JSONP与POST方式请求
JSONP是一种非官方协议,可以解决AJAX跨域提交数据情况。
安全部门的同事测试发现,都是GET的请求,相比较而言不如POST安全,还是尽量改了吧。
拖啊拖,终于还有别的业务要这个接口,想了想还是改了吧,反正听人劝吃饱饭嘛 。但是,JSONP真的支持POST提交吗?
先是一天夜里加班无聊,做了一下POST,发现请求发送过去的METHOD为OPTIONS,而不是POST,同时没有得到返回结果。
今天下午抽时间,特意处理一下这个事情。事实证明OPTIONS的状态可能是我拼错东西了,反正今天没有重现。不过当我把数据改为POST后,我发现COOKIE已经生成了,证明我数据提交过去了。但是content里没有返回值,Firebug看不到,但是Fiddler可以看到。

POST提交,firebug之所以看不到的原因是,我的执行跨域了。我执行的域名为localhost,而提交请求的域名为公司域名。
一计不成,又生一计。咋的活人还能让尿憋死?
jQuery里面有N多jsonp的方法,挨个试呗:getScript getJson ajax( 指定dataType为jsonp或script)
发现jQuery的getScript不支持POST,但是其等同于$.ajax(datatype:script)啊,咱再指定type为Post不就成了嘛 。不过改完后,发现还是变成了GET请求,很奇怪,翻看API如下:
“script”: Evaluates the response as JavaScript and returns it as plain text. Disables caching by appending a query string parameter, “_=[TIMESTAMP]“, to the URL unless the cache option is set to true. Note: This will turn POSTs into GETs for remote-domain requests.
看来,你即使设置为POST,jQuery发现是getScript时,也会自动给你转成GET。测试 datatype为jsonp时 POST请求同样会被转化成GET。
难道是JSONP不支持POST方式发起请求吗?
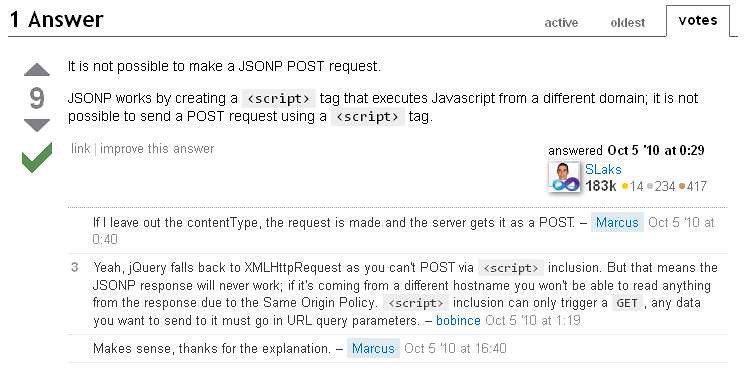
一个外国友人,和咱遇到同样的问题:http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specifies-contenttype-with-jquery
得到的回答是这样的:

找到这篇文章,《JSONP跨域的原理解析》 从文中可以看出,其实使用特殊的方法也是可以支持POST的,不过太过繁琐。作者举的例子为:动态创建iframe方式POST跨域。
最后,我想说的是,要想支持POST方式的JSONP很难,咱就别难为自己了,这个接口不改了 - -!!
建议继续学习:
- YSLOW法则中,为什么yahoo推荐用GET代替POST? (阅读:11584)
- JSON和JSONP的区别 (阅读:8321)
- 使用file_get_contents提交http post (阅读:7533)
- POST与GET的区别及RESTful (阅读:7665)
- Ajax和WEB服务数据格式:JSON JSONP (阅读:4394)
- 如何在nginx的access log中记录post请求的参数 (阅读:4187)
- 常用跨域方法实践(一) (阅读:3326)
- Ajax还是普通Post? (阅读:3196)
- 常用跨域方法实践(二) (阅读:3134)
- 在你的应用中添加 JSONP 的支持 (阅读:2956)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:simaopig 来源: 小小子
- 标签: JSONP POST
- 发布时间:2012-01-27 18:59:47
-
 [660] WordPress插件开发 -- 在插件使用
[660] WordPress插件开发 -- 在插件使用 -
 [57] 程序员技术练级攻略
[57] 程序员技术练级攻略 -
 [55] 关于IO的同步,异步,阻塞,非阻塞
[55] 关于IO的同步,异步,阻塞,非阻塞 -
 [54] AWS云平台系列介绍(一):AWS平台与EC
[54] AWS云平台系列介绍(一):AWS平台与EC -
 [53] cookie窃取和session劫持
[53] cookie窃取和session劫持 -
 [50] YSLOW法则中,为什么yahoo推荐用GE
[50] YSLOW法则中,为什么yahoo推荐用GE -
 [50] 到底什么是MVC?
[50] 到底什么是MVC? -
 [49] 页面停留时间和网站停留时间详解
[49] 页面停留时间和网站停留时间详解 -
 [48] 红黑树并没有我们想象的那么难(上)
[48] 红黑树并没有我们想象的那么难(上) -
 [43] 7个示例科普CPU Cache
[43] 7个示例科普CPU Cache
