移动产品设计之场景感
关于产品设计的「场景感」,我重复过很多次,也不断的强调,在整个产品设计过程中,场景感非常之重要。(详见:做产品还是做咸鱼)
我不断的重复过,Web 产品设计与移动产品设计,最大的差别在于场景的不同。
场景的变化引发了交互方式巨大的变化,从而也使得信息呈现方式有所不同,再加上硬件设备的差异,最终使得2者千差万别了。所以,移动产品设计之设计应该首先从用户的使用场景出发,同时考虑用户的硬件设备差异,综合以上2点去帮助用户完成某个任务。(详见:移动产品设计之设计)
产品之要,首在场景感。没有错误的设计,只有放在错误的场景下的设计。
于是,有很多同学问我,到底什么是场景呢?
场景感,简单说就是一种讲故事的能力。之前我打过一个比方,产品经理就好像是个编剧加导演,你需要像一个导演一样思考,演员在舞台上怎么站位,他使用什么样的台词,他如何走位,他怎么退场。
相应的,产品经理在做一个功能之前也需要去思考,用户当时处在什么样的情况,他想要干什么,他会怎么做,如果他这样做,他会有什么感受?
让我们来举几个例子:
有个同事,平时工作对着电脑的时候头低的特别厉害,他担心老是这样的话,眼睛会受到伤害,于是,他想警示自己要头抬高一点。他就写了个便签贴在自己的电脑上,便签上写着「记得抬头」。
最开始的时候,他把这个便签贴在电脑屏幕的上方。我们一个同事看到了就跟他说,你这样贴不对!你贴在屏幕上方,当你低头的时候,看到的是键盘和屏幕的下方,这个便签没起到任何作用。你应该贴在键盘上,每次次低头时候,正好就能看到这个便签,这个时候就能警示你,该低头了。
这就是一个非常典型的关于场景的例子。警示性的标签最大的作用是预防,那就需要在问题还没有发生的时候提前告诉用户,如果问题已经发生了,这个时候警示已经无太大作用了,因为错误已经犯下。
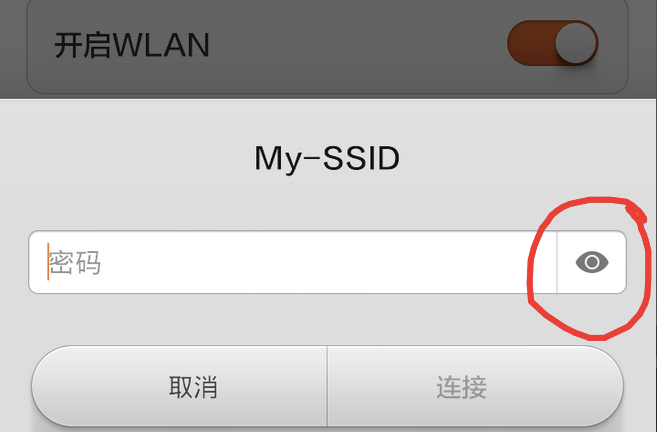
MIUI 的 wifi 密码输入目前的设计是这样的,默认密码输入框不是明文显示的,但是提供了一个功能就是明文显示密码。我觉得这是一个没有理解场景的例子。

首先,wifi 密码一般都是数字+字母的组合;其次,在移动设备上混合输入数字+字母的成本相对很高;第三,wifi 密码是一个保密程度很弱的密码。那么,为什么不是默认显示明文的密码输入结果呢?
当你在咖啡馆看到一个wifi 密码的时候,点击想要连接的 wifi,主动弹出键盘,焦点置入输入框内,你一边看着提示一边输入,输入完了扫一眼做比对,然后再提交,不是更高效吗?
后来,我看了iPhone 的 wifi 密码输入设计,全部密文;我又看了 Mac 的 wifi 密码输入设计,跟 MIUI 当前的设计一样,勾选了才有显示。
关于 wifi 密码输入这个场景,以上的设计其实蛮奇怪的,不是吗?
我为什么需要这么不断的强调场景,强调场景感,有几个原因:
首先,场景的描述实际上是在构造一个完整的过程。一个场景里面包含了什么人,在什么状态下,遇到了什么问题,他们如何操作,他们得到什么反馈。你把他们连起来一考虑,实际上这个产品就出来了。没有使用场景的产品,就是无源之水。
其次,通过场景描述的方式跟合作方介绍产品与功能,更能让人理解,更快速的知道你要做什么,建立模型。
怎么培养场景感?
去体验生活,去实际操作。从做快捷酒店管家开始,我尝试在不同的城市住不同的品牌酒店,在不同的时间通过不同的方式预订,在酒店的前台观察那些办理入住的人。我们团队的人也不断的实际去酒店前台实习,观察那些入住酒店的人。
不断的练习描述某个事情。一个输入密码的过程分解出来,每一步是什么样的;从下载 APP 到安装 APP 到打开,到执行操作,分别有哪些步骤,如何操作。
尽可能少的使用专业词语。练习在不使用任何一个专业词汇的情况下,把一个问题说清楚,说到即使不是从业者也能听得懂。尽可能多的去消化专业词语,然后用大白话给他描述出来。
当我不知道如何判断一个设计的好坏,不知道如何去设计一个功能的时候,我做的最多的事情是,停下来,开始模拟,模拟我要是一个用户,我会怎么操作,我会怎么想,然后把这些步骤与片段连接起来,描述出来,然后从中发现问题,寻找设计。
产品设计其实没什么难的,要说难,难就难在怎么让他变的自然,变的顺其自然,变的像空气一样重要但是又感受不到他的存在。直到有一天,你失去了空气,你才知道,我靠,原来,那就是最好的,最合适的。
建议继续学习:
- 面向移动设备的HTML5开发框架梳理 (阅读:7025)
- 优先为移动设计带来的优势 (阅读:3863)
- 移动互联网系统架构十大陷阱 (阅读:3557)
- 移动网站开发――标记语言 (阅读:3505)
- 一次租房的移动体验 (阅读:3451)
- 优先为移动设计的理由 (阅读:3422)
- 移动互联网时代谁主沉浮 (阅读:3400)
- 移动设备的感知设计 (阅读:3099)
- 移动网站开发――CSS (阅读:3003)
- 分析用户需求:在场景中寻找“痛点” (阅读:2943)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:kent.zhu 来源: 幻風閣|Kent.zhu's Blog
- 标签: 场景 移动
- 发布时间:2014-02-18 12:41:15
-
 [792] WordPress插件开发 -- 在插件使用
[792] WordPress插件开发 -- 在插件使用 -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [60] Java将Object对象转换为String
[60] Java将Object对象转换为String -
 [58] 学习:一个并发的Cache
[58] 学习:一个并发的Cache -
 [56] 你必须了解的Session的本质
[56] 你必须了解的Session的本质 -
 [53] 最萌域名.cat背后的故事:加泰与西班牙政府
[53] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [52] 一句话crontab实现防ssh暴力破解
[52] 一句话crontab实现防ssh暴力破解 -
 [51] 解读iPhone平台的一些优秀设计思路
[51] 解读iPhone平台的一些优秀设计思路 -
 [49] Linux如何统计进程的CPU利用率
[49] Linux如何统计进程的CPU利用率 -
 [48] 浏览器的渲染原理简介
[48] 浏览器的渲染原理简介
