触摸屏输入的交互设计
触摸屏手机输入时会在界面绘制虚拟键盘,用于输入字符,可以使用在所有应用程序中。特别是在短信和邮箱等需要频繁输入文字时,其输入速度直接影响用户操作效率。
缺点
但是同样全键盘输入,触摸屏没有物理按键效率高,原因在于:
1.输入法需要定位手指的位置,比如双手操作电脑键盘时,左手食指定位在F键,右手中指定位在J键,而触摸屏无法像按键的凸点或者输入感觉定位,难以形成高效的盲打。
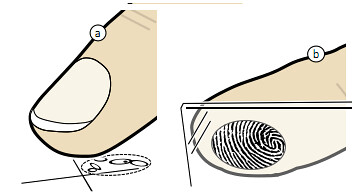
2.触摸屏本身点击没有物理按键精准,触摸屏点击目标区域没有真正点击到目标区域,偏向目标正中心的下方。无论是单手和双手输入,触摸屏本身误点击的概率高。在虚拟键盘这样按键密集型的区域,每个按键的可点击区域有限,误点击的概率更高。
3.点击时没有按键那样明确的触感反馈,由于手指点击会遮住按钮,iPhone的按钮被点击时会放大的视觉反馈。
4.手指移动范围较大,按键手机输入时手指局限于按键内,而触摸屏输入和切换输入框时手指还在非虚拟按键区域和按键区域切换。输入中文时,并不是像英文那样点击按键之后字符立即上屏,会显示拼音串选择需要的汉字再上屏,手指需要点击备选词。
5.触摸屏没有组合键,输入数字和符号需要切换面板。
6.移动输入光标需要精准点击或者借助于放大镜,物理按键可以直接使用方向键切换光标,对于修改错误字符操作产生不便。
中文输入
常规触摸屏中文拼音输入过程可以分为以下步骤:
1.输入字母,键盘提供字母输入建议。比如输入声母w,可以组合韵母“a、u”等高亮显示,但是这只是全拼有效,对于简拼没有意义。简拼输入时只输入拼音的第一码,在输入词组时合理运用简拼可以大大提高输入速度,缺点是容易出现重码。
2.已输入字母组成字母串,智能切词并显示候选词。单个候选词是根据字母中词库中匹配,词组短语和长句需要计算汉字组合的概率。用户在使用输入法也是训练不断更新的过程,使用时间越长,词库越符合个人的输入习惯。词库更新的方法有:
a)单个字母或者全拼匹配候选词的顺序调整。比如输入“hao”,第一个候选词“好”被选择的概率更大,但用户多次选择“号”,那么“号”可能会被调整为第一个候选词。初始化词库可能由字典、常用短文、文章和网络用语等分别提取而成,候选词、汉字组合以及联想词的概率可以从词库中计算得出,更为复杂的长句输入需要分析汉语的语言习惯。
b)用户可以调整词库中字词候选的概率,也可以自定义词组,对本没有联系的单词建立关联,俗称自造词。比如输入“nima”,用户手动输入“尼玛”,下次再输入同样字母时就会变为候选词。电脑端计算更为智能,分两次输入“尼”和“玛”,有可能根据输入的先后顺序组成词组。
c)由网络和群体用户会对原有的默认词库的“新陈代谢”。如果多数用户输入了“尼玛”的概率超出一定概率并成为流行词,可以将该词汇更新到所有用户的词库当中。当词库的几个来源产生更新时,也会影响词库,比如网络上出现的热门事件“郭美美”。


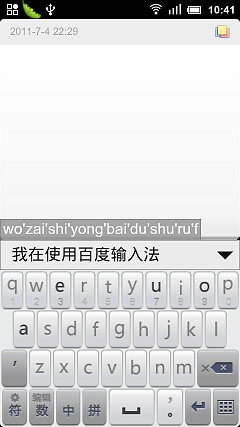
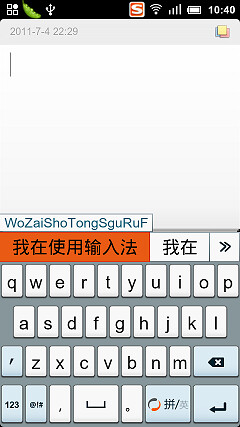
3. 中文的智能纠错能适当缓解误点击导致的效率问题。长句输入时,如发现字母串中个别输入错误时,无法像电脑端这样使用方向键微调,只能整段删除。智能纠错是将疑似错误输入的字母与词库比对,经过运算之后返回正确的输入结果,可以对误点击中常见的打反字母、漏打字母和按错字母的情况进行纠错。这对于快速盲打非常有帮助,可以变相地增加字母的可点击区域,比如已输入“haohaizi”,当继续输入“uexi”,时,第6个字母会由i变为o。没有纠错的情况下,只会根据已输入的字母去匹配短语或者长句。有纠错之后,可以会按照多个字母去匹配,如想输入i,那么只需要点击“u、i、o”中一个,一个按钮的可点击区域变为三个按钮。
在输入过程中,故意输入错误部分字母,百度手机输入法会纠正已输入的字母串,搜狗手机输入法保留错误的字母串。
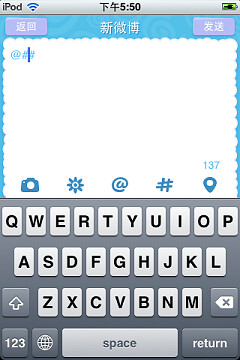
4.中英混输和输入数字标点,切换面板会打断输入流程,比如在中文状态下需要输入邮箱,由于@和.需要切换输入面板,目前只有对数字使用划词输入。因为单个常用字符切换面板是很低效的操作,特别遇到面板的切换入口和出口不一致的情况。
发展趋势
触摸屏的交互方式已经成为趋势,利用触摸屏的特点和优化程序是可以适当弥补缺陷,触摸屏的交互方式比按键更为丰富,甚至在特定情形下触摸屏输入更为方便。
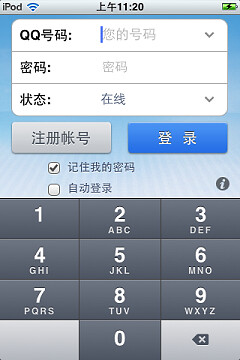
输入银行账号、邮箱、地址栏和数据表等特殊类别字符段时,虚拟键盘可以改变输入法布局或者切换面板,便于用户快速输入。比如当输入账号邮箱时,虚拟键盘可以显示@和.等字符。遇到连续的输入框时,右下角的按钮变为“Next”,相当于电脑键盘的tab键,用于快速切换到下一个输入框。
建议继续学习:
- 触摸屏手机输入法的一些思考 (阅读:3904)
- [Java基础教程]第十二章-Java输入输出流 (阅读:3185)
- 避免输入 (阅读:3187)
- 触摸屏手机交互设计 (阅读:2671)
- PHP里模拟$_PUT (阅读:2628)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 触摸屏 输入
- 发布时间:2011-07-05 23:15:50
-
 [781] WordPress插件开发 -- 在插件使用
[781] WordPress插件开发 -- 在插件使用 -
 [61] Java将Object对象转换为String
[61] Java将Object对象转换为String -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [57] 学习:一个并发的Cache
[57] 学习:一个并发的Cache -
 [56] 你必须了解的Session的本质
[56] 你必须了解的Session的本质 -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [52] 再谈“我是怎么招聘程序员的”
[52] 再谈“我是怎么招聘程序员的” -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [49] 最萌域名.cat背后的故事:加泰与西班牙政府
[49] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思