翻转吧,界面!-3D UI概述
随着技术发展,界面越来越简易化,二维的操作难以提供更好的交互体验,因此平面化的操作界面转向3D 空间维度发展,我们又迎来的了新的时代,一场革命性新的交互体验;本次分享,作为3D UI的概述,以下就整体的来了解下3D UI。
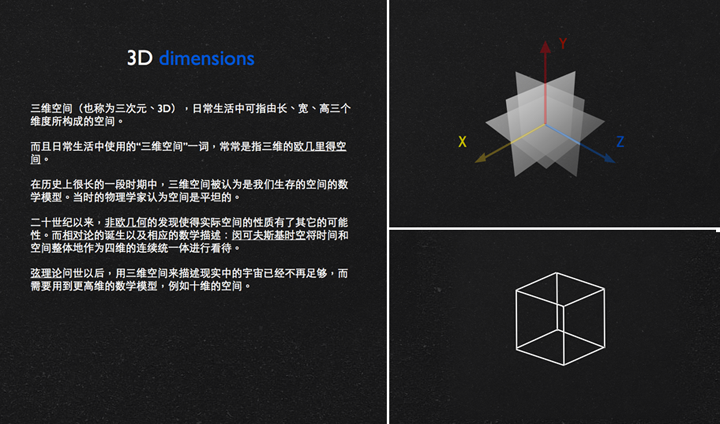
什么是3D
一般而言,3D也称为三次元、三维空间;日常生活中可指由长、宽、高、3个维度所构成的空间,而且日常生活中使用“三维空间”一词,常常是指三维的欧几里得空间;3D 这个空间几何概念加上UI人机交互界面这个概念组成新的词汇3D UI ,那么,什么是3D UI,如何理解3D UI?
 图2:各类3D游戏界面,是否3D化就是3DUI?
图2:各类3D游戏界面,是否3D化就是3DUI?
在电脑中最常见的3D应该就是游戏,但即使是最新的游戏,其中的操作界面是否就是3D UI?
我们先暂时放下这个话题,粗略的看下我们最常见的UI变革,系统UI的变革:
UI的变革
1 最早的计算机系统是没有UI的,他是命令式的操作界面。用户所有的操作都必须依靠键入命令,例如:运行“打开文件夹”这个操作,必须键入命令“CD”,列出文件夹内容则需要键入“Dir”;
2 时间进入1983年,Apple的 Lisa OS ,此时已经引入了鼠标的操作,一切都变得不一样,我们的电脑发生了新奇的变化,不用去记住那些复杂的命令,打开文件夹只需要简单的鼠标点击,就可以进入,并且已经展现出文件夹的内容;
3 时间再次推移,我们看下1997年的 Mac OS System 8 ,这时已经加入不少新的技术,首先画面更精美了,不在只是单色,所有的图标更加物体化,不在只是简单的黑白线条架构起匪夷所思的线框图,所有的命令也更加图形化;
4 进入到2001年的 Mac OS X 图形更加的细致,硬件的升级导致分辨率的不断提升,所见的物体已经更为逼真,我们可以看到更多拟物化的设计,并非传统四四方方的操作界面,我们甚至可以看到垃圾筒的不断塞满,这和你现实中并无二致;
5 点开系统看下现在的系统,我们可以看到不仅仅是图形上的变化,你可以犹如真的在现实中翻页,我们可以用手指放大缩小照片,我们可以翻转它拨弄它。
3D UI的探讨
在技术的革新,界面和交互的不断进化演变,这些越来越3D化的设计和现实的交互体验说明了什么,我们回到3D UI这一话题,我们又能发现这么一个问题:“3D化界面究竟有何意义”带上这个问题我们看下早期的一些3D化界面的效果。
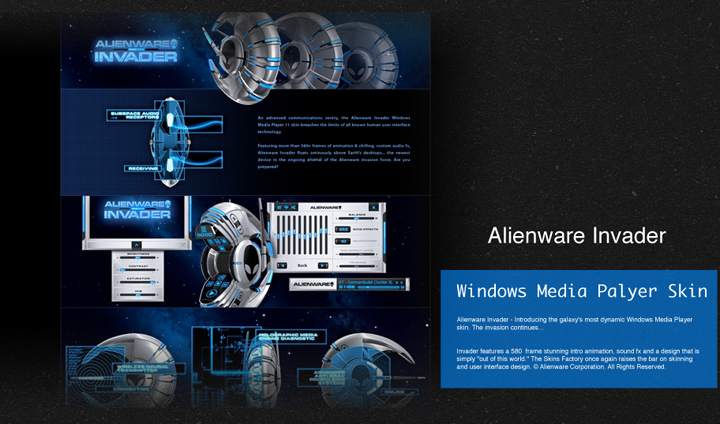
 图4:TheSkinsFactory 为 Alienware 定制的WMP 视觉外观
图4:TheSkinsFactory 为 Alienware 定制的WMP 视觉外观
在早期的界面中,只是简单的模仿3D化的效果,换句话来说,我们真正操作和使用还是停留在平面上。就如在黑板上以透视的方法画下一个立体的盒子;这只是看起来效果更好一点而已,如何能更进一步?
单纯的视觉变化只是看上去更好一点,如果要进一步的提升则需要把操作和交互带入进去,现在的设备,如 iphone、ipad、已经不是单纯的在视觉上单纯的拟物,我们可以在设备上进行推拉、移动等物理的方式直接操作内容,在目前的科技中简单的模拟物理环境已经越来越普及;看看以下的设备,他给我们提供了什么:
我们看下这样直接的操作能带来什么好处:
1 直接自然的操作方式,用户可以直接与内容进行互动,关注用户的当前需要完成的任务,在界面中保持最少数量的可见控件,减少用户对内容直接操作时可能出现的干扰。
2 除了与人交互,也可以与实物交互。在虚拟世界和现实世界建立了联系。充分整合发挥现实世界的操作自然等优势与虚拟世界的智能等优势。
回到之前的问题“3D化界面究竟有何意义”,显而易见的,3D技术是模拟现实生活中的物理或自然环境。
拟物化的设计
因此3D化的界面让我们在使用操作设备上更加的接近现实;随着技术的发展,在虚拟的程序上,有足够的技术模拟现实中存在的物体,包含物体效果;拟物的好处是让用户、操作者对于程序本身的使用减少学习成本和拥有更熟悉良好的体验。3D化的设计并不只是单纯的视觉炫耀,他能让内容更加的贴近生活,未来的生活中,设备只是介质,他让内容、信息直接融入了生活。我们期待着那个时代的来临!
建议继续学习:
- UI设计师的盛宴:Web UI设计资源大系 (阅读:3932)
- Android UI基本测验:相对布局 (阅读:3598)
- 手机UI设计检测要素 (阅读:3523)
- 如何用 JS 实现 3D 赛车效果 (阅读:3386)
- 产品UI设计流程 (阅读:3154)
- iOS 开发 UI 搭建心得(二)—— 善用 xib (阅读:3156)
- 手机UI设计检测要素 (阅读:3133)
- 网站UI实现的8种方式 (阅读:3052)
- 玩的就是速度-AI的3D效果 (阅读:3064)
- JS 3D 模型 (阅读:2765)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 3D UI 翻转
- 发布时间:2011-04-27 23:55:54
-
 [1196] WordPress插件开发 -- 在插件使用
[1196] WordPress插件开发 -- 在插件使用 -
 [91] 解决 nginx 反向代理网页首尾出现神秘字
[91] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 如何建立合适的索引?
[29] 如何建立合适的索引? -
 [28] 一句话crontab实现防ssh暴力破解
[28] 一句话crontab实现防ssh暴力破解 -
 [28] Java开发岗位面试题归类汇总
[28] Java开发岗位面试题归类汇总 -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解