的那样,先大胆设计,小心论证,设计应该更激进。工业设计中每10款投入市场中的产品只有1款式成功的,互联网产品功能增多,用户需求变的模糊,用户研究变得更为重要,其目的是减低产品的市场风险。遵从用户体验可以保证产品合格,难以创造出有创意和合格的产品。
公司衡量产品的第一标准应该是创新,而不是用户体验。
建议继续学习:
- 手机界面适配 (阅读:5614)
- 网页表单设计摘要 (阅读:5226)
- 2011年手机产品设计趋势(1):精致实用的界面 (阅读:5223)
- 用谷歌浏览器来当手机模拟器 (阅读:4979)
- 校园场景中的手机使用调研 (阅读:4833)
- 不得不说的糟糕设计 (阅读:4612)
- 手机客户端适配性 (阅读:4497)
- 卡通风格网站设计一览 (阅读:4460)
- 解读iPhone平台的一些优秀设计思路 (阅读:4508)
- 手机原型设计工具 (阅读:4416)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 手机 设计
- 发布时间:2010-06-12 17:56:37
-
 [791] WordPress插件开发 -- 在插件使用
[791] WordPress插件开发 -- 在插件使用 -
 [63] Java将Object对象转换为String
[63] Java将Object对象转换为String -
 [62] cookie窃取和session劫持
[62] cookie窃取和session劫持 -
 [60] 学习:一个并发的Cache
[60] 学习:一个并发的Cache -
 [57] 你必须了解的Session的本质
[57] 你必须了解的Session的本质 -
 [53] 最萌域名.cat背后的故事:加泰与西班牙政府
[53] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [52] 一句话crontab实现防ssh暴力破解
[52] 一句话crontab实现防ssh暴力破解 -
 [51] 解读iPhone平台的一些优秀设计思路
[51] 解读iPhone平台的一些优秀设计思路 -
 [49] Linux如何统计进程的CPU利用率
[49] Linux如何统计进程的CPU利用率 -
 [48] 豆瓣是啥?
[48] 豆瓣是啥?