泛泛而谈界面中的斑马纹设计
大家好,我叫斑马纹
列表中使用两种相同的样式但颜色不同的背景,来间隔显示的内容。
当然这个释义我是借鉴《designing interfaces》来的,略有不同。我肯定承认这是一本神作,不过看了当下很多界面以及自身平时的设计之后,发现实际情况中使用的斑马纹在原来基础上通过视觉的处理有了扩展,不仅仅是一深一浅单纯颜色的配合使用。

图一:最正宗的斑马纹应用

图二:斑马纹的延伸 - 内容高度不一致的应用

图三:斑马纹的延伸 - 增加线条的分割

图四:斑马纹的延伸 - 仅使用分割线

图五:斑马纹的延伸 - 单行颜色渐变形成的错落分割

图六:斑马纹的延伸 - 仅仅使用留空来分割(有一种神交的感觉)
什么时候你该披上我:
斑马纹的使用是当在列表中,各行的内容(每一行中又有多行内容)甚至有多列数据在视觉上很难区分,起到一种规整的作用。从而使用户在阅读每一行的单个甚至多列内容时形成联系。
有时候在带有标题的内容时同样使用深浅颜色作为区分,形成斑马纹的效果。比如picasa的内容区设计。当然这是一种特例,但细心留意,却也在被流行开来。

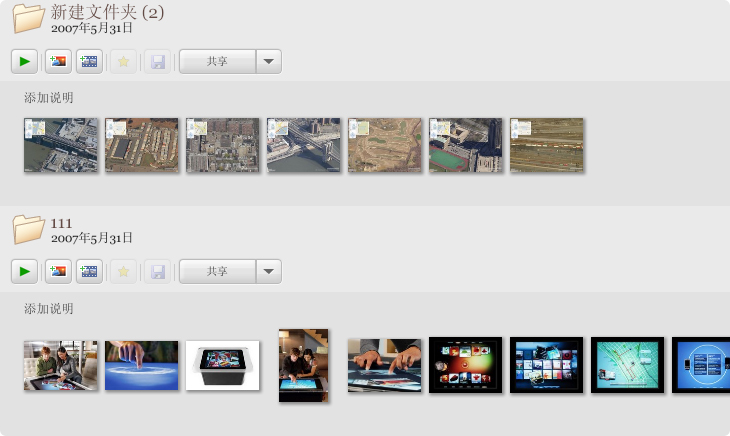
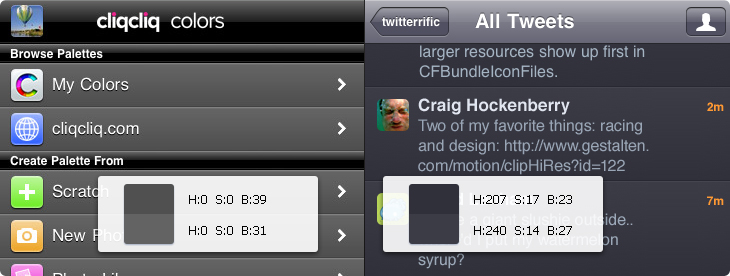
图七:picasa的斑马纹特殊用法
斑马得皮肤病了
为什么会去尝试对斑马纹做个了解,其实是最近会收到这样的反馈:“斑马纹搞得我文字看不清啊!!!”“啊,这里原来还有颜色啊”“太不舒服了”……我对我的行为深深的陷入了自责,因为设计的结果把大家给激动坏了(当然我的出发点绝不是这样的)。好吧,那怎么办,调一调,调一调。我相信调节结果会有另一部分的人出来说“啊,好深啊,”“啊,好乱啊,看不清内容啦。”对于每一位用户的意见都是应该尊重的,当然通过一定的方式大家就不会对这个结果有太大的异议,也许是习惯,也许是淡忘,也许是出现更加激动的东西,也许还有其他什么我不知道的原因,但作为一名有良心的设计师,我决定对斑马纹的设计做一个泛泛的了解。
斑马你长的好奇怪啊。
我是个务实的人,问题的关键点在于斑马纹的两个颜色之间的色值差异。所以文章也仅仅是对这做一分析。
不同斑马纹从内容表达上都有他自身特定的含义。而从规整每一行的视觉角度出发,斑马纹和线条的分割是一个不错的选择,如果两者同时使用,未尝不可,但两个拳头同时发力,总是看的费力,用的也比较复杂。除非线条被用的很轻,好比两拳同时出击,其中一个虚晃一枪,仅为迷惑用,也其当好处。但在一行之中又有多列的情况,线条形式的缺点就会暴露无遗,显的条条框框局促不安,尤其在某些界面全屏的时候,内容却被用户舍不得用去几行,中国人省吃俭用的一面可见一斑。因此从视觉的简洁上看来斑马纹的深浅搭配是一种首选。
其实包括很多设计师在设计斑马纹的时候,基本是自身的感觉,这个感觉是对整体色调和相关元素色调的分析后的主观感受(包括我)。同时斑马纹的两种颜色基本是两个调性一致,颜色相似的两个颜色。但我认为不管是何种颜色的为基点调节的斑马纹,他们之间的明暗值都会在一定范围值之间。范围值小了,则斑马纹模糊不清起不到应有的作用,范围值大了,则跨越太大从而干扰到用户对内容的阅读。
如何把唐僧的白马画成斑马
寻找斑马纹界面比较费神,首先想寻找各个系统中的界面,其次寻找具有代表性的产品,因为他们具有相对较高素质的设计师,相对成熟的设计观念,及相对完善的设计规范。
发现微软的产品是基本不使用斑马纹的,一般通过感觉和用户进行神交。而win系统中的一些其他软件的斑马纹设计基本来源于对苹果的参考,但是否遵循一定的原则,就不得而知了。而苹果的界面一旦出现列表时就肯定使用分割,但表现的方式略有差异,大界面基本使用双色斑马纹,小屏幕基本使用线条分割,这和google设计的产品思路如出一辙。因此搜寻的案例基本集中在苹果系统下的大屏幕界面。
斑马纹的深浅两种颜色根据整体色调和界面色彩搭配的习惯性给出一个使用的建议:
1.当界面的主色调为浅色的时候,斑马纹的浅色基本使用白色,斑马纹的深色以界面主色调为基准点保证色调的一致并进行调整。(图八左)
2.当界面的主色调为深色的时候,斑马纹的深色基本使用主色调一致的颜色,斑马纹的深色以界面主色调为基准点保持色调的一致并进行调整。(图八右)

图八:界面主色调影响下的斑马纹色彩基本样式
那我们来分析下界面斑马纹深浅两种颜色的范围值:

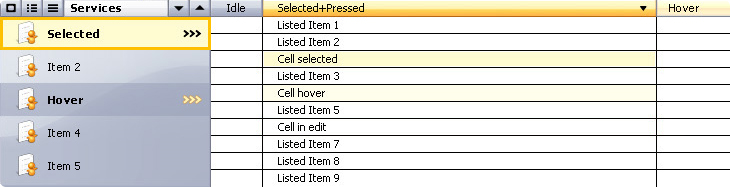
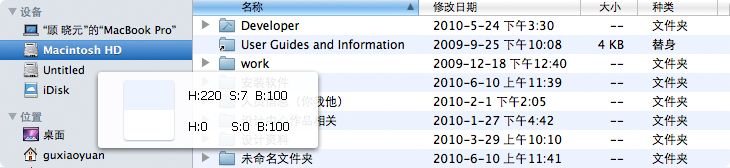
图九:mac系统界面的斑马纹颜色
Mac系统中本身的界面都采用此种深浅颜色的搭配,无论内容是否复杂,无论高度是否一致,在白色为基准下,两者之间的仅作纯度的变化,相差7%的间隔。同时每一行的高度和内容相对比较统一,但每一行有多列的现象。

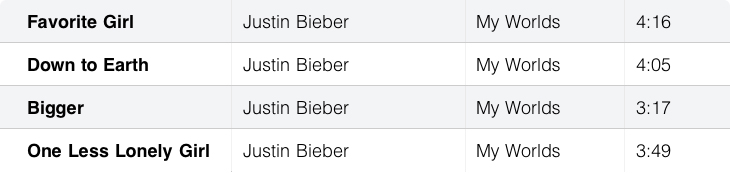
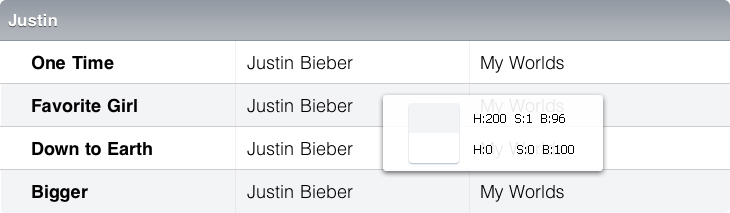
图十:mac系统软件浅色界面的斑马纹颜色一
Mac系统中例如itunes的界面的斑马纹,两者颜色的差异小于系统自身的界面,纯度相差3%,明度相差2%,两者同时混合作用。同时每一行的高度和内容相对比较统一,但每一行也有多列的现象。

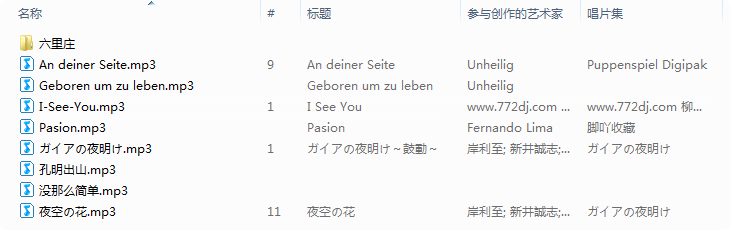
图十一:mac系统软件浅色界面的斑马纹颜色二
Mac系统中的其他软件界面中出现的斑马纹分割,两者都是小界面,皆是明度的变化,左图颜色值的明度相差6%,且一行有多列现象,但列数相对大界面要少。中图颜色值的明度相差2%,只有单列,每一行内容相对集中。右图颜色值明度相差7%,纯度相差1%,每一行内容比较内容相对统一。

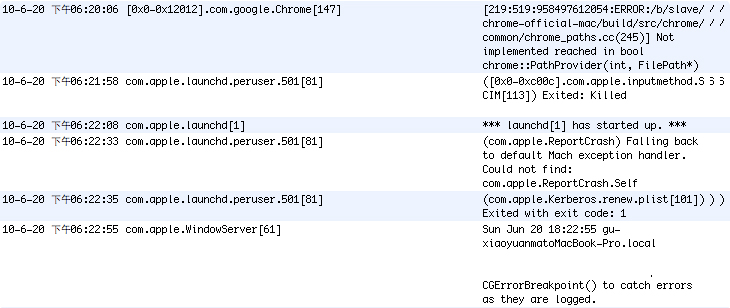
图十二:mac系统软件深色界面的斑马纹颜色二
Mac系统中斑马纹在深色界面中的表现,为imover与itunes为系统中的同类软件。两者的间隔颜色的差异小于系统自身的界面,纯度相差3%,明度相差2%,他们的间隔方式和itunes一模一样。每一行比较规整同样有多列现象。

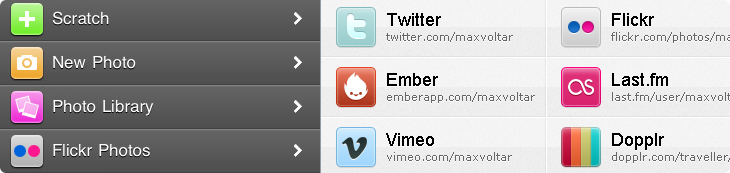
图十三:Ipad app浅色界面的斑马纹颜色
Ipad上itunes播放器的界面,除了深浅颜色的分割,还增加了分割线的使用,两者的间隔颜色所以比较的适中,纯度相差1%,明度相差4%。每一行很内容统一,且有多列形式,同时每一行之间的底图空隙比较大。

图十四:Ipad app灰色界面的斑马纹颜色
Ipad上nytimes的界面,除了深浅颜色的分割,同样增加了分割线的形式,两者的颜色相差也很适中,纯度相差2%,明度相差2%。单行,每一行内容很多,但内容分布比较统一。

图十五:斑马纹延伸应运的颜色差异
Iphone上的两个特殊斑马纹的应用,在此不做比较,仅作参考。受限于单个底色的渐变形式,势必会出现两个内容之间的线条分割,左图每一行内容比较统一,两者颜色仅为明度变化相差8%。右图的内容和每一行高度并不是绝对的统一,两者颜色比较平缓,纯度相差3%,明度相差4%。
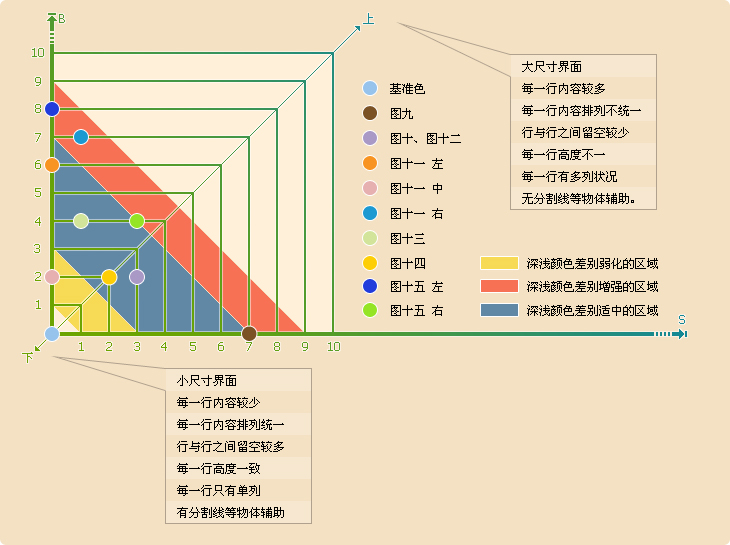
将上述的结果进行总结用一个图标的形式来表达这个概念:

图十六:斑马纹使用参考表格
根据图表中的描述:基本上的界面斑马纹深浅的间隔落在了差别适中的区域(绿色),但也有落在差别弱化区域和差别增强区域(当然适中区域中的点也是有分布倾向的),如果界面面积越大,每一行的内容越多,且越不统一,同时每一行的高度的不一致也更强,每一行的列数也越多,同时又不借助其他的辅助元素,他们界面斑马纹的颜色间隔就越大。反之亦然。
在此复述:斑马纹的作用是将列表中每一行的内容进行区分,起到一种规整的作用。根据上述界面的分析,在一般情况下,仅使用颜色的“适中”间隔能满足这一需求,但在实际情况中根据界面的面积,每一行内容的复杂和统一程度,每一行的高度是否一致,每一行之间的留空多少,是否具有多列情况等诸多条件对这个“适中”进行倾向的调整。同时界面的诸多条件不可能同时作用,存在相互增强和相互抵消的情况,需要通过设计师自身能力和界面本身的实际情况进行判断。
斑马 斑马 牵出来遛遛
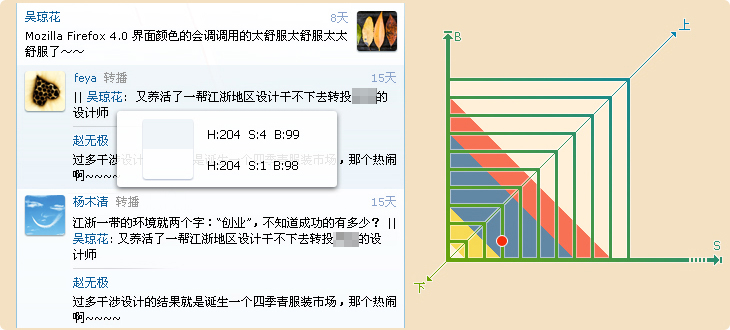
最终把斑马牵出来,对斑马深浅的颜色做了一个分析,两者间隔的点落在了差别适中的区域,同时靠近弱化区域的边际。

图十七:微薄客户端的斑马纹在参考表格中的位置
同时再来看看界面的实际情况,微博客户端的界面应该是一个中等面积的界面,每一行的内容较多,虽然只有单列,但内容非常的不一致,同时导致了每一行的高度非常的不统一。按照先前得出的结论,这样的斑马纹的颜色间隔显然是有点太弱了,间隔的点应该落在适中靠近增强边际的区域。
再回过头来看看用户的反馈,惊叹啊,惊叹啊,群众的眼睛果然是雪亮的。其实对斑马纹的间隔增加3%我想就应该能解决大家的问题,斑马纹也能起到他应有的作用,同时不会干扰到信息被顺利的获取。
好吧,斑马,咱拉回去调一调,调一调。
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:simondai 来源: 流金岁月
- 标签: 斑马纹
- 发布时间:2010-07-16 00:05:15
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [126] 解决 nginx 反向代理网页首尾出现神秘字
[126] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [48] CloudSMS:免费匿名的云短信
[48] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [46] ps 命令常见用法
[46] ps 命令常见用法