写实主义设计
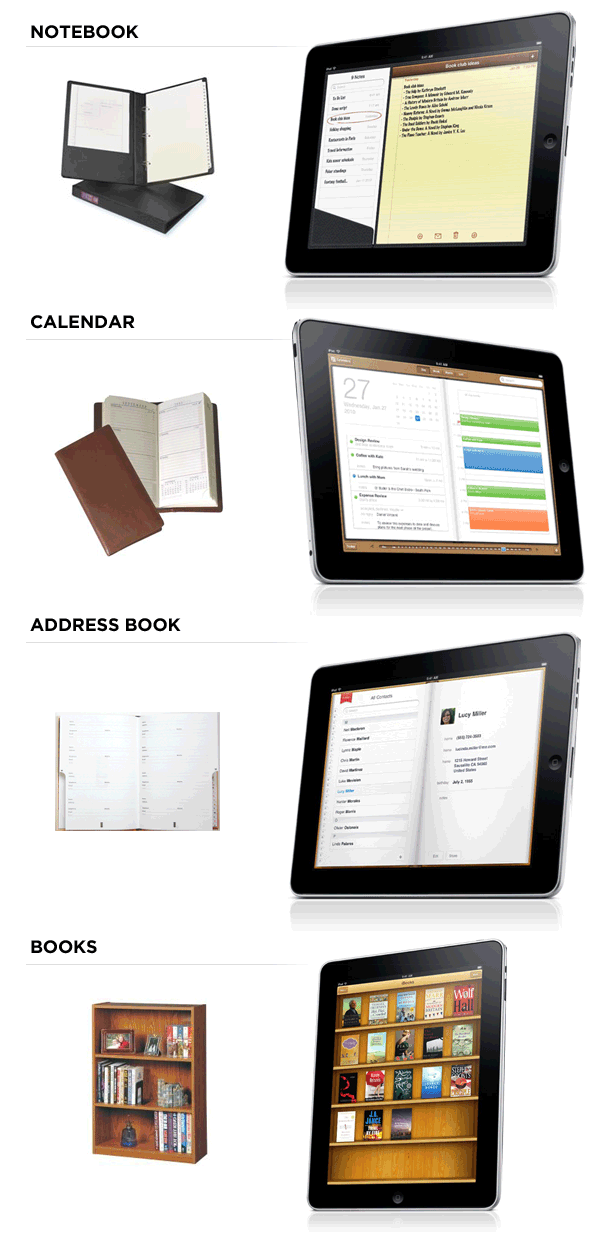
程序显示和现实生活中的实物越为相似,用户就越容易理解程序如何操作并喜欢使用。――《iPad Human Interface Guidelines》
iPad强调了界面真实感,而想起以前翻阅web设计书籍中有将写实列为反面教材,这两者是否矛盾呢?遂想查找资料并进行考证这一点。
首先是概念,与写实主义相近的还有虚拟现实和拟物化,看了腾讯CDC的这两篇文章,对比推敲之后还是写实主义比较贴切。
虚拟现实是近年来出现的高新技术利用电脑模拟产生一个三维空间的虚拟世界,提供使用者关于视觉、听觉、触觉等感官的模拟,让使用者如同身历其境一般,虚拟现实是未来交互设计的趋势,比起写实主义技术性更强。
iPad版QQ
拟物化比较陌生,Google之后发现多是腾讯在使用此概念,但是没有概念解释。从字面意义上,拟物化和拟人化同属一种概念,拟人化是“使人格化”,或许解释为“被人格化”更有意思,赋予事物本不具备的特征。按照这种思路,拟物化是赋予界面本不具备的实体特征,这种说法似乎牵强,界面可以有实体特征,也可以没有,并没有明显的倾向。从iPadQQ的效果图上看出,tab和照片呈现等细节上“拟物化”,视觉效果很好。
写实主义是从视觉设计、声音、运动轨迹和操作反馈模拟实物。
Mac应用程序图标的光源在正上方,其角度和阴影也取决于在现实生活中如何显示的,图标的视角就是你观看放置在桌面上物体的视角。使用何种光源和视觉角度取决于用户的使用情境,是一种强写实主义。
回到文章前的问题,为什么像上图的模拟实体的界面设计却很难用呢?
从尼葛洛庞帝的《数字化生存》中找到了以下观点:
视觉经验的真实程度是由两个因素共同决定的。其一是图像的质量,即图像中显示的边和其间结构的数量的多少,数量越多,质量越好。其二是响应时间,即画面更新的速度,速度越快越好,响应时间越短越好。
这两点对于技术的要求比较高,如图像显示不佳,锯齿状的色块会影响用户的视觉感受,与现实生活中的体验相去甚远。
显示的质量确实不单和视觉有关。它是一种典型地运用了其他感官体验的收视经验,各种感宫构成的整体的确大于部分之和。如增强声音效果,会影响到用户的视觉感受。
iPad的技术能达到模拟现实的效果,无论是从图像质量、响应速度还是声音。另外还有另外一个重要的元素就是尺寸约等于A4纸的一半(105×148.5mm),模拟一本书从视觉和物理尺寸上都是刚刚好,保证使用效率的同时兼顾视觉效果。而要在iPhone上模拟的这种效果就较差,为了使用效率从而舍弃写实的视觉。
不管是虚拟现实、写实主义还是拟物化,视觉上模拟真实的程序或高或低,但是模拟对于用户有什么好处呢?
从工业设计的角度看,产品原先为椅子、屏风、键盘之类的物质产品,形式追随功能。而ipad之类的电子产品属于非物质产品,形式和功能之间没有了必然联系。界面模拟实体可以作为物质向非物质的转变过程中使用的过度手法,帮助用户理解功能的逻辑。
当用户都已经熟悉了非物质产品时,这种表现形式将会得到进化。
……
以上仅算开个头,接下来更重要的是如何写实,写实如何发展到写意,写实主义适用在什么条件下呢?
部分图片和观点来自lukew's blog
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 写实主义
- 发布时间:2010-05-19 13:54:16
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [88] 解决 nginx 反向代理网页首尾出现神秘字
[88] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] Java开发岗位面试题归类汇总
[29] Java开发岗位面试题归类汇总 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解