高雅的极简设计
极简主义(Minimalism),又可称为“Minimal Art”,作为对抽象表现主义的反动而走向极至,以最原初的物自身或形式展示于观者面前为表现方式,意图消弥作者借着作品对观者意识的压迫性,极少化作品作为文本或符号形式出现时的暴力感,开放作品自身在艺术概念上的意像空间,让观者自主参与对作品的建构,最终成为作品在不特定限制下的作者。
还有文献表面极简艺术是抽象表现主义的延续,我倒是不相信这种说法,不符合对于艺术家和艺术的一贯看法,风格不是延伸式的发展,而是革命式的替换,但无凭据也暂考证。而重要的是极简艺术对于视觉、文学和音乐等都产生了影响,由此有了极简设计这一说法。
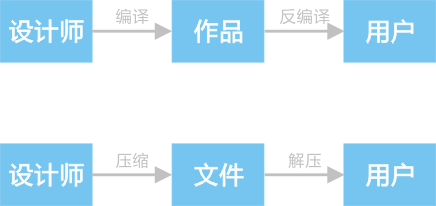
先从符号学的角度理解设计师、作品和用户这三者之间的关系,设计师在设计作品时,将其意识的编译成作品,如在作品中使用表达热情的红色或看似庄重的黑色。而用户看到以图形、颜色和文字等元素呈现的作品时,理解设计师的意图是一个反编译解读的过程。
此过程借用计算机的说法是对文件的压缩和解压,设计师和用户无法直接对话,需以“文件”为媒介,设计师将文件打包压缩,用户在接到“文件”时解压文件之后方可理解设计师的意图,解压的密码是设计师和用户对于元素的声明,如声明红色表示热情,如何声明基于设计师和用户如何在认知上达成共识。
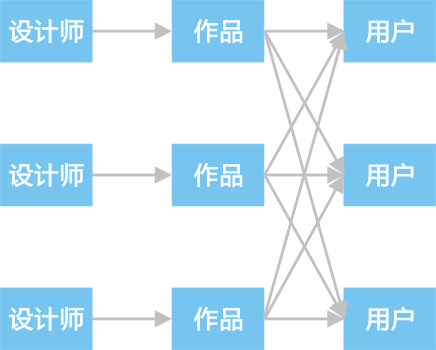
在抽像表现主义时期,艺术家的作品诡谲怪诞,普通大众无法理解像毕加索那样非具象的、立体派及超现实主义的作品。如设计师在也过度地应用设计手法,等于对其“文件”过度加密,而用户没有相似的观念,得不到“文件”的密码时,看到作品时感到迷茫,对其心理也是一种压力。
如果每个设计师风格迥异,等于各自设置密码,用户的理解压力可想而知,而极简设计希望通过去掉风格差异来减少用户的压力。
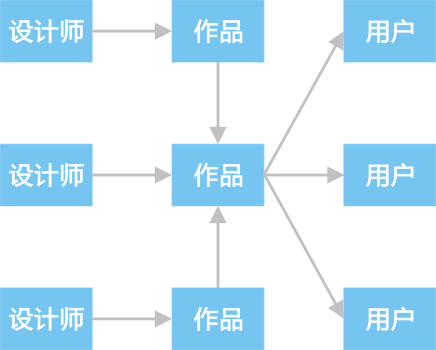
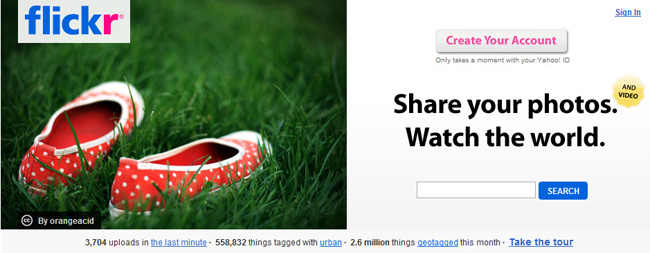
当风格的差异去除之后,用户看不出作品和作品之间的区别,获得统一的密码,而将风格降至极简之后,使用用户最容易理解的视觉元素,期望用户甚至不需要密码既能解读作品。
造型
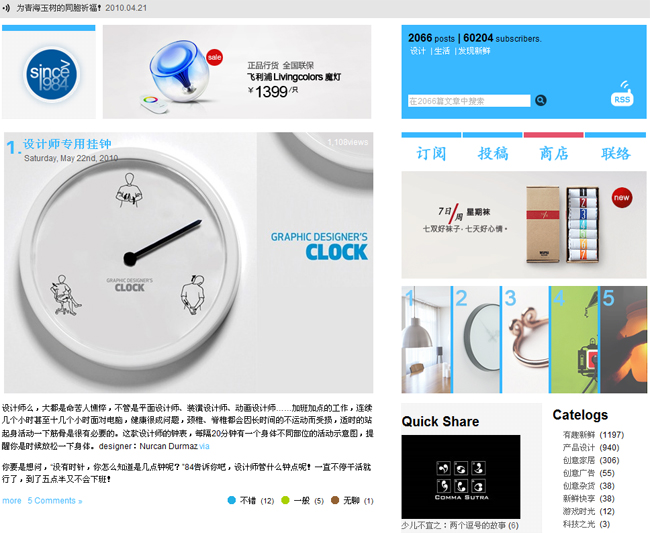
造型语言简练化,多用直线和圆角,严谨的线条感但不失巧妙,注重材料的固有质感,没有现代主义设计的那种严肃感。极简不等于简单,作品通常暗藏玄机,细细品味之后方能领悟设计之精妙。如看过MAC的尺寸分析图,定能理解此话,可惜未找到原图。
色彩
色彩丰富会导致作品的多义性,会导致用户与用户之间的理解有差异。极简设计使用原色,偏向明亮色和无彩色系中的白灰色,满足极简主义追求的简单明了的,将元素精简至原始状态。
另外从人对于世界的认知过程中来看,最早在儿童时期喜欢需要简单的、新鲜的、强烈刺激的色彩,随着年龄的增长,色彩感觉相应趋向于成熟和柔和些,对于色彩的理解差异也就越来越大。极简设计使用原色试图剔除时间因素对于色彩认知程度的影响。
图形
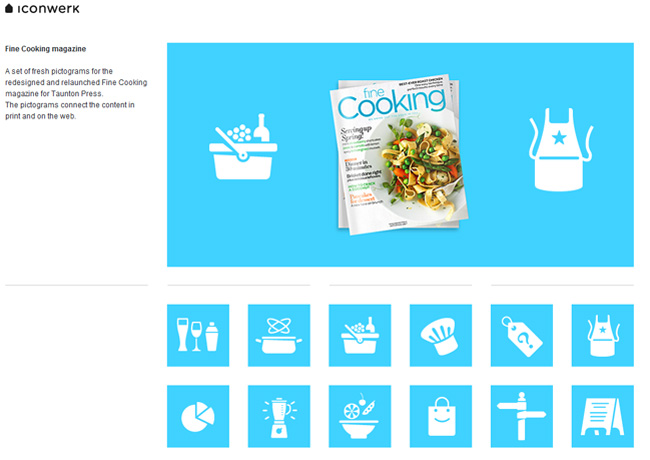
以理性的几何图形或符号为表现形式,产生一种理性的秩序感,在此同时空间也被压缩至二维化,采用简单平凡的四边形或立方消隐具体形像传达意识的可能性。极简设计使用重复和均等分布的表现手法,减少元素的数量并且不以衬托的手法去突出某一个元素。极简主义是一种理性设计,其布局要求对于数学计算能力有一定要求,如网页设计中有栅格系统,每一个元素的位置都经过严密的计算,杜绝设计的随意性。
文字
当图形简化之后,文字变能更为重要。一方面,文字有成为视觉元素可能性。另一方面,各种形式的文字可用于传达信息,比图形更为快捷和精确,如黑色文字为正文,灰色文字为辅助信息,蓝色文字可链接,红色文字为提醒类文字。
影响
极简设计秉承了极简主义的思想,并以造型、色彩、图形和文字等视觉元素体现出来。极简设计与简约设计虽有形式上的相似性,但两者并不等同,简约设计是为了反对过度装饰而产生的,其范围更广,不可混为一谈。
极简设计不等于简单,是对物体形态的高度概括,对于界面设计可以达到以下目的:
风格统一,当用户看到作品时,甚至看不出设计痕迹,磨平了设计师在其作品上的烙印。元素的使用没有先前那么复杂,内容的重要性也就随之突出,引导用户关注内容的本质意义。简于形,遮掩复杂,并富有变化。极简设计作品品位高雅,摒弃陈俗和浮华,直至本质,但并不适用于大众化设计,因为其形式去除了具有视觉冲击力的元素,这与一些商业目的相违背的。
参考文献
《当代艺术》极简主义-百度百科扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 极简
- 发布时间:2010-05-24 13:15:44
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [126] 解决 nginx 反向代理网页首尾出现神秘字
[126] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [48] CloudSMS:免费匿名的云短信
[48] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [46] ps 命令常见用法
[46] ps 命令常见用法