移动产品设计之设计
按照我的理解,场景、任务、用户可以称之为设计的三要素,每一个设计实际上都是试图去帮助用户在某个场景下完成某个任务的。同样的设计遇到不一样的场景就会有不一样的方式,从Web设计到移动产品设计亦然。
曾经有个朋友问我,从Web设计到移动产品设计你感觉最大的差异点是什么?我觉得,最大的差异点在于用户使用场景的变化,场景的变化引发了交互方式巨大的变化,从而也使得信息呈现方式有所不同,再加上硬件设备的差异,最终使得2者千差万别了。所以,移动产品设计之设计应该首先从用户的使用场景出发,同时考虑用户的硬件设备差异,综合以上2点去帮助用户完成某个任务。
当然,从生态系统的角度而言,移动生态系统也是迥异与互联网生态圈的。移动生态系统可想象成拥有许多层的系统,每一层都依赖于其他层,他们相互依存构成了无缝的端到端的体验。
运营商在最底层,他们是移动生态系统正常运作的基础,他们负责基础设施建设并维护与用户的关系;运营商运营着无线网络,而网络能力同时也受制于设备与与天线的类型;而由于不同设备对工业标准解释的不同直接早就了移动生态系统最大的挑战,移动设备碎片化;软件与服务要在设备上运行就需要有平台,移动平台主要分为授权平台、专有平台、开源平台,其中我们熟知的有Java ME、iphone、Balckberry、android等;移动平台通常是与他所运行的操作系统绑定在一起的,比如symbain、Windows Mobile、ios、android;而开发者通常能够访问到的就是这些平台的应用程序框架并以不同的语言来开发应用程序。
在移动产品设计的过程中我们也会经常有意无意的涉及到生态系统的某个层面,而哪怕用户只想在移动端做极其简单的事情比如“访问我的博客”,都必须通过这些层,所以,这导致整个的移动环境十分复杂,整个移动产品设计需要具备的能力与素质也相对更甚。
移动产品设计之使用场景的变化

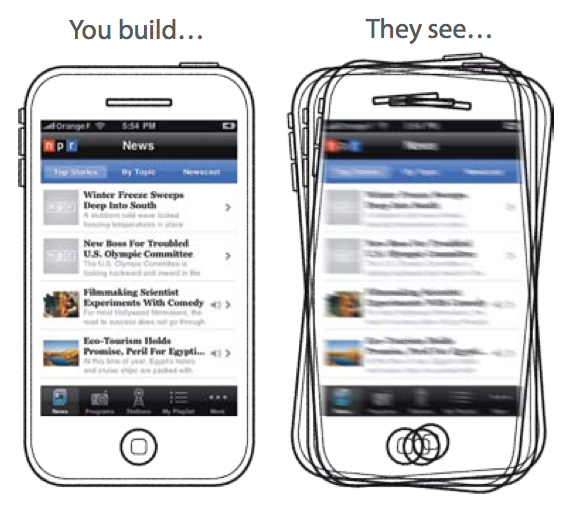
(图片来源:Tapworthy)
没有了舒服的人体工程学座椅,只有拥挤的车厢或者顶着烈日的街头;没有了灵活的鼠标和舒服的键盘,只有晃动的屏幕和方寸间的按钮;你不再是一边放着歌一边刷着网页,而是希望能够迅速的找到你想去的那个店铺;你也不会成天挂在线上,而是会经常担心这个月的流量是不是又超标了……
这种场景的变化呈现给我们的是用户在移动设备上不断的碎片时间的消耗,用户越来越没有耐心。这看起来挺糟糕的,可实际上也是好事,这种使用场景的变化会迫使你放弃做类似Web端大而全的产品设计的想法。相反的,你会聚焦去解决用户在某一个碎片时间段里的需求。这种更聚焦的“单核思维”需要贯穿与整个移动产品设计中(详见:更多的限制,更简单的设计)。
移动产品设计之设备的变化
你的用户会使用什么样的设备来访问你的应用?这个问题是每个设计师在设计最初需要思考的。你的用户所使用的设备需要从多个维度去考虑,如操作系统、使用的网络环境、设备的分辨率等,这些信息都必须被综合起来考虑,最终运用到产品设计中去。对没错,这就是移动产品设计中臭名昭著但又很好玩的“适配”。2个同时使用android手机的人在使用同样一个应用程序的时候可能体验是天堂与地狱的差别,而即使同样都使用iphone但是在不同的网络环境下体验也不一样。这些,都需要去考虑…..
当然,这里有另外一个问题我觉得可以探讨一下,那就是不同平台直接的设计借鉴与移植。我的感觉是ios与android完全可以按照同样的一套架构去设计,只是在具体的交互方式上按照不同平台的特性去做就OK。比如同样是删除在ios上是左右滑动在android上是长按。
另外,这种硬件设备的变化也是移动产品设计与Web产品设计一个很大的差异。在移动产品设计上,一定要充分利用设备本身去完成设计。相对Web产品而言,移动设备自身提供了很多硬件能力,比如光感、磁阻、陀螺仪、….对这些能力的运用是移动产品设计的起点(详见:移动产品设计之硬件能力)。
移动产品设计之交互方式的变化
整个移动产品的的交互过程可以概括为,用户触发某个任务跟客户端发生交互,客户端将该任务反馈给服务端,服务端向后端请求数据并做数据拼接同时反馈结果给客户端,客户端将最终结果展现给用户。当然,某些复杂的任务实际上需要客户端向服务端并发数次的请求。
考虑与服务器端的交互并不是移动产品设计所独有的,但是却是移动产品设计过程中最需要设计师去“设计”的交互。因为这关乎3个事情,对用户流量的消耗和用户操作的流畅性,同时也是对客户端性能的一个考验。 这是我认为目前移动产品设计的用户体验最重要最根本的地方,保证客户端性能的稳定性,用户可以在低网速条件下顺畅的操作,同时尽可能的帮助用户节省流量,而UI层面的体验问题反倒是其次的。twitter和foursquar不论是在ios和android甚至symbain上都没有花哨的界面,但是他们仍然是我心目中当之无愧的最优秀应用。
同时,从键盘机到触屏机再到多点触控甚至于目前的语音助理,我们发现移动端的人机交互方式在不断的演进。于此同时我们也发现,越是高端的移动设备用户的“惰性”反而越强,用户期望能够使用更低成本的交互更快速的完成任务,这也是移动产品设计必须要面对同时也是移动产品设计师最能有成就感的地方。
最后,单就手机端产品设计而言,对于移动平台的选择
iphone这2年的势头太猛烈了,加之推广渠道单一产业链相对完整,所以iphone客户端的设计、推广都很容易见效且效果巨大;android太过开放,直接结果就是渠道纷繁复杂但无一能处把控之势,所以推广费力且收效甚微,小团队可以在开辟完ios战场并有成效之后果断跟进;symbian?如果可以,迅速放弃吧!WP7势头可观,但目前不太适合小队伍入场,大团队可先做储备。
建议继续学习:
- 面向移动设备的HTML5开发框架梳理 (阅读:6894)
- 移动产品设计之场景感 (阅读:4517)
- 优先为移动设计带来的优势 (阅读:3762)
- 移动互联网系统架构十大陷阱 (阅读:3479)
- 移动网站开发――标记语言 (阅读:3405)
- 移动互联网时代谁主沉浮 (阅读:3308)
- 一次租房的移动体验 (阅读:3343)
- 优先为移动设计的理由 (阅读:3303)
- 移动设备的感知设计 (阅读:3006)
- 移动网站开发――CSS (阅读:2900)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:kent.zhu 来源: 幻风阁|kent.zhu'sBlog
- 标签: 移动
- 发布时间:2011-10-12 00:13:20
-
 [344] WordPress插件开发 -- 在插件使用
[344] WordPress插件开发 -- 在插件使用 -
 [152] 解决 nginx 反向代理网页首尾出现神秘字
[152] 解决 nginx 反向代理网页首尾出现神秘字 -
 [96] IOS安全–浅谈关于IOS加固的几种方法
[96] IOS安全–浅谈关于IOS加固的几种方法 -
 [53] Hacker News 排名算法工作原理
[53] Hacker News 排名算法工作原理 -
 [51] cookie窃取和session劫持
[51] cookie窃取和session劫持 -
 [48] 到底什么是MVC?
[48] 到底什么是MVC? -
 [47] 整理了一份招PHP高级工程师的面试题
[47] 整理了一份招PHP高级工程师的面试题 -
 [47] Shell的那些事儿
[47] Shell的那些事儿 -
 [47] 程序员技术练级攻略
[47] 程序员技术练级攻略 -
 [46] 中间件和稳定性平台
[46] 中间件和稳定性平台
