您现在的位置:首页 --> 查看专题: POST
在网站开发的时候通常会对POST和GET产生混淆,让人混淆的主要原因是基本上POST能解决的问题GET都能解决,反之亦然。今天就来说说者两者的区别。
对于 HTTP 协议, 我们在使用 POST 上传的时候, 其实是有好几种不同的处理方式的, 所以对于客户端和服务器端, 也分别都有不同的处理. 正常普通的网页在提交参数上传到服务器的时候, 主要会根据内容的不同来使用不同的处理. 所体现在不同的地方在 Content-Type 的类型.
Yahoo的优化法则里,有这么一条“Use GET for AJAX Requests”,让我们尽量使用GET来代替POST发起AJAX请求,为什么呢? 上上周五,公司前端工程师培训,提到前端优化的一些技巧,当然不能少了yahoo yslow的优化法则。其中有这么一条“Use GET for AJAX Requests”,这些法则从最开始的14条,到现在的35条,一直都时刻关注的。可这么一条的原因我却一点都不清楚。在提问的环节里,我对yahoo WEB前端优化法则推荐AJAX中,使用GET代替POST的原因有疑问,便请教前端工程师。我们的工程师说GET的话,浏览器发送一个包,POST会发两个等等。我对这个解释仍带有疑问,甚至怀疑。
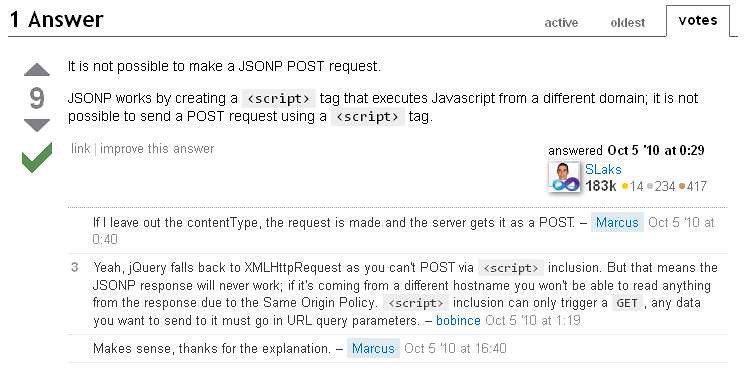
JSONP是一种非官方协议,可以解决AJAX跨域提交数据情况。 安全部门的同事测试发现,都是GET的请求,相比较而言不如POST安全,还是尽量改了吧。 拖啊拖,终于还有别的业务要这个接口,想了想还是改了吧,反正听人劝吃饱饭嘛 。但是,JSONP真的支持POST提交吗? 先是一天夜里加班无聊,做了一下POST,发现请求发送过去的METHOD为OPTIONS,而不是POST,同时没有得到返回结果。 今天下午抽时间,特意处理一下这个事情。事实证明OPTIONS的状态可能是我拼错东西了,反正今天没有重现。不过当我把数据改为POST后,我发现COOKIE已经生成了,证明我数据提交过去了。但是content里没有返回值,Firebug看不到,但是Fiddler可以看到。 POST提交,firebug之所以看不到的原因是,我的执行跨域了。我执行的域名为localhost,而提交请求的域
移动互联网行业开发过程中,服务端经常会需要检查是否收到请求,收到什么样的请求,最简单的办法就是看nginx的access log,常见的nginx配置中access log一般都只有GET请求的参数,而POST请求的参数却不行。 http://wiki.nginx.org/NginxHttpCoreModule#.24request_body $request_body This variable(0.7.58+) contains the body of the request. The significance of this variable appears in locati...
从实现与体验来看,无疑用Ajax来做比较好全自动化的错误信息回填良好的用户体验从应用的角度来看,需要考虑用户无法提交时,如何找到问题所在重要的页面是否要Ajax,普通的post是否更好?如果考虑代码可以重用(如跨域,第三方等),Ajax还是有限制。再从Ajax与普通Post的提交的代码上看待这一问题。最重要的问题是在错误信息的回显这一功能。
我曾经发过一篇讲使用curl获取需要登陆内容的文章,但其实,自5.0开始,使用file_get_contents就可以完成.(前提是开启了allow_url_fopen),下面以一个简单的例子说明一下:1.先看一下目标网页(假设是http://localhost/response.php)response.phpPHP代码 "; print_r($_POST); print_r($_COOKIE); ?>本文讲述的只是http post请求的发送,所以,目标页只是回显所收到的post和cookie2....
[ 共7篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [727] WordPress插件开发 -- 在插件使用
[727] WordPress插件开发 -- 在插件使用 -
 [54] AWS云平台系列介绍(一):AWS平台与EC
[54] AWS云平台系列介绍(一):AWS平台与EC -
 [52] 页面停留时间和网站停留时间详解
[52] 页面停留时间和网站停留时间详解 -
 [52] 关于IO的同步,异步,阻塞,非阻塞
[52] 关于IO的同步,异步,阻塞,非阻塞 -
 [51] 程序员技术练级攻略
[51] 程序员技术练级攻略 -
 [51] YSLOW法则中,为什么yahoo推荐用GE
[51] YSLOW法则中,为什么yahoo推荐用GE -
 [50] cookie窃取和session劫持
[50] cookie窃取和session劫持 -
 [47] 红黑树并没有我们想象的那么难(上)
[47] 红黑树并没有我们想象的那么难(上) -
 [44] Push Or Pull?
[44] Push Or Pull? -
 [42] 到底什么是MVC?
[42] 到底什么是MVC?
赞助商广告