使用 HTML5 可以做的五件很棒的事情
浏览:3429次 出处信息
作为下一代的网页语言,HTML5 拥有很多让人期待已久的新特性,它可以说是近十年来 Web 标准最巨大的飞跃。这篇文章将向大家展示使用 HTML5 可以做的五件很棒的事情。
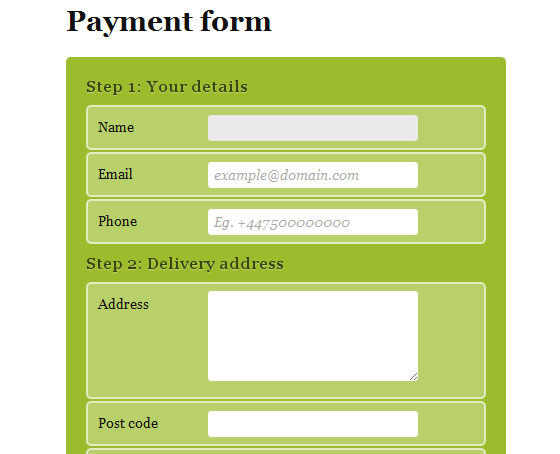
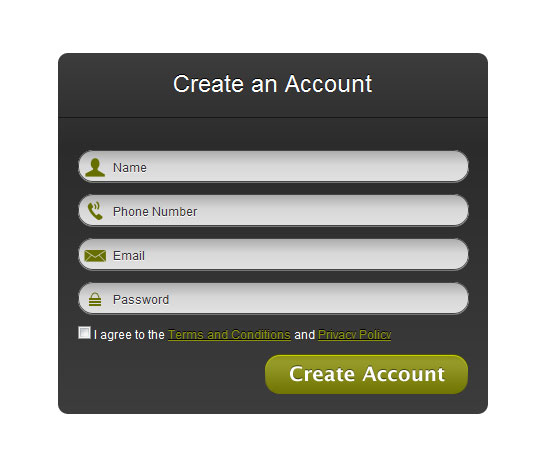
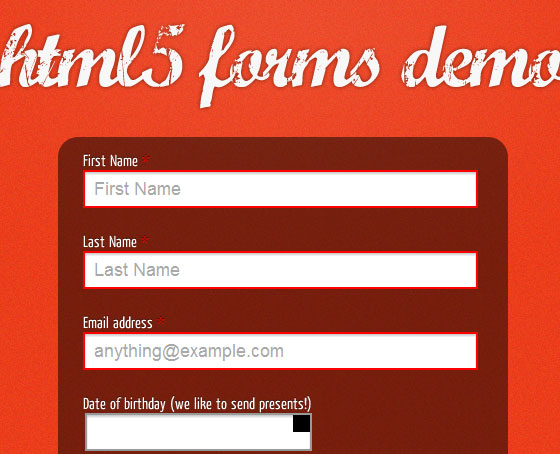
表单是Web设计的重要组成部分,常见的有注册表单、联系表单以及反馈表单,表单设计应该在不影响用户体验和可用性的前提下尽量美观,以吸引用户填写内容。下面这些示例将带您体验 HTML5 的强大。





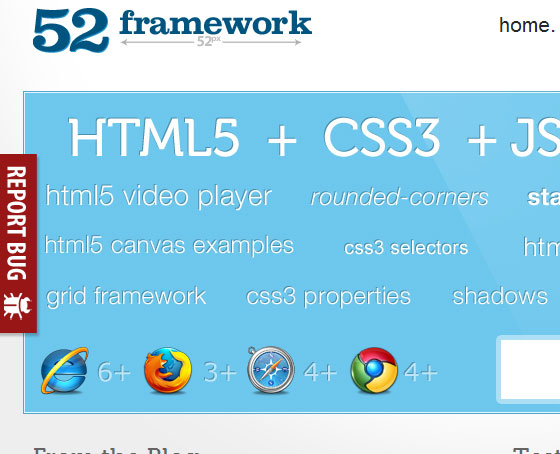
框架帮助我们更快速、更容易实现功能,让你集中精力于更重要的方面,而不会浪费时间做重复的任务。下面列举了几个值得关注的 HTML5 框架。









建议继续学习:
- HTML5 离线缓存-manifest简介 (阅读:16604)
- 面向移动设备的HTML5开发框架梳理 (阅读:6764)
- JavaScript,只有你想不到 (阅读:5798)
- HTML5本地存储初探(二) (阅读:4772)
- Phonegap + HTML5 开发经验小结 (阅读:4747)
- HTML5是什么东东 我们为什么要关注 (阅读:4472)
- HTML5文件API之图片预览 (阅读:4492)
- 让你的网站也像Gmail一样支持文件拖放上传-HTML5之File API (阅读:4294)
- HTML6 初探 — 你没看错,是6不是5 (阅读:4179)
- HTML5技术的调研以及贴吧应用总结 (阅读:4102)
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:HTML5和CSS3特性检测-Modernizr
后一篇:前端设计中的浏览器CSS Hack汇总 >>
文章信息
- 作者:webfenxi 来源: UED TEAM
- 标签: HTML5
- 发布时间:2011-07-24 14:55:01
建议继续学习
近3天十大热文
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [133] 解决 nginx 反向代理网页首尾出现神秘字
[133] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] 整理了一份招PHP高级工程师的面试题
[52] 整理了一份招PHP高级工程师的面试题 -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [50] 海量小文件存储
[50] 海量小文件存储 -
 [50] 用 Jquery 模拟 select
[50] 用 Jquery 模拟 select -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南
