用Photoshop设计一个小型、现代的产品主页
这个Photoshop web设计的教程中,我们将学习设计一个整洁的具有现代气息的web站点。这是设计和HTML/CSS模板转换系列教程的第一部分。
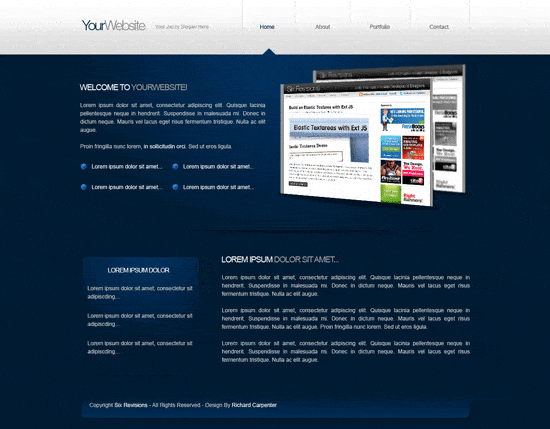
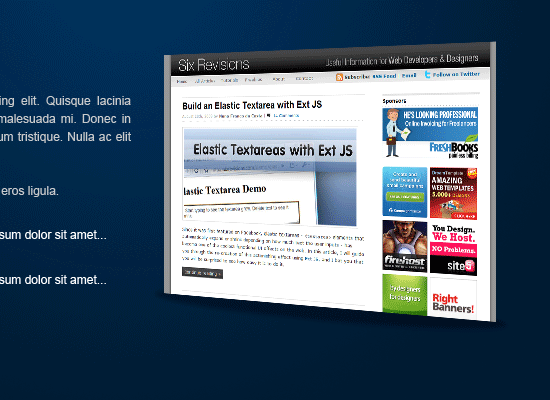
预览
以下是我们将要一些设计的页面预览,点击图片可以放大。
建立一个新的Photoshop文档
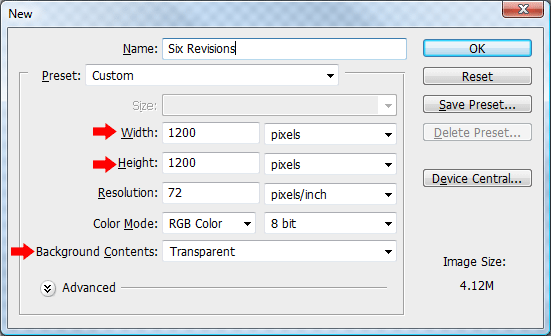
1 首先在Photoshop中新建一个文档(Ctrl+N),大小为1200 x 1200像素,背景设为透明。

设置头部背景
2 使用矩形选定工具在透明的背景上画出一个矩形,矩形大小:1200px ×120px

3 使用油漆桶工具(G)用任意颜色填充头部刚才选定区域。点开图层样式对话框,用以下设置来增加一个渐变叠加效果。

完了,应该出现以下效果:

创建内容部分的背景图层
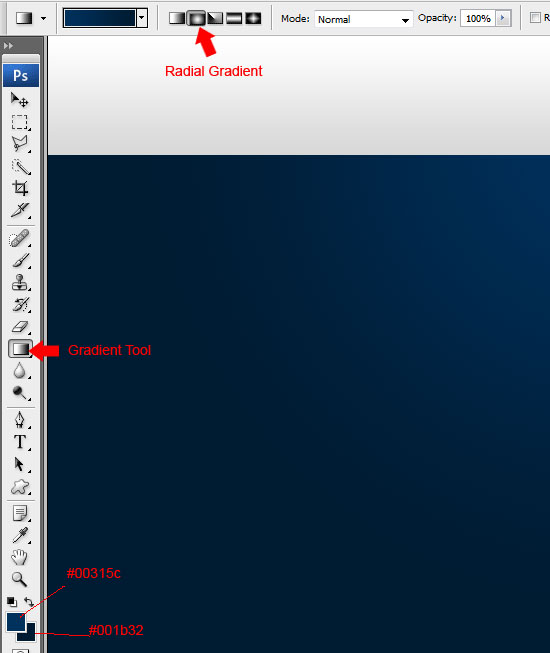
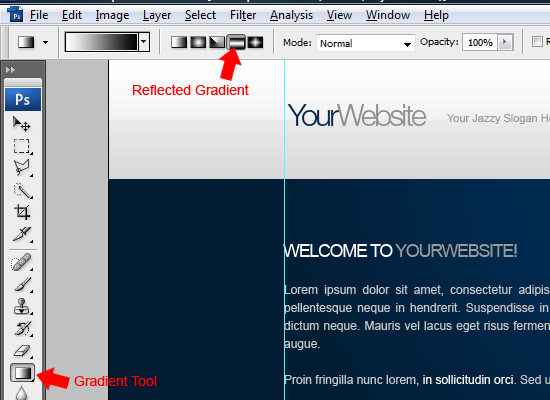
4 现在我们将要创建图层内容区域的第二部分背景。把前景色设为#00315C,背景色设为#001B32。选择矩形框选定工具(M)选定剩下的透明图层;选定后,选择渐变工具(G),然后设置渐变类型为径向渐变。

5 设定好渐变工具(G)后,从顶部的中间垂直的拖动到画布的4/1大小左右。

添加参考线
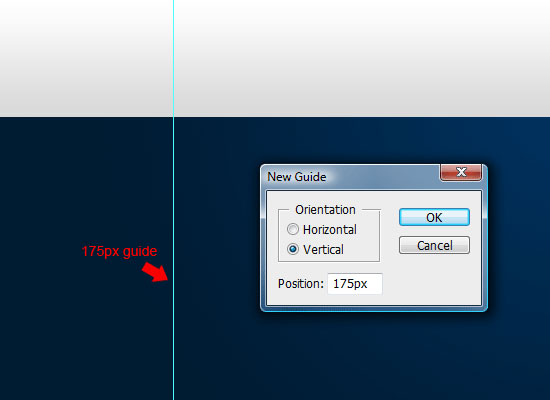
6 现在我们需要一些参考线保留出宽度为850px的中间内容部分。选择视图 > 新建参考线。在新建参考线对话框中输入175px,取向选择垂直。这样一个画布左边的参考线就做好了。

7 重复6的步骤,创建另外一条垂直参考线,不过这次输入1025px (175px + 850px = 1025px)。这样一个850px宽、居中的区域就做好了。

设计头部区域
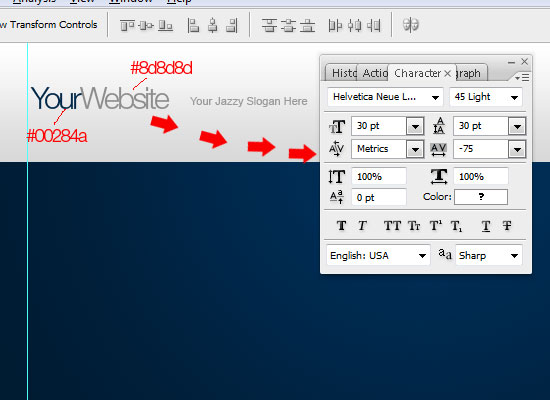
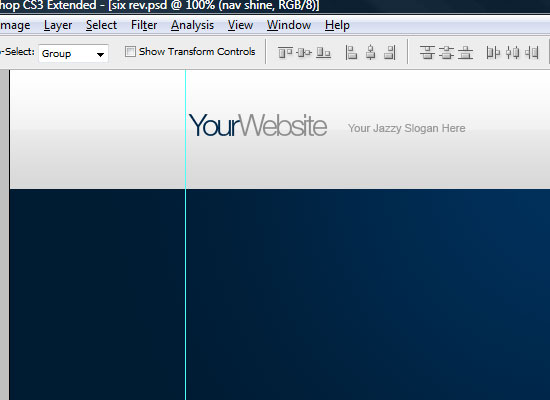
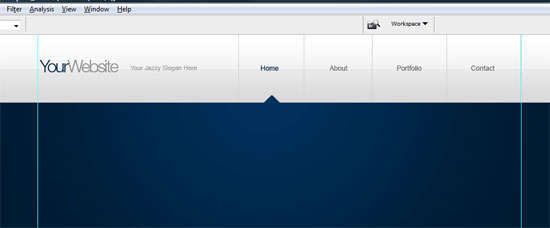
8 选择横排文字工具(T),然后对其左边参考线边沿添加上页面标题和标语。

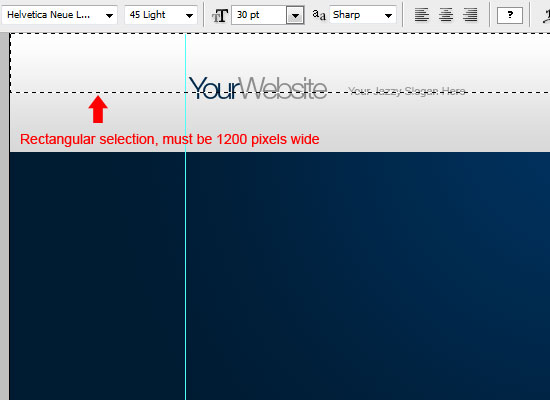
9 在标题文本图层下面创建一个新图层,选定矩形选框工具(M),在头部选取出一个区域。宽度必须填满1200px,高度大概在60px左右。

10 用白色(#FFFFFF)填充(G)选定区域,然后在图层面板中设置透明度为25%。效果如下。

创建导航
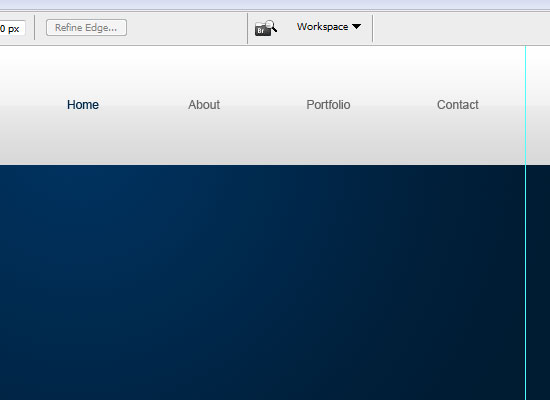
11 选择横排文字工具(T),字体大小设定为11-12px左右。然后在标题和标示右边加入导航文字;没菜单项之间留出等宽的边距。

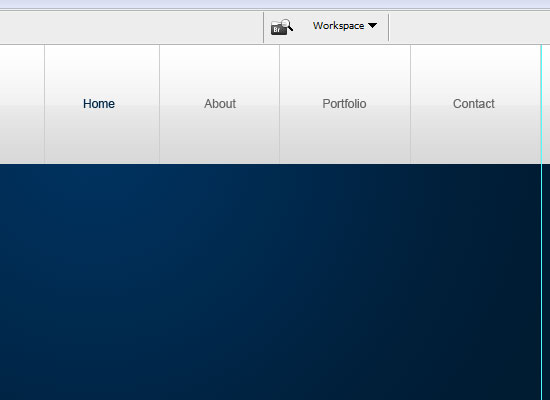
12 在每个菜单项之间使用矩形选框工具(M)做一个1px宽的分割线;长度跨越整个头部。用#CECECE颜色填充(G)这1px的线条。效果如下图。

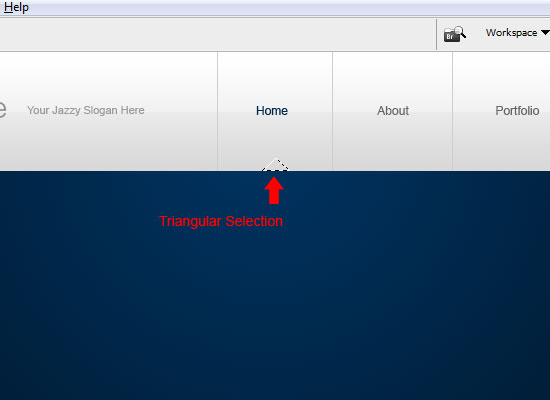
13 现在,我们在每个菜单项中加入鼠标悬停动态效果(hover)。我已经给其中一个菜单项加入颜色表示鼠标悬停时的效果。使用多边形套索工具(L)按住shift,创建一个三角形,以保证每条线都是直的。

14 用#00315C这个颜色填充选定的三角形区域

创建欢迎区域
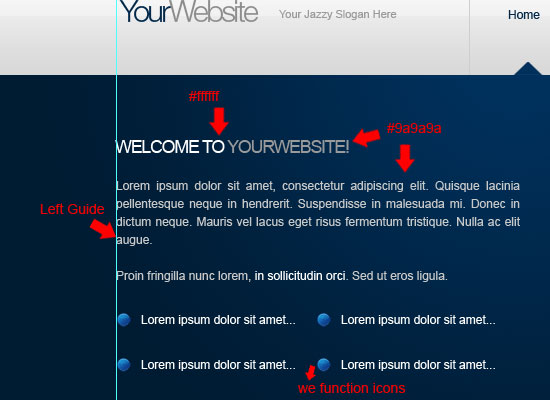
15 选择横排文字工具(T),加入一些欢迎标语;同样左边距紧贴左参考线,然后在上面的页面标题和下面的欢迎文本中留出一定的空间。文本下面加入4个蓝色的列表图标。这个图标是 Function Icon Set 里面的(文件名是circle_blue.png)。

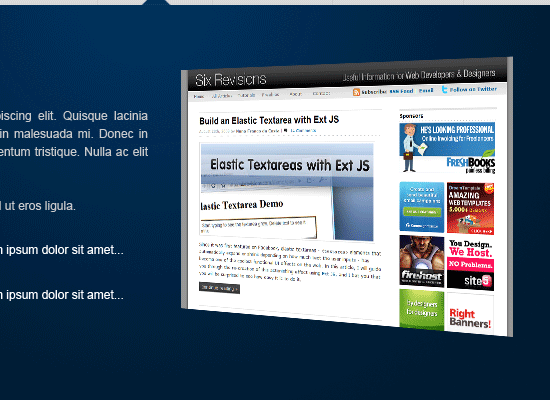
16 在欢迎文本的右边将插入一个欢迎图片;我这里使用的是Six Revisions网站界面裁图。裁剪你的图片,去掉不需要的部分。图片准备好之后,通过编辑 > 变换 > 透视 改变图片的视角。

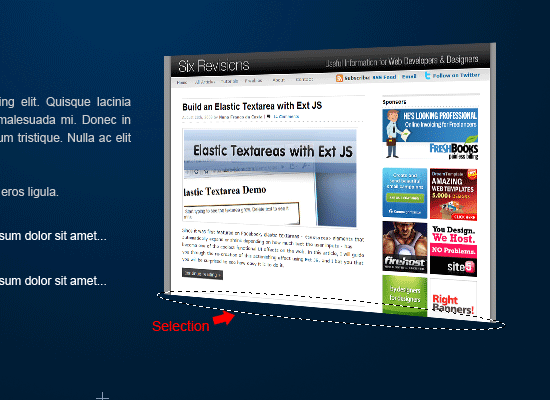
17 选择椭圆选框工具,然后在欢迎图片下方画一个椭圆。

18 用黑色(#000000)填充(G)椭圆选定区域。
19 然后设置区域图层透明度为35%。
20 然后使用滤镜 > 模糊 > 高斯模糊这个椭圆,设定模糊半径为1到2px。

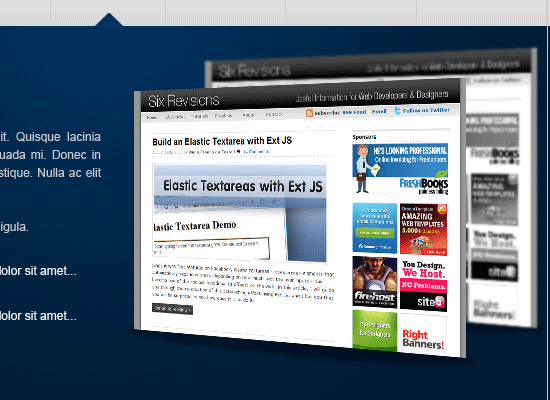
21 把欢迎图片和下面的阴影再复制一份,然后把它们拖动到原图片的下面。
22 位置拖动好之后,使用高斯模糊下面的裁图,半径为1px。

创建水平3D分割线
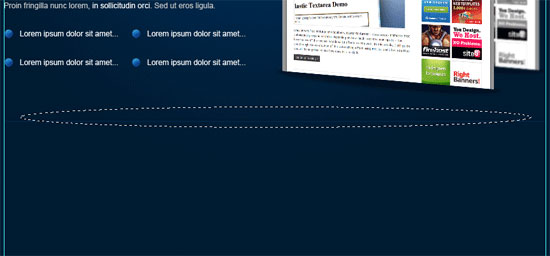
23 选择矩形选框工具(M)层叠的创建两个1px的线条;宽度为850px,从左参考线到右参考线。你可以将两个线条放在同一个图层。
24 分别使用颜色#000D19和#003461填充这两个线条。

25 选择椭圆选框工具(M)然后在分割线上面画出一个椭圆。

26 使用黑色(#000000)填充(G)选定区域,加上2到3px的高斯模糊。然后使用矩形选框工具删掉分割线上半部分,这样就剩下了半个椭圆。

27 将这两个图层合并(Ctrl+E),然后添加一个图层蒙版(点击图层面板上的“添加图层蒙版”按钮)来合并图层。
28 使用渐变工具(G),渐变类型为对称渐变,前景色设为白色(#FFFFFF),背景色设置黑色(#000000)。

29 拖动对称渐变,从分割线中间向两边拖动,从而产生中间向两边淡入效果。

设计内容区域
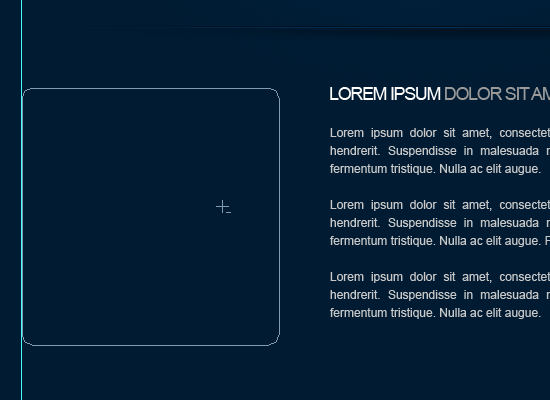
30 选择横排文字工具(T)在3D分割线下方,右分割线的左边加入任意的文字标题和段落。

31 使用圆角矩形工具(U)在内容文本区域的左边创建一个圆角矩形;半径设为10px(默认情况下背景是10px)。

32 路径画好之后,选择钢笔工具(P),右击矩形内部,选择建立选区。
33 设置前景色为#00315C,背景色为#001B32 ,然后选择渐变工具(G),渐变类型为径向渐变。
34 从顶部把渐变拖动到中间,和我们绘制背景方法相同。效果如下图。

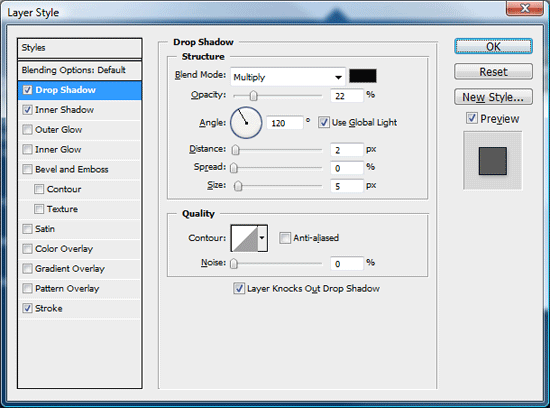
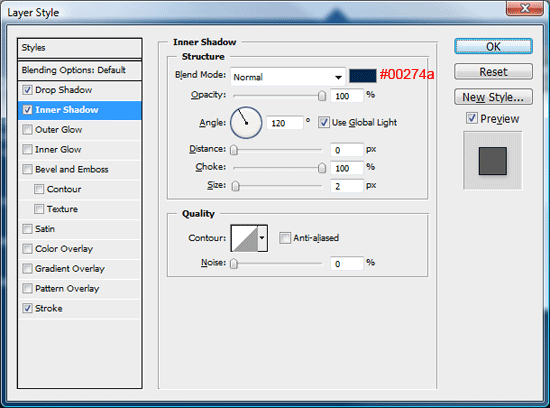
35 现在需要给圆角矩形图层加入投影、内阴影和描边的图层样式(双击图层面板上面的图层,打开图层样式对话框)。设置如下。



36 使用多边形套索工具(L),然后在矩形上面做一个三角形的选区。

37 剪切并复制选区到一个新图层,一般这样做将会丢失掉选取的图层样式,所以在这之前我们必须给右下角图层重复添加一次样式。
38 通过编辑 > 变换 > 旋转给边角图层翻转180度;

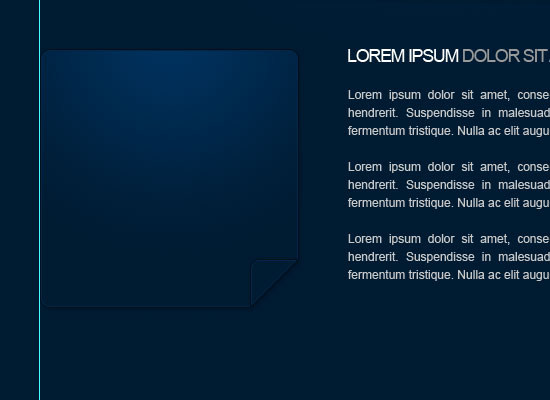
39 加入一些任意文字以完成内容框的绘制。

创建页脚区域
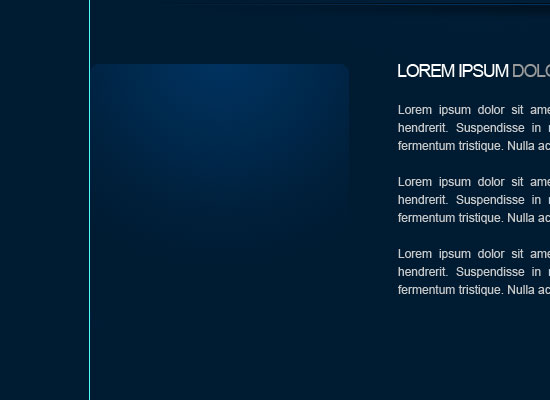
40 选择圆角矩形工具(U)在也叫拖动出一个圆角矩形。

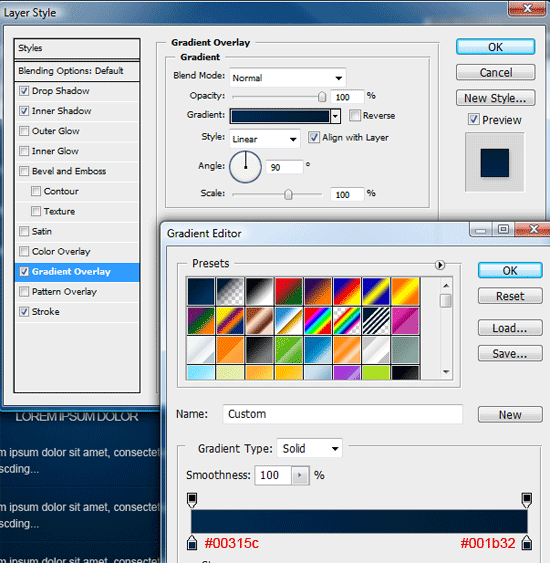
41 使用任意颜色来填充这个圆角矩形选区,选区加入如下样式的渐变叠加效果。

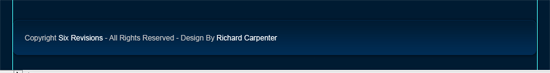
42 最后,加上页脚信息就大功告成了。

完成
谢谢阅读本教程。下个教程中,我将教大家把该页面转成模板。
下载
minimal-mordern-layout.zip (ZIP, 1.5MB)
(这个译者的psd文件:minimal-modern-web-layout_my.zip)
建议继续学习:
- 谁说设计师不会写代码?—Photoshop脚本语言简介 (阅读:4029)
- photoshop图像点运算算法揭秘 (阅读:3838)
- 网页设计师应该知道的9个Photoshop小技巧 (阅读:3672)
- 将小型、现代的产品主页由psd转换成XHTML/CSS模板 (阅读:3251)
- 关于Fireworks 和Photoshop两者之间图片优化的比较 (阅读:2975)
- Photoshop图标(icon)设计分享 (阅读:2733)
- 如何用photoshop绘画真实足球鞋 (阅读:2501)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:淡水河边 来源: 淡水河边的博客
- 标签: Photoshop
- 发布时间:2011-11-20 23:59:06
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [126] 解决 nginx 反向代理网页首尾出现神秘字
[126] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [48] CloudSMS:免费匿名的云短信
[48] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [46] ps 命令常见用法
[46] ps 命令常见用法