绘制交互流程图
学习产品设计初期肯定会遇到两个问题:第一,如何考虑更全面;第二,如何绘制交互流程图。开始产品设计前先要考虑所有可能性,如何才能以线性流程图的方法组织所需的设计元素。小郑老师的《交互设计表格》中已经介绍了非常实用的表格穷举法,适合初学者使用。
流程图是产品经理和交互设计都必须掌握的技能,一张流程图可以省去需求文档和交互设计文档的很多文字描述,让技术人员一目了然地明白设计意图,便于组织程序的逻辑顺序。
绘制流程图准从简单的原则,流程图是设计师的产出物,体现设计意图,主要给技术人员和测试人员浏览,至于自己是如何思考不应体现在流程图中。别人也要早点回家被老婆,没有时间关心你如何的细心的考虑,也不关心用户会如何思考和操作的,请直接给他们展示设计的结果。
复杂和纠结留给自己,简单留给别人。对用户是这样,对工作同伴也是如此。
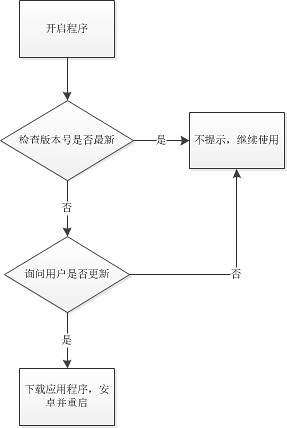
图例1:手机程序开机检查更新的流程图
流程图包括以下图形:
也有用圆角矩形表示“开始”和“结束”,个人一般不要该图形,因为从上而下的线性流程图。最顶部的图形或者箭头开始的部分是流程图的“开始”,如图例中,开启程序触发了事件,程序开始检查更新;最底部的图形或者箭头终止的部分是流程图的“结束”,如重启程序和不再提示表示本次事件结束,无须以图形区分表示“开始”和“结束”。
流程图容易和操作步骤混淆,比如《交互设计表格》中的登录框操作步骤是:
操作步骤是用户正常情况下完成某项操作所需的操作,而交互流程图(严格意义上叫程序流程图)表达是执行逻辑的路径,通俗地将是当用户点击某个按钮之后,程序执行命令的顺序。更复杂的系统流程图可用于产品架构。
当用户点击的登录框之后,文字描述程序执行的顺序:
现多数登录框将4和3合并,只提醒“用户名或密码不正确”,可能是告知用户过于准确的信息之后会增加盗号风险。
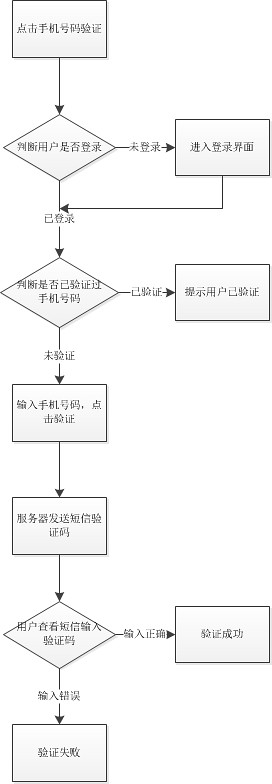
图例2,wap站验证用户手机号码![]()
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 交互流程图
- 发布时间:2011-08-30 23:57:01
-
 [1153] WordPress插件开发 -- 在插件使用
[1153] WordPress插件开发 -- 在插件使用 -
 [52] 浏览器的工作原理:新式网络浏览器幕后揭秘
[52] 浏览器的工作原理:新式网络浏览器幕后揭秘 -
 [52] IOS安全–浅谈关于IOS加固的几种方法
[52] IOS安全–浅谈关于IOS加固的几种方法 -
 [45] 读书笔记-壹百度:百度十年千倍的29条法则
[45] 读书笔记-壹百度:百度十年千倍的29条法则 -
 [29] 关于IO的同步,异步,阻塞,非阻塞
[29] 关于IO的同步,异步,阻塞,非阻塞 -
 [29] IP团伙行为分析(更新中文版报告)
[29] IP团伙行为分析(更新中文版报告) -
 [25] iTerm2 (Mac Terminal)
[25] iTerm2 (Mac Terminal) -
 [25] 各种浏览器审查、监听http头工具介绍
[25] 各种浏览器审查、监听http头工具介绍 -
 [24] 页面停留时间和网站停留时间详解
[24] 页面停留时间和网站停留时间详解 -
 [23] Rax 系列教程(长列表)
[23] Rax 系列教程(长列表)