chrome扩展应用开发教程之调试和打包上线
今天的文章来说说chrome扩展开发的最后一步,代码调试和打包上线。
chrome应用代码调试
跟前端开发一样,chrome应用开发过程中也是需要代码调试的,用的调试工具自然是chrome的开发者工具,所以前端开发工程师应该很快就可以上手!
代码调试需要调出来chrome的扩展程序页面,有三种方式调出来chrome的扩展程序页面
chrome右上角“扳手图标”→工具→扩展程序
新开个chrome选项卡,然后在地址栏输入:chrome://extensions/回车
点击右上角的“开发者模式”,就会出现三个按钮,选择“载入正在开发中的扩展程序…”,在新开的窗口中找到自己开发的程序的路径,然后打开就可以导入开发中的chrome应用了。点击活动视窗,就可以打开chrome的开发中工具,前端开发工程师就可以进行调试了,跟调试前端页面一样哦。
如果chrome的扩展代码更新了可以点击“重新载入”就可以使用最新的代码了。
chrome扩展应用的打包
如果你使用 Chrome Developer Dashboard,发布你的扩展,你将无需自己打包。你自己打包一个crx的唯一原因是你需要发布一个非公开版本,比如一个alpha测试版本给测试用户。
当你打包一个扩展到时候。这个扩展获得唯一的一对密钥,其中的公共密钥用于标识这个扩展,私密密钥用于保存私密信息和给这个扩展的各个版本签名。当你需要更新版本只是,需要找个签名文件。
使用扩展程序打包
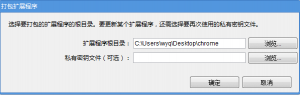
进入chrome的扩展程序页面,选择“打包扩展程序…”弹出窗口:
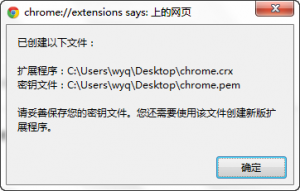
选择chrome扩展所在的文件路径,如果是更新chrome应用需要选择签名文件所在的地址,点击确定打包即可,打包成功会收到如下图的提示信息:
命令行打包chrome应用
chrome应用打包还支持命令行,只需要运行cmd,然后输入命令行参数即可完成打包过程。
—pack-extension指定扩展所在的文件夹,
—pack-extension-key指定私钥所在的文件位置,
如果你不想看到对话框,请使用 —no-message-box。
命令行打包示例:
1 | chrome.exe --pack-extension=c:\myext --pack-extension-key=c:\myext.pem |
到此一个chrome扩展就开发完成了。希望《chrome扩展应用开发教程》对你的chrome开发有帮助。
建议继续学习:
- Chrome和goagent的配置方法,你懂的 (阅读:16501)
- 警惕 Chrome 的查看源代码 (View Page Source) 功能 (阅读:6922)
- webapp网页调试工具Chrome Devtools (阅读:6610)
- [译]Google Chrome中的高性能网络 (阅读:6331)
- 通过使用Chrome的开发者工具来学习JavaScript (阅读:5677)
- chrome扩展应用开发教程之开发chrome应用基础 (阅读:5510)
- 如何制作chrome扩展程序 (阅读:5461)
- Chrome开发者工具的小技巧 (阅读:4906)
- 如何创建google浏览器插件 (阅读:4846)
- PHP内核介绍及扩展开发指南―高级主题 (阅读:4503)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:三水清 来源: 三水清
- 标签: chrome 扩展
- 发布时间:2011-10-25 13:35:51
-
 [783] WordPress插件开发 -- 在插件使用
[783] WordPress插件开发 -- 在插件使用 -
 [61] Java将Object对象转换为String
[61] Java将Object对象转换为String -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [58] 学习:一个并发的Cache
[58] 学习:一个并发的Cache -
 [57] 你必须了解的Session的本质
[57] 你必须了解的Session的本质 -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [52] 再谈“我是怎么招聘程序员的”
[52] 再谈“我是怎么招聘程序员的” -
 [51] 最萌域名.cat背后的故事:加泰与西班牙政府
[51] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [49] 豆瓣是啥?
[49] 豆瓣是啥?