讨论:长文的数字排版与阅读
专业博客《字体排印》最近一篇关于长文的数字排版与阅读的探讨,其中关于分页和滚动条的部分很值得分析,先来考究下分页的好处:
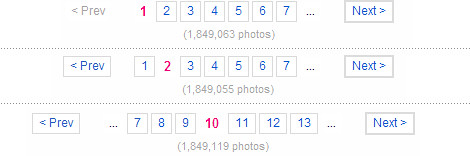
页面分批显示。在网页加载数据时,会根据下载速度和用户需求下载固定的条目,如搜索引擎一页显示10条。同时页码是条目的排序方式或者叫数据的坐标,比如第5页的第8条。
便于查找。当数据量很大时,横向坐标可以无限延伸,而纵向坐标是固定的,便于用户查找。如果每页显示30条,原先的数据变为是第2页第18条,每页标号的话查找记录比较麻烦。
便于记忆。分页有助于用户对数据形成知识结构,之前对比过iPhone和Android应用程序的显示方式,iPhone以每页4*4的方式显示,比如某应用程序在第5页2*2(横向坐标*纵向坐标)的位置,Android如不添加快捷方式,应用程序查找起来很不方便,比如某应用程序在2*10的位置。虽然Android的应用程序是按字母排序的,但是当想起名称再去查找时,图标就失去其指示意义。
数据总量和定位。总页码起到显示数据量的作用,当前页码是显示目前所处坐标或者进度,比如第12页/共50页。
图片来自yslow
每个分页程序都包含了不少信息量,但它并不是必须的。分页需要手动点击,会打断用户阅读,有可能影响用户关注主要内容。
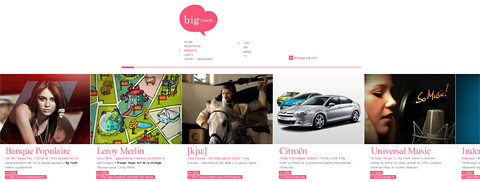
传统是按纵向排版和按分页显示,改进版的单页内容自动延伸,如手机sina微博、Google的图片搜索结果和博客ignorethecode。当用户关心的是内容本身,而内容所处坐标属于无用信息时,下载限制、用户需求和分页的好处不再存在。用户按顺序阅读之后对已读数据并不会经常反复查找,通过分页建立的坐标就失去主要意义了。
比如sina的web微博中某条消息在第2页第6条,重新刷新之后坐标也会发生变化,用户可以按时间的顺序查找。微博信息的排列是基于时间轴的一维坐标,而分页结果建立是二维坐标。
WP7的部分页面横向排版,网页设计也有相似的应用(如1,2)。
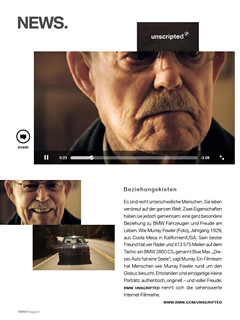
iPad版BMW杂志
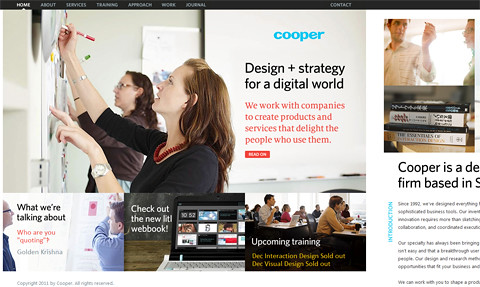
横向纵向组合排版,如iPad的BMW杂志横向滚动更换页面主题,纵向滚动更新主题中内容,Cooper网站也有同样的排版方式,属于单页和弱化分页的设计。
《字体排印》中提到的iBook的模拟厚度变化是拟物化设计,阅读时无论第一页还是最后一页并没发现厚度有变化。即使真的这样设计了,每翻1/6的书,右边象征性减少一页,对于上百页的电子书来说,意义并不大,并不能达到真实书籍的阅读成就感。
相比之下,黄色背景的iBunko达到了拟物化的显示效果,阅读时并不会显示页码和厚度。
图片来自懒人有禅
去掉分页,滚动是暂时难以避免的,像WP7那样没有滚动条的横向滚动让用户难以了解页面总量。各种PC产品已经有很好的尝试,如Google Wave。手机端的精细运动确实比较麻烦,肥手指和电容屏的精细点击一直是手机交互设计的难点,iPhone使用放大镜调整文本插入符的设计是解决方法之一。
当排版千篇一律和内容缺乏吸引力时,普通用户确实难以长时间阅读,难以评价像手机微博那样滚屏自动加载页面对于用户是否阅读是否有帮助。在快餐式的读图时代,大众对长文阅读一直在减少,插入图片和减少文字篇幅是适应大众阅读习惯。文章的适度变化式排版,避免页面过于紧凑,给用户一定的呼吸空间,或许能起到一定的引导作用。
建议继续学习:
- CSS排版:例子和工具 (阅读:4812)
- 中文段首不需要空两格 (阅读:3339)
- CSS排版:技术与最佳实践 (阅读:3070)
- 空行不空格式排版组织原理 (阅读:3004)
- 云标签,关键字图排版 html5 canvas版(一) (阅读:3008)
- CSS排版: 基础 (阅读:2933)
- 文字编排的易读性 (阅读:2905)
- 繁体中文的混合排版 (阅读:2581)
- 手机版阿里图文排版案例 (阅读:2157)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 排版 长文
- 发布时间:2011-01-12 23:14:20
-
 [928] WordPress插件开发 -- 在插件使用
[928] WordPress插件开发 -- 在插件使用 -
 [134] 解决 nginx 反向代理网页首尾出现神秘字
[134] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] 整理了一份招PHP高级工程师的面试题
[52] 整理了一份招PHP高级工程师的面试题 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] 海量小文件存储
[50] 海量小文件存储 -
 [50] Innodb分表太多或者表分区太多,会导致内
[50] Innodb分表太多或者表分区太多,会导致内 -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南