警惕网站分析监测实施的陷阱(上)
最近忙着东游西逛,所以忙中偷闲写东西有些不易,就暂时不准备长文了,大家看着也轻松点。不是不爱国,但挺喜欢这个国家,特别是素不相识的人见面都对你微笑say hello how are you的时候,感觉在异国他乡有温暖。咳,我是有些乐不思蜀了。
今天暂时不接着上次关于报告的话题继续谈,而是开始一个新的话题,谈一谈网站分析的监测实施,因为最近也在学习这个领域,勾起了一些回忆,想起自己刚刚入手网站分析时所犯的那些实施小错误,正好是梳理一下的时候。本来准备一个文章就搞定,结果一写,发现没那么简单,所以又只好开上下篇了。
【正文】
网站分析之所以能够实现分析,在于获得了网站访问者的行为数据。但是,我从来没有遇见过一种情况,那就是做到了100%地获得了分析所需要的数据。相信我,没有,从来没有,无论谁都无法做到,因为有些东西是后知后觉的,你不能在事前百分之百预料到你所需要的数据。
不过,这并不意味着你可以放弃对更全面更准确数据的追求,拿破仑也无法每次都预料到他将面对的全部战斗细节,但没有哪次他不是事前做到最好准备的。你是网站分析的常胜将军,所以你需要在事前做到最好,不然你就可能丢掉网站分析的战役。
所以,无法否认,网站分析的监测实施异常重要,甚至比如何进行分析本身还要重要。
下面,我要谈一些我常常遇见的网站分析实施中的陷阱,有些可能老生常谈,但对于初学者却很有价值。请注意,下面所写的每个都可以作为监测实施前的网站扫描项。另外,我总结的肯定不全面,希望大家能够在评论框中继续补充,谢谢!
陷阱一:跨域监测
这是网站分析实施时候最容易忘记的问题,我第一次做,完全不知道有这么一回事,现在想起来当时非常傻。
跨域监测是对Google Analytics而言的一个问题,Omniture并无此忧虑(当然,它有别的跟域类似的地方要注意)。对于Google Analytics而言,如果你要把不同的域(domain)的网页放在一个报告(Report)中,那么你就不能直接把不经处理的标准代码放到每个页面上。
例如,如果chinawebanalytics.cn、chinawebanalytics.com和chinawa.org这三个主域逻辑上其实是一个网站,你想让他们在一个报告中呈现,那么你就要做跨域处理。
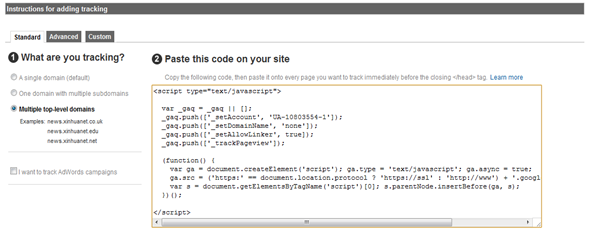
方法很简单,选择正确的代码加到页面中就行了。如下图所示(点击看大图):
相信您一定知道这个截图来自哪里。
不过,由于跨主域监测情况不多见,所以很多时候我们落不到这个陷阱里面去。我们常常出问题的是在子域监测上,因为我们误以为这种情况不是特殊情况。
子域形如:blog.chinawebanalytics.cn和www.chinawebanalytics.cn的情况,都属于chinawebanalytics.cn这个主域,但是我们也要给他们特殊的代码,否则部分数据就会混乱。例如,traffic source中会出现blog.chinawebanalytics.cn和www.chinawebanalytics.cn这样的referrer,bounce rate之类的数据也会出现不正常。你的相当部分的数据都毁掉了,基本上就无法进行关键的分析了。
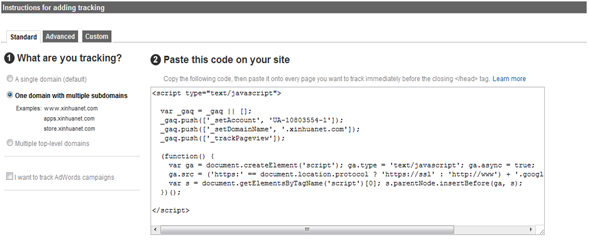
方法跟上面一样,如下图所示(点击看大图):
陷阱二:报告结构
既然涉及到跨域和跨子域的问题,那么,如果再多想一下,就会涉及到报告结构的问题了。什么是报告结构?先举个例子,您就明白了。
现在,给你一个趣味题目:
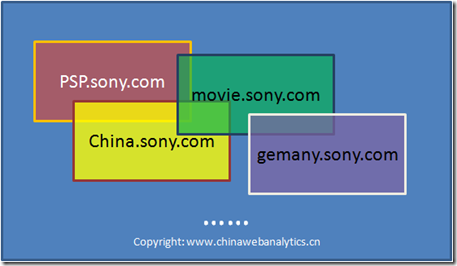
假设有一个很大的网站,例如sony.com,它有各个地区的网站,比如china.sony.com、japan.sony.com、gemany.sony.com……;它也有各个产品细分的网站,比如psp.sony.com、notebook.sony.com、movie.sony.com……。
再假设,您是这个公司的网站优化部门总监(一个不错的职位,不是吗?),你的内部客户包?EO、各个区域的总经理、各个产品部门的总经理,他们都想知道网站给他们带来了些什么价值。为了圆满解答他们的问题,你需要怎么监测这个网站呢?
这就涉及到不同范围的报告了。对于CEO,我们肯定至少要给他全局报告,因为只有他和为数不多的人(包括你自己)需要看到全面的情况;对于各个区域的老大们,他们只要了解自己地区的网站就好了;对于各个产品部门的头儿,他们看自己的产品网站也就足够。
现在假设我们所使用的网站分析工具是Google Analytics,这样可以得到至少如下四种解决方法:
解决方法一(这个方法是我们容易落入的陷阱)给每个子站建一个独立的Profile。这种方法的弊端是没有一个全站的profile,所以为了得到全站的情况,只能自己手动加总求和计算。你千万不能这么做。
解决方法二(这个方法同样是大陷阱)为全站建一个profile,当然已经注意了跨子域的问题。这种方法的弊端是没有一个个子站独立的情况,比如psp.sony.com的bounce rate是多少?不知道。解决问题的方法还是自己剥离数据慢慢计算。这方法可相当让人难过的。
解决方法三是把每个网站都加至少两套代码:一套是全站的统一代码,建立一个总的profile,跟解决方法三一样;第二套代码则是每个子站自己的代码,这样就能有子站各自独立的报告。这个方法比起前面的来,考虑的周全了很多,能够解决不同用户的需要了。但不完美的地方在于代码实施复杂且存在冗余,所以还不算最优化的方法。
解决方法四这是我认为最好的方法。原因在于我么能够通过一套代码实现既有总体,又有细分的报告(profile),大家各不干扰,而且数据精确。怎么做到呢?其实不难。
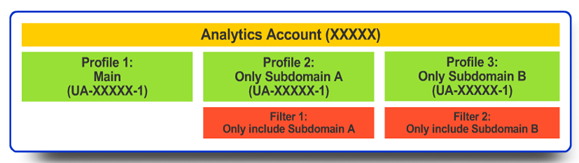
我们首先从GA上建立好一个profile,并且获取一套跨子域监测的代码。然后,把这段代码实施到网站所有的页面上。这之后,真正的tricks开始了。我们在GA报告的settings后台中复制刚刚建立的profile,有多少个子站就复制多少个,然后,做过滤,只留下各个子站自己的流量,过滤的方法请见这里。
其实,这个解决方法是Google Analytics实施的入门功课之一,请点击这里学习官方的资料,我推崇哦!
上面的这个解决方法是Google Analytics的,对于Omniture,思想完全一致,而且方法也类似,为不同的网站范围建立不同的report suite,实现不同网站范围的报告分割 。
在这个陷阱的最后,我要说,网站监测结构其实挺重要,因为它能让各个部门都满意,而且,还能让你获得一种生杀予夺的快乐――因为只有你一个掌握了全部的秘密。
陷阱三:页面动态事件监测
所谓页面动态事件,即我们常说的页面上的非HTML链接的交互式元素,包括flash/flex中的按钮或链接、JavaScript、AJAX、SilverLight、HTML5中的动态事件等,例如下图中hulu的滚动图中的“watch now>”就是一个flash按钮。用户访问这些动态事件的行为,不能够直接通过标准代码获得监测数据,因此需要对监测代码做一定的定制。
这个地方的陷阱在于,一来我们不知道要做额外的定制化监测,二来我们容易出现监测实施失误。
在Google Analytics中,监测页面动态事件的方法可以用两种方法,一种被称为virtual page,即虚拟页面;另一种被称为event tracking,即事件追踪。前一种方法,把这些动态事件的点击都等同于打开了一个新的页面;后一种方法,则把这些事件单列出来,作为特殊的情况在专门的Content的event tracking报告中体现。
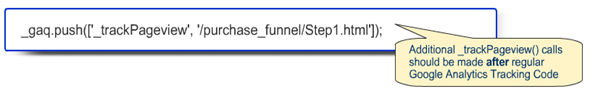
Virtual page方法需要用_trackPageview()函数来解决问题,语法是:“_gaq.push(['_trackPageview','/events/playvideo']);”,之后,这个事件会在content中的top content报告中以/events/playvideo为页面名出现。
在实施时,把_trackPageview()函数放到这些动态事件的onclick(或者onrelease)事件中即可,如果您不了解如何添加,您的网站前端IT同事一定懂得,请教一下他们,这不是大问题。
Virtual page方法很简单,但是最大的麻烦在于会inflate(虚增) “top content”报告的数据,而且能够监测到的行为属性也就只是点击一种,做更细的分析时不够用。
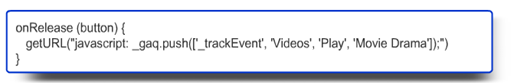
为了弥补这个缺陷,Google Analytics开发了另一种更先进的功能,就是已经不再神秘的event tracking功能,语法是: “_gaq.push(['_trackEvent','category','action','lable',value]);”,同样是添加到onclick(或是onrelease)事件中,跟virtual page的添加方法非常类似。
我们推荐这个功能的原因在于:
1. event tracking不会把数据放在top content报告中,从而不会混乱这个报告。它有自己独立的报告,如下:
2. Event tracking的诸多属性很好用,尤其是增加了“value”这个属性,通过它我们可以为不同的动态事件赋予不同的权值(weight),从而能够很自动的计算engagement index。
3. 属性的增加也带来了更多的细分分析的可能。我们能够据此加强对页面(或整站)动态事件的分析。
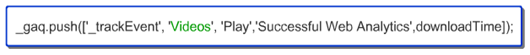
但是,凡是有利有弊,由于多了几种属性,所以朋友们有时候容易出点儿小差错,这些差错已经在Tenly的文章中提及(请注意这个文章是根据GA旧的代码写的,新的代码已经更新了pagetracker对象为:_gaq.push,但是其他没有变)。如果没有尝试过event tracking的童鞋值得看看这篇文章。
另一个弊端在于,event tracking是没有pathing的,也就是说,不能了解到它们和页面间的路径关系,而只是单纯的计数。用virtual pageview的功能则可以获得pathing功能,尽管不能说非常准确,但聊胜于无。如何取舍,完全取决于您事先的监测需求。
另外,还需要注意的是,有时候我们会把这个function加到flash的第一帧,结果造成页面(上flash)载入的同时,会自动运行这个function,而不是在访问者点击了某个动态事件才运行,这实际上是监测实施事故。
最后,event tracking因为包含多个属性,所以你需要注意命名规则的一致性,如果events都是注册,那么就把他们都丢到registration的category去,而不要既有registration的命名,又有register的命名。否则报告就不那么好读了。
好了,上节书完,虽然都是很基础的内容,但可能大家还是会有不少问题,现在时间留给您,请在留言框给我回复吧!
下节我们将会涉及的陷阱包括:外链监测、代码冲突、跳转、框架页面、自定义修正等。Stay tuned!
建议继续学习:
- 网站性能监测工具Boomerang (阅读:5402)
- 服务器日志网站分析的原理及优缺点 (阅读:4011)
- 怎样监测竞争对手网站的流量 (阅读:3187)
- 网站分析常用英语名词速览 (阅读:3141)
- 网站分析“高考”答案 (阅读:2958)
- 网站分析,我需要什么样的工具?(3) (阅读:2986)
- BTrace使用简介 (阅读:2925)
- 剖析网站分析最最基本的三个度量 (阅读:2819)
- 网站分析的应用和价值 (阅读:2723)
- 网站分析与SEO效果的评估 (阅读:2664)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:Sidney Song 来源: 网站分析在中国
- 标签: 监测 网站分析
- 发布时间:2010-07-27 23:19:49
-
 [783] WordPress插件开发 -- 在插件使用
[783] WordPress插件开发 -- 在插件使用 -
 [62] Java将Object对象转换为String
[62] Java将Object对象转换为String -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [59] 学习:一个并发的Cache
[59] 学习:一个并发的Cache -
 [55] 你必须了解的Session的本质
[55] 你必须了解的Session的本质 -
 [53] 再谈“我是怎么招聘程序员的”
[53] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [48] 解读iPhone平台的一些优秀设计思路
[48] 解读iPhone平台的一些优秀设计思路 -
 [48] 最萌域名.cat背后的故事:加泰与西班牙政府
[48] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思