浅析图标的微观世界――从符号学说起
自图形用户界面这个概念诞生于1970年施乐完成的第一个WIMP演示以来,使得计算机用户界面从字符发展过渡到了图形时代。经过不足半世纪的迅速发展,纵观受人瞩目的苹果系统与大众化受益者的微软视窗系统,图形用户界面呈现出层出不穷的变化。面对这些精彩纷呈、感性与理性兼备的图形界面设计,图标元素无疑起着不可忽视的作用,想在此与大家一起探索下图标的微观世界。
首先,先从符号学说起。
什么是符号学?
随着人类社会的发展和文明的与日俱增,符号世界日渐丰富完善。早在过去的原始时期,符号交流就产生于结绳记事、图腾仪式、象形文字的人类文明中。从具体质朴的物理世界到抽象丰富的符号世界,人类精神文化中所有形式都是符号活动的产物。
“符号”――记号、标记、信息的载体,是一种感官系统所感知的对象,对象代表一定的事物,集体所认同的公共约定。 利用简单的代号代表复杂事物或概念。同时它具有认知与交际的功能,通过符形来传达信息。
符号学自19世纪以来就以语言学为源头出现,随后源于结构主义语言学、逻辑学、文化哲学和美学这三种学术领域探索,现代符号学由此诞生。针对语言的符号性质,在我国先秦时期就对其投入关注,数千年前的《易经》堪称符号学史上一大奇迹,它建立了包含今天所说的语构学、语义学和语用学的完整符号系统。
符号学在图形用户界面中的表现属于应用层面,在符号学应用研究领域的探索,国外涉入较早。符号学的传播方式有三种,其一适用于互联网环境下的传播方式为:共同经验传播模式。这种模式基于编码者与解码者之间的共同经验范围所交集形成的共同认知,最后促成我们所说的具有约定俗成特性的符号。

符号学部分理论学
索绪尔与皮尔斯是符号学研究领域的先驱者,索绪尔的结构主义符号学为欧洲符号学研究奠定了基础概念,他将符号学分解为能指(Signifier)和所指(Signified)即指称物和被指称物两个部分,也就是形式与内容。

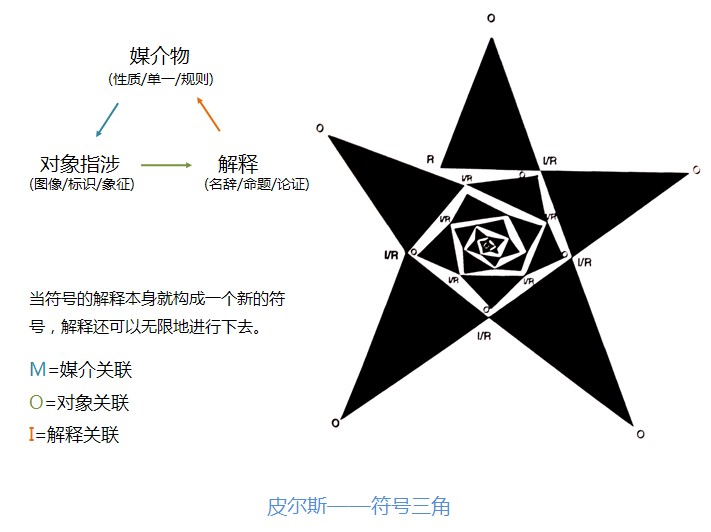
相对于索绪尔的研究方法是围绕能指和所指两个侧面展开的二元化,皮尔斯则是三元化的研究方法。他认为符号学含有符号、客观对象、解释这三项,弥补触及了索绪尔没有涉及的部分。皮尔斯是美国的实用主义哲学者,他的符号学理论建立在对意义、表征、符号概念的逻辑学研究基础之上,概括起来为三种范畴:设计感觉质,人的经验,思维三个层面。即媒介物、对象指涉、解释这三要素构成的三角形关系。他的理论具有普适性,适用于任何领域,被称为“广义符号学”。听到为数最多的要数对象关联层下的三个下位符号:图像符号(icon)、标识符号(Index)和象征符号(Symbol)。

图标微观世界中的符号学自然也有在三个范畴层面上的表现,本文着重围绕对象关联层进行进一步探讨。
图标对象关联层

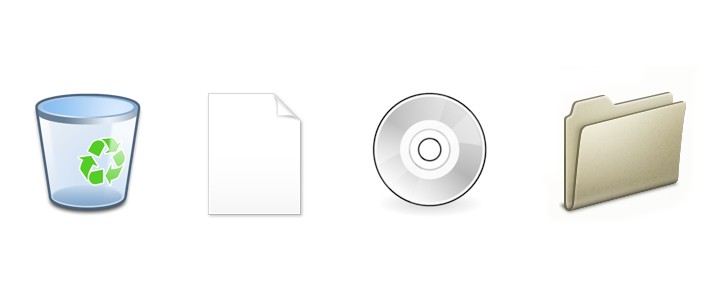
图像符号的表征方法为对对象的写实或者模仿来表征的,建立在相似性基础上,有明显的可感知特性。比如计算机操作系统中的回收站用垃圾桶来表意;用折了角的纸代表文档;文件夹的含义直接采用文件夹工具图标来表征。图像符号的设计让用户在使用认知过程中带有愉悦感,一方面形态语义比较直观易懂;另一方面在身处非物质化时代下,对虚拟世界的认知能立刻联想到现实中的物理世界,这也是为什么如今的图形界面中越来越多呈现出“拟物化”设计。

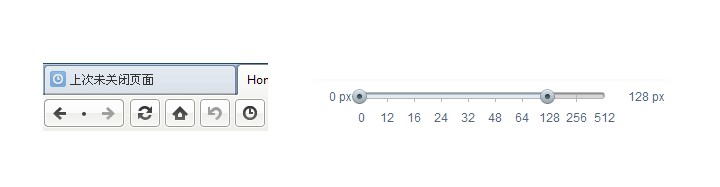
标识符号则不是像图形符号直接描摹对象事物的形态,它与表征对象存在着因果或者接近的逻辑性的联系。人们在日常生活中最为常见的要属公共导向中的指示符号,鉴于导向系统中的建筑物出口处通常用“门”这个图形概念来表征,所以沿用到图形用户界面中网站的首页,通常采用小房子图形来表征用户的浏览步骤一直退后到当前网站的“家门口”,即首页。而图形用户界面中还大量得运用了上下左右不同方向,直线型或曲线型的箭头,它们都来自传统的公共导向系统中。包括界面中常用的“刷新”图标,源于国际环保组织统一认证标识中的“循环利用回收”标识简化而来的。
除此以外,导航、菜单、搜索、等交互控件的链接节点也都是标识符号。

象征符号则与表征的对象没有相似性或直接的联系,它是庞大图形符号中最为抽象含蓄的表意符号。它所指涉的对象与本身没有造型上的相似或关联,而是在性质上有相似之处,它是群体在长期的劳动实践中形成的约定俗成的表征方式。例如公司标识、文字、数字、颜色、姿势、旗帜、宗教形象,这些带有浓烈的社会文化背景的符号都属于象征符号。例如最早出现于微软XP操作系统中的共享图标为一个托手的形态来表征,至今沿用于其他界面媒介共享语义的图标中;又例如竖起大拇指在网页中表征“支持”的语义,这些属于手势象征符号范畴。代表产品或者公司企业形象的Logo,通常作为其网站的导航栏上的“首页”图标,这也是作为象征符号的用法。
在图形用户界面中采用象征符号的情况下,尤其需要谨慎地对待,因为由于各个民族具有自己群体的共识符号,不利于跨国界交流。我们提倡在本地化的语境中强调民族化的元素符号,而在全球化的语境中仍然是需遵循跨地域跨文化的符号运用准则。甚至是同一地域中的文化在不同时期也会出现持有符号意义的变化。

图形的语义识别
通常图形界面中的图标在方寸像素之间来说明它所包含的复杂对象,是一件很有难度的事。因此需要适当去除图形的杂音信息,保留图标中简明扼要的信息,让用户关注在应该被关注之处,不是信息量越大越好。

Scott McCloud在《Understanding Comics》一书中对动画形象的分析,卡通形象的普适性说明了卡通程度越高,能代表的人群就越多。因此图标的形态简洁程度与细节的取舍决定了图形所能指涉的对象的范围。如图图标的高识别性区间落于写实性纬度的中间,也充分说明了图标过于简单或复杂,会扩散或减小指涉范围,必须平衡好这个度。

共时性与历时性
共时态即指一段时期内,同一个符号具有不同的指涉事物;历时态经历了长时期的变化,不同符号指涉同一事物。图标设计中的历时性体现在基于文化特征下的图形符号隐喻,这里有两个屡试不爽的例子。例如软盘的图标一直以来表示存盘,仅仅是对于传统文化的延续。“存储”这个概念,在实现世界中经历了软盘、硬盘的符号演变。2010年最为受争议的iTunes 10 图标,用了很多年的光盘介质被替换为没有特别指涉的圆形质感符号,这恰好说明了整个软件在服务方面的定位调整与目前的图标符号更为相符。

图形语言的语法分析
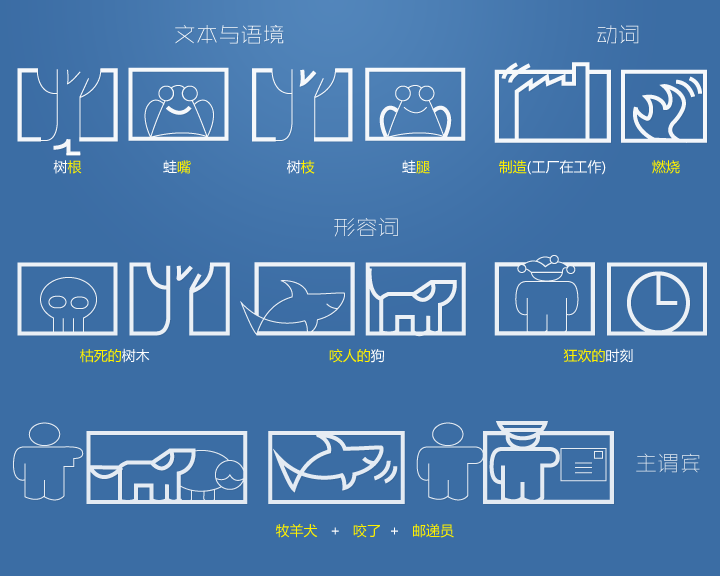
在20世纪80年代以后,德国欧芬巴赫设计学院产品设计专业的J.格罗斯(Jochen Gros)教授从事了一种新的图形语言的探索。该课题试图探讨将自然语言的词法和句法规则相适应的图形符号来构建一种视觉语言。这个系统做到了呈现线性的图形序列是可读的,并且作为图形符号组成的文本是流畅的。这一图形语言系统充分考虑到不同文化背景的因素,顾及到了欧洲以外图形语言的不同逻辑性。同时它相比之前的一些交通符号系统或者建筑导向系统标识图形,在意义内涵上表达的精确度都有很大提高,使跨文化跨国际的全面快速高效的人际交流成为可能。这套图形语言系统中分别用粗细线来标明图形中的文本语境、动词、形容词、主谓宾等结构。

符号操作与图标组合规则
符号的建立需要经历符号化的过程,在符号的操作方法具体包括“代入”、“添加”、“结合”、“迭代”等方法。运用到具体的图标组合规则中,结合代数运算符,图标组合的方法也自有一套图标代数理论:组合COM,标记MAR,情景解释CON,增强ENH,倒置INV,索引IDX。
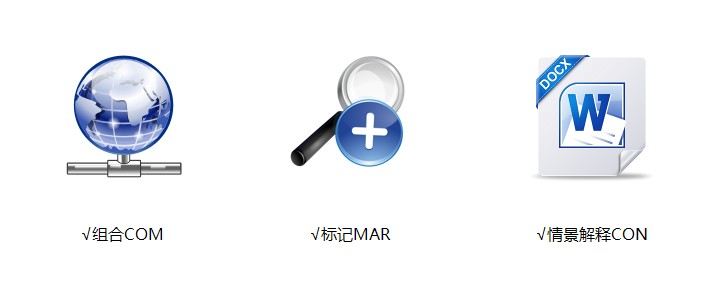
组合COM(X,Y),把X和Y的语义合并来进行概念的合并。如用地球和数据连接的两个概念组合为网络信息连接这个图标语义。
标记MAR运算符的表示方法为MAR(X,Y),以符号X在符号Y上作标记,从而强调符号Y的局部特性。如图放大镜标记“+”表示放大的操作语义。
情景解释CON(X,Y)指在情景Y中置入X的含义,往往是对X的一个特殊作用。如图带有W文本字样的文件情景中含有“DOCX”纸条字样,由此突显这是一个word格式的文档文件。

增强ENH(X,Y)用附加属性Y来增强图标X的概念,目的在于增强X的属性含义。如图由增加这个属性来增强人头像的个数,可以表示群组的概念。
倒置运算符INV(X)中只有一个变量X,运算值表示否定,与“不”是同义词。这种形式的图标经常用于同一个图标的是与非的状态切换,相当于单联开关。例如重点标记过的对象用实心的五角星,而没有重点标记过的则用空心描线型的图标。
索引运算符IDX(X)用于抽象地得出图标的属性。如图Font Row是Mac OS X中的原生播放器,它利用隐喻的手法,将舒适的座椅作为该软件的Logo图标,目的在于让用户从舒适的座椅联想到美妙的视听享受。

未来的变化在哪里?
计算机技术日新月异的变化给予设计师们带来崭新的舞台,计算机技术的发展进步与用户的实际需求,这两个推动力很大程度上决定了GUI范式发展的方向。
首先,自然与和谐的“零界面”无疑是未来的一大发展方向,今后的形态将是以图形用户界面为基础的下一代人机交互界面,集成大量自然语言、触控等多通道传播方式,更积极地促进人与人、人与世界、人与自然之间的交流。在这样的大势所趋下,图标的形态会如何发展呢?
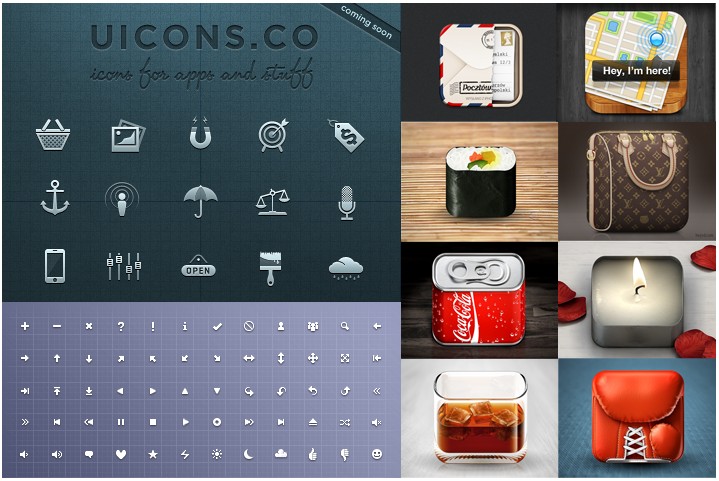
总体呈现出时代性与个性化的视觉符号形态:大图标尺寸被普遍运用;精致、细节、艺术个性化;材质趋于模拟还原真实自然,即拟物化;剪影图标将越发精致小巧;iOS移动端app图标在众多优秀作品中披上了强烈设计感的圆角状外衣。

纵观那么多优秀的图标设计,艺术化、涂鸦风格、剪影、3D、写实风、甚至于多种材质手法,软陶概念图标等创作,从技术上而言,几乎无所不能了。除此以外,我们还能有更多的可能性猜测与尝试吗?
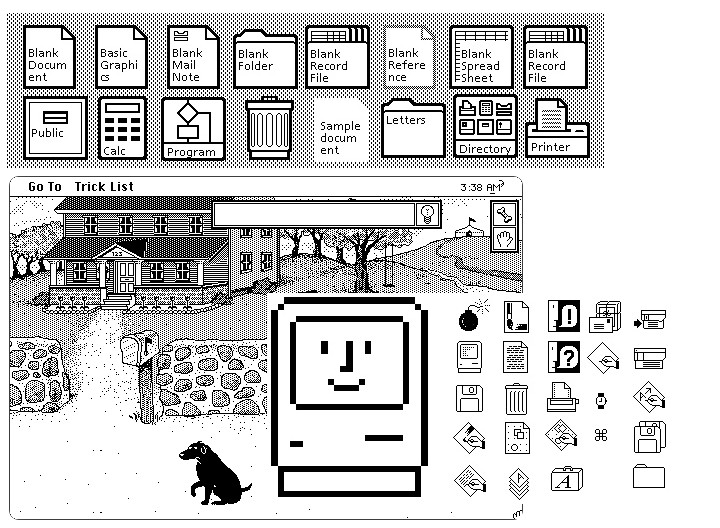
本人先来抛个砖,曾经有工造的老师和学生一起谈过过什么是时尚的问题,从某种意义上来说,对历史的追溯,复古情结未必不可尝试,利用现今的手法来描绘图形界面刚孵出雏形时的像素图标,又会是一番怎样的景象。
这里分享一个苹果的博物馆珍藏界面网站: The Vintage Mac Museum

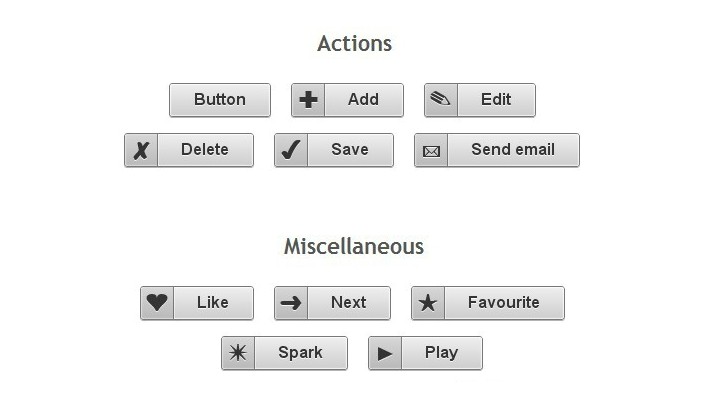
包�-SS 3不知何时能普及技术的情况下,设计师运用编码的逻辑思维结合图形的具象思维,会有更多有想法有趣的东西值得我们去期待,去亲自享受这个过程。
http://www.red-team-design.com/wp-content/uploads/2011/09/awesome-css3-buttons.html

最后,少不了的出场――全球统一与多元并存,不同地域的人们拥有不同的文化传统,在全球化的背景下,全化是世界面临的文化主流,同时本土化是人文维护的文化特征。
由于文章篇幅有限,着重探讨“对象关联物”层面,媒介层与解释层则不赘述了,望大家多多包涵。
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=5038)
建议继续学习:
- 30套最好的网站开发与设计中使用的小型图标 (阅读:11872)
- 给 Kibana 实现百分比统计图表 (阅读:6763)
- & * # 这三个是什么符号? (阅读:3868)
- APP图标的色彩 (阅读:3515)
- Linux上的Shebang符号(#!) (阅读:2957)
- 由黄钻等级图标处理引发的思考 (阅读:2826)
- 防垃圾邮件在线生成邮箱地址图标 (阅读:2760)
- 图标设计的那些事 (阅读:2456)
- RMB符号的几种显示方式 (阅读:2399)
- 小xiao说说创意图标设计心得 (阅读:2091)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 图标 符号 符号学
- 发布时间:2012-01-08 22:20:12
-
 [903] WordPress插件开发 -- 在插件使用
[903] WordPress插件开发 -- 在插件使用 -
 [135] 解决 nginx 反向代理网页首尾出现神秘字
[135] 解决 nginx 反向代理网页首尾出现神秘字 -
 [56] 整理了一份招PHP高级工程师的面试题
[56] 整理了一份招PHP高级工程师的面试题 -
 [54] Innodb分表太多或者表分区太多,会导致内
[54] Innodb分表太多或者表分区太多,会导致内 -
 [54] 如何保证一个程序在单台服务器上只有唯一实例(
[54] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [49] ps 命令常见用法
[49] ps 命令常见用法

