您现在的位置:首页 --> 查看专题: HTML5
最近在做手机页面时,遇到数字输入的键盘的问题,之前的做法只是一刀切的使用 type="tel",不过一直觉得九宫格的电话号码键盘上的英文字母太碍事了。于是想要尝试其它的实现方案,最终的结论却令人沮丧。不过也趁机详细了解了下pattern这个属性。
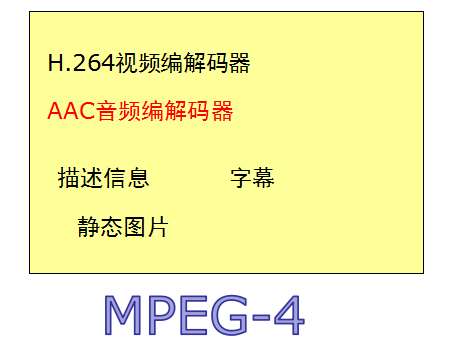
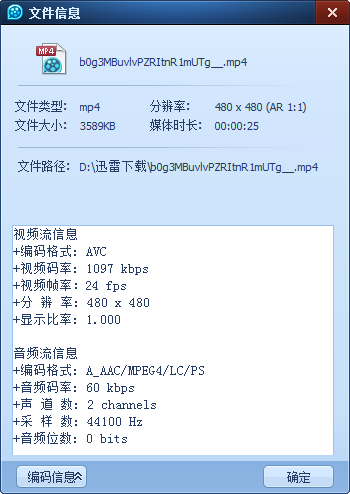
最近在研究HTML5播放视频的事情,发现这个东西真是据复杂无比啊,我勒个去了,然后给团队做了个技术分享。
本文将总结下自己对视频研究的结果,做个记录,同时也能方便后来人的学习,涉及视频的方方面面。
你有没有曾经希望能在 HTML 中使用自定义标签?比如:使用<logo>来显示你的网站logo,还有使用<toolbar>来显示工具栏等等。我们经常使用<div id=”container”>和<div id=”wrapper”>来组织页面,在 HTML6 里我们希望可以直接使用象<container>和<wrapper>这样的自定义标签。
以chrome为例,localstorage的存储如下:存储位置: %appdata%LocalGoogleChromeUser DataDefaultLocal Storage*,使用sqlite命令查看如下。。。。
HTML 5增加了一项新功能是自定义数据属性,也就是 data-*自定义属性。在HTML5中我们可以使用以data-为前缀来设置我们需要的自定义属性,来进行一些数据的存放。当然高级浏览器下可通过脚本进行定义和数据存取。在项目实践中非常有用。
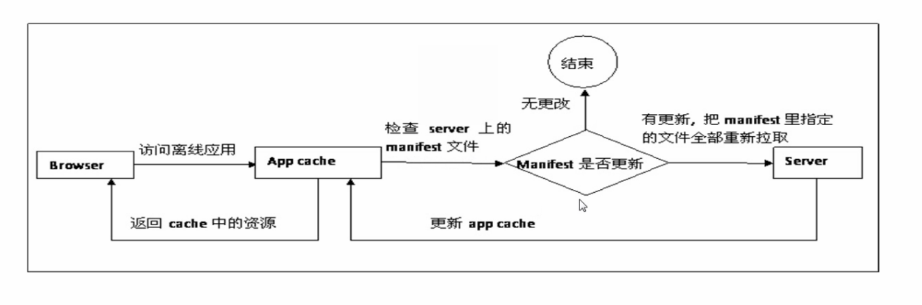
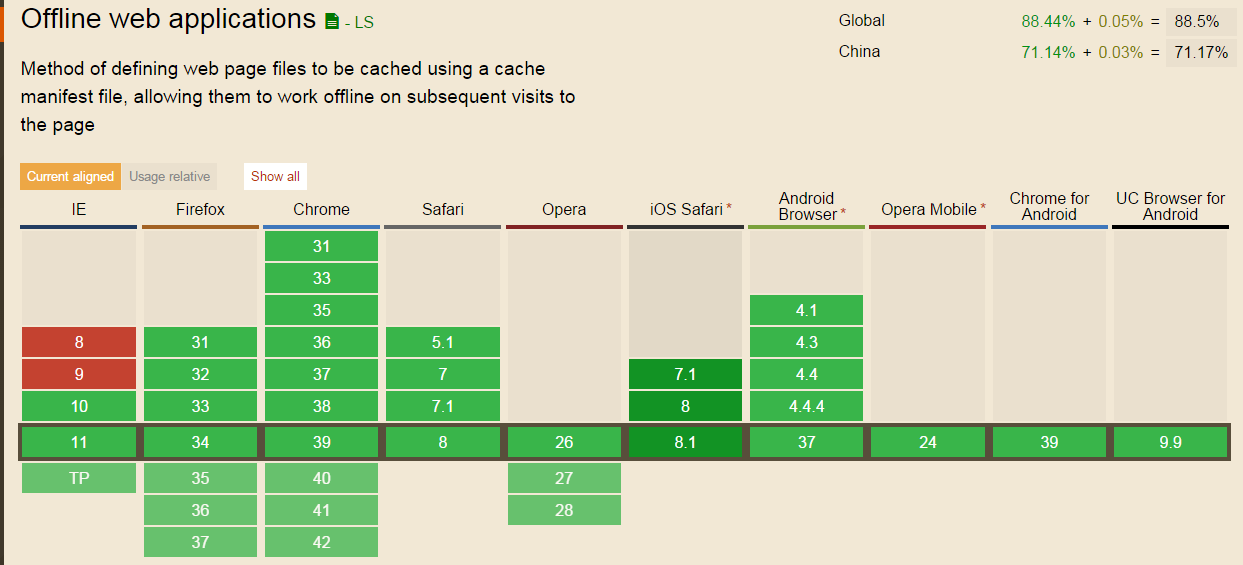
文档简介:贴吧在进行HTML5技术应用的过程中,进行了一系列的技术调研;本文对HTML5的技术调研进行总结,尽可能客观的分析解答对HTML5技术的一些疑问,给出产品、技术上的一些决策建议。对于文中的内容以及表述,也热切希望能得到大家进一步的指正和交流。 1. HTML5的发展现状及趋势 1.1 HTML5简介 HTML5是一套技术标准、规范,它定义了一系列的API编程接口和HTML规范(本文中将CSS3也默认涵盖到HTML5的技术范畴);HTML5的运用和推广,需要依赖于各个浏览器厂商对HTML5的支持力度。
很久以前整理了篇将手机网站做成手机应用的JS框架。时隔一年多,很多新的技术已经出现,下面再来总结下还有哪些框架是适合面向手机设备的开发的。 1、jQuery Mobile jQuery Mobile 是 jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。 2、jQTouch jQTouch 是一个 jQuery 的插件,主要用于手机上的 Webkit 浏览器上实现一些包括动画、列表导航、默认应用样式等各种常见UI效果的 JavaScript 库。支持包括 iPhone、Android 等手机。
对于Mobile Web来说,现在是快速成长时代。由于采用了HTML5和CSS3技术,移动浏览器的性能加强了许多,同时,移动app的框架也扩展了,这意味着为移动设备创建丰富的互动的web体验的可行性又提升了。采用诸如PhoneGap这样的封装软件,您就可以使用native app Store以及单个代码库,就可以分布式部署iPhone,iPad和Android等不同的目标平台了。 对于Mobile Web的开发人员来说,切换框架代价很高:因为动画的转换,工具栏,按钮,列表的显示,以及线下存储等都很麻烦。因为大部分上述功能都是新技术,以及这些领域的技术还在迅速地改变。作者玩转了许多Mobile Web的框架并且对它们进行了分析比较,下面将为您讲解他的研究发现。
去年曾对Phonegap做过一次调研,当时还是1.1版本,印象也一般。对他的性能以及真实的跨平台能力都不太确定。今年过完春节至今正好有机会参与了一个纯Phonegap + HTML5开发的项目,项目至今已经完成了一期的App Store提交,所以也正好能抽时间来小结一下。一个月左右的开发过程让我对这种开发模式有了更深的认识,这对于前端开发人员而言绝对是一个大的机会。Phonegap Native API + Plugin基本能访问移动设备绝大部分本地功能,除此之外就是HTML5了,迁移成本非常的低,而开发效率也是很高的。 与传统Web开发相比,在移动设备进行Web开发有着自己的特点,例如不同设备的屏幕尺寸以及分辨率都有可
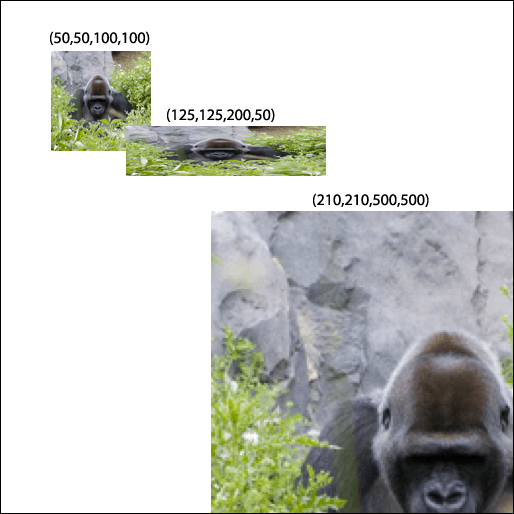
Canvas标记很多年前就被当作一个新的HTML标记成员加入到了HTML5标准中。在此之前,人们要想实现动态的网页应用,只能借助于第三方的插件,比如Flash或Java,而引入了Canvas标记后,人们直接打通了通往神奇的动态应用网页的大门。本教程内容只覆盖了一小部分、但却是非常重要的canvas标记的应用功能――图像显示和处理。 图像来源 最常见的在canvas上画图...
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
HTML5是最新的HTML标准,或迟或早,所有的web程序员都会发现需要使用到这个最新的标准,而且,很多人都会感觉到,重新开发一个HTML5的网站,要比把一个网站从HTML4迁移到HTML5上容易的多,这是因为这两个版本之间有很大不同之处。 事实上,HTML5并没有对HTML4做什么重大的修改,它们很多东西都是相似的。 可是,其中有一些很重要的区别...
在实际上项目当中,经常需要使用短轮询(每隔一定时间就向服务器发送一次请求,请求通常会立即返回)和长轮询(每次请求服务器会Hold一段时间直到有新数据或者超时,客户端收到数据后会立即进行下一次请求)来从服务器拉取数据,然后动态的更新页面。随着功能的增加,一个页面中往往存在不止一个这样的轮询请求,而且在用户开启多个Tab页面时,总得请求数会翻倍。而“请求同步”指的是在以上场景中,即使是开启多个Tab也只有一个Tab页...
HTML5技术的强势发展,为互联网带来的最大改变就是: web从“已死”的预言中回过头来给Native app一记沉重的回马枪,web app成为举世瞩目的明星开始走在各大公司研发的时刻表中。Google 、微软、苹果三大巨头紧锣密鼓地在web app的研发产品领域圈地设岗,并试图建立以自己为中心的”云“服务平台,企图在web app时代到来的时候充当霸主。 本文将围绕web app的设计,与大家讨论几点设计技巧。 什么是web app? Web app是一种通过网络...
本文介绍Tab之间的操作同步的实现,所谓操作同步是指将用户在某个Tab窗口中的操作同步到所有其他同一站点得Tab中。例如IM窗口的操作(打开、最大化、最小化、关闭、设置等),由于很多用户会在多个Tab之间切换,而IM在每个页面中都存在,因此对于数据同步的要求是比较高的,以前的做法是使用服务器方式来同步,即所有操作都向服务器发请求,然后广播,Tab收到消息后再响应。缺点是比较浪费资源,另外延时也比较严重。 实现在具...
很早之前调研过HTML5的本地存储-《DOM Storage全解析》,大致上对localStorage、sessionStorage等API做了下了解,但是一直没有机会真正的在项目中使用。终于这次借重构Web IM的机会,对本地存储做了更深入的使用,除了基本的API使用之外还在次基础上封装了一些应用层的库,例如Tab之间的操作同步、Tab之间的请求同步等。本文主要做一个阶段性的经验总结。 一、localStorge onstorage事件的兼容性 1. 触发情况 IE8/IE9/Firefox3.6:...
什么是HTML HTML(Hyper Text Mark-up Language)即超文本标记语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 什么是HTML5: 我们所谓的HTML5所能达到的效果,并不是孤立...
近3天十大热文
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [91] 解决 nginx 反向代理网页首尾出现神秘字
[91] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 如何建立合适的索引?
[29] 如何建立合适的索引? -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [27] Java开发岗位面试题归类汇总
[27] Java开发岗位面试题归类汇总 -
 [27] 一句话crontab实现防ssh暴力破解
[27] 一句话crontab实现防ssh暴力破解 -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告