从滚动条消失看细节设计
浏览:2906次 出处信息
我相信所有设计师都是注重细节的!即使有时迫于种种原因,无法达到像期望般完美,但心中一定有份纠结的坚持。
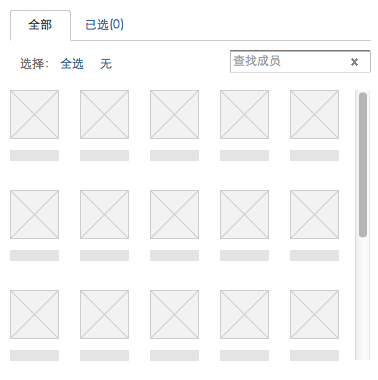
最近的项目中,给选择器设计备选列表,发现了一个“由细节引发的细节问题”。下图是示例。很简单,在一个固定区域内做多选,当有很多备选时,滚动显示更多内容。(原本意图)

图A:原本的意图,和期望达到的效果
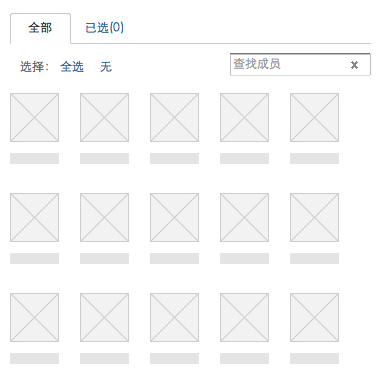
但实现出来之后,发现一个问题:滚动条被隐藏掉了。只有当在备选内容区滚动鼠标时,滚动条才会显示出来。这会影响到用户对这个功能区块的认知,根本察觉不到还有更多内容。(出乎预料)

图B:滚动条不见了,这可不是我们期望的
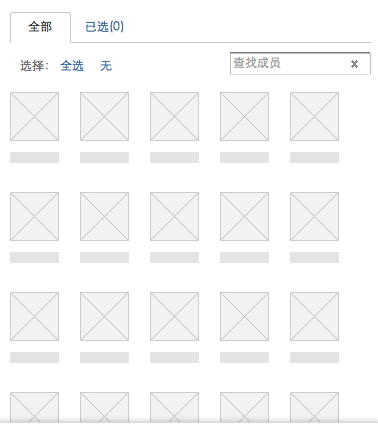
经过调试发现仍无法控制滚动条的始终显示,只好修改了设计。拉长区域高度,让下面的内容露出一部分来。用不完整来暗示还有更多内容。当区域有滑动时,滚动条自己就出来了。(解决方案)

图C:用不完整的形态做暗示
回到问题上来。可能会受影响的是在Mac OS X 10.7.3上使用Webkit内核的浏览器(Safari或Chrome)的用户们。究其最终原因,是因为一个系统默认选项(如下图),“根据输入设备自动显示”。这是苹果的一个细节设计,可以根据鼠标或触摸板等不同的输入设备,显示或隐藏滚动条。
也正是因为它,如果你使用的是触摸板或Magic Mouse等触控式鼠标,就会发现,在Webkit内核的浏览器下,一些功能原本有滚动条,现在都消失不见了。简单调整一下设计,就能比较好的解决这个问题了(如图C)。

滚动条控制
再优雅的设计,有时候也可能会引发问题。作为设计师,得以同样优雅的方式回应并解决问题。
建议继续学习:
- xargs命令少为人知的细节 (阅读:5437)
- 小tip:纯CSS让overflow:auto页面滚动条出现时不跳动 (阅读:3718)
- 记录用户体验细节 (阅读:3323)
- 设计上的小细节(二) (阅读:2934)
- 细节魔鬼与精简团队 (阅读:2759)
- 设计上的小细节 (阅读:2811)
- IE6下select下拉框不能随滚动条正常滚动 (阅读:2796)
- 从细节看知识搜索 (阅读:2864)
- 手机产品细节设计 (阅读:2694)
- 细节时间黑洞 (阅读:2515)
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:为细节设计
后一篇:可读性:优化文本长度 >>
文章信息
- 作者:波希米亚 来源: B3 bohemia's
- 标签: 滚动条 细节
- 发布时间:2012-03-25 20:59:22
建议继续学习
近3天十大热文
-
 [783] WordPress插件开发 -- 在插件使用
[783] WordPress插件开发 -- 在插件使用 -
 [61] Java将Object对象转换为String
[61] Java将Object对象转换为String -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [58] 学习:一个并发的Cache
[58] 学习:一个并发的Cache -
 [57] 你必须了解的Session的本质
[57] 你必须了解的Session的本质 -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [52] 再谈“我是怎么招聘程序员的”
[52] 再谈“我是怎么招聘程序员的” -
 [51] 最萌域名.cat背后的故事:加泰与西班牙政府
[51] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [49] 豆瓣是啥?
[49] 豆瓣是啥?
