一个圆的若干种可能—motion graphic中图形元素的状态表现
当一只丰满的圆形出现在我们面前时,我们的大脑会作出一连串复杂而精密的反应,不出意外的话还能得出一个合乎逻辑的结论,不过当我们面对这只圆时,能够被清晰确认的恐怕只有他的形状和颜色。。。如果你得到比这些更多,那要么是你的惯性思维在作祟,要么便是你受到了某种视觉诱导。
视觉诱导是一个令人激动不已的词语,因为它预示着某种逻辑规则的制定,人人都想成为规则的缔造者,设计师也不例外,本文将不会详述历史上无数狂热的诱导控们的英雄事迹,我只想通过一个小实验证明诱导并不是件难事,就像你潜意识里一直认为的一样。
一、分析状态变化的运动规律
当面对一个赤诚坦荡的圆时,如何通过动态来表现他的状态呢?(这里所说的状态我们仅以物质的基本状态,即固态,液态为例。)
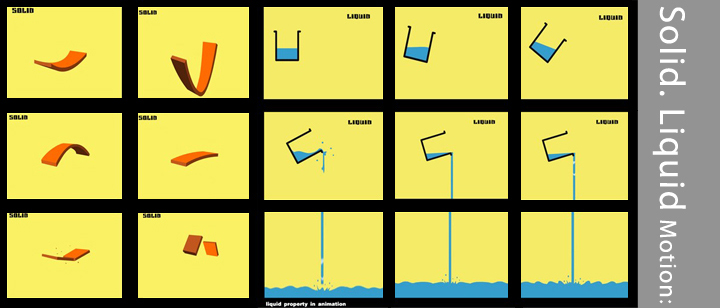
通过简单的观察和动画操作,首先可以得到如下的几种状态变化模型:
固态与液态的变化实验:

二、概括规律图形语言
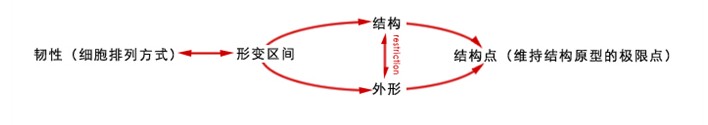
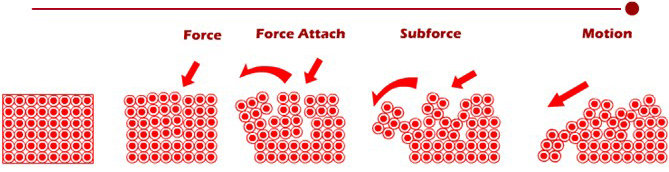
接下来,我们便可以将这些运动规律运用到眼前的圆上,需要注意的是,运动规律的复用不是通过机器的照搬而需要结合对象的外形特征与整个环境的视觉风格所完成的,对于我们的小圆来说,运动规律需要经过对运动过程中所包含元素的高度概括来完成图形语言的转化。

此时有两点值得关注:
1.韧性:
物理定义中韧性是指材料的断裂前吸收能量和进行塑性变形的能力。韧性越好,则发生脆性断裂的可能性越小。

2.动态元素
动态元素也就是动态构成元素,每个需要制作的单位对象可以被看作是一个运动元素,以蒸腾的液体为例,上升的气泡,四溅的水花和蒸汽,无疑是三个主要构成状态场景的动态元素;而每一个元素还可以进行进一步的细致分割,比如蒸汽可以分割成团状烟与流线形的烟雾。

三、结合对象进行创作
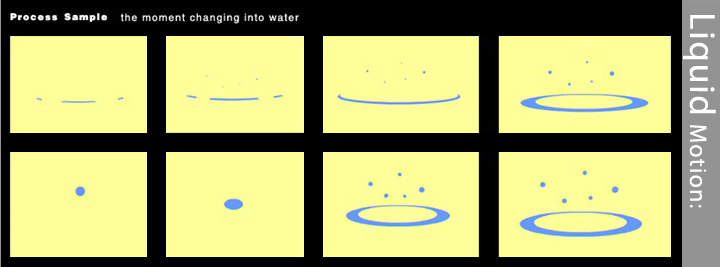
在这个过程开始前我们要先确定圆的状态变化逻辑,确定对象的初始状态与变化路径,然后便可以将相对应的运动规律模版加入其中,并通过动态元素来实现最终输出。

于是,状态多变富有生命力的圆便出现在了我们面前。它可能是坚硬的,松脆的,柔软的,流动的或者蒸腾的,一切都可以由作者决定呈现在观众面前的是一个什么样的圆,在视觉世界中,动态的传播效应无疑比静态来得更为直接,静态通过构图元素之间的戏剧性排布产生画外联想,而动态通过帧组的连续播放过程演绎来制造错觉。圆作为角色只是容器,运动才是角色的灵魂,当圆活泼地运动起来时他也从单纯的图形变为生动的角色。
动画语法的扩展应用可以丰富动态图形的表现手段与形式,可能性的扩充也大大提高了创作者的自由度与选择。所以,如果给你一个圆你打算怎么做?:)
最后附上文章视频实验片段以供拍砖:
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=5076)
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 圆
- 发布时间:2012-02-01 18:05:29
-
 [917] WordPress插件开发 -- 在插件使用
[917] WordPress插件开发 -- 在插件使用 -
 [135] 解决 nginx 反向代理网页首尾出现神秘字
[135] 解决 nginx 反向代理网页首尾出现神秘字 -
 [54] 整理了一份招PHP高级工程师的面试题
[54] 整理了一份招PHP高级工程师的面试题 -
 [53] 如何保证一个程序在单台服务器上只有唯一实例(
[53] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] Innodb分表太多或者表分区太多,会导致内
[52] Innodb分表太多或者表分区太多,会导致内 -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [51] 全站换域名时利用nginx和javascri
[51] 全站换域名时利用nginx和javascri -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] CloudSMS:免费匿名的云短信
[50] CloudSMS:免费匿名的云短信 -
 [48] jQuery性能优化指南
[48] jQuery性能优化指南

