颜色的代码表达式
The Code Side Of Color
Smashing Magazine版权所有
原文地址: http://coding.smashingmagazine.com/2012/10/04/the-code-side-of-color/
知道为什么给色彩命名总是很麻烦吗?因为任何两个人都没法对同一个颜色进行精确的感知和描述——尤其是当他们受到网站自身的情绪或气质影响时。给色彩命名, 最容易被印象所误导。即使像“蓝色”这样的说法也是不确切的。比如为了更准确,可以说是“天蓝”,“海蓝”,“牛仔蓝”或是“电焊火光蓝(arc welder blue)”。
描述的差异跟个人品味和所处环境都有关系。比如我们标注的“靛蓝”,“翡翠绿”,“橄榄绿”,“橘黄”,“绯红色”以及“卡巴莱(cabaret)”等。“酸橙(electric lime,大概是这个色)”到底是个什么颜色?你知道它的名字和精确的色调变化?——除非你是台电脑。
精确的代码表示
电脑在命名一个颜色时,通常使用所谓的十六进制代码来表示24位色彩。也就是说,通过用10个数字加6个字母的排列组合形式,可以产生16,777,216 种不同的6位字符——在哈希标记出现之前。与任何计算机语言一样,这其中也是蕴含逻辑的。如果设计师了解了十六进制色彩的工作原理,那它就不再是什么神秘的东西,而是一种工具。
把十六进制拆成易控制的字节
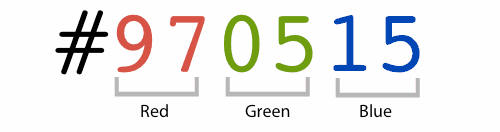
在背光显示屏上,像素点是暗的,只有当红,绿,蓝组合以后,像素才被点亮。采用简洁的十六进制表示这些代码组合,这样代码就容易理解了。如#970515, 我们来看一下它的结构:# 表示这是一个十六进制数,其余的6个字符被 0-9 和 a-f 分成三部分,每部分控制一个原色。

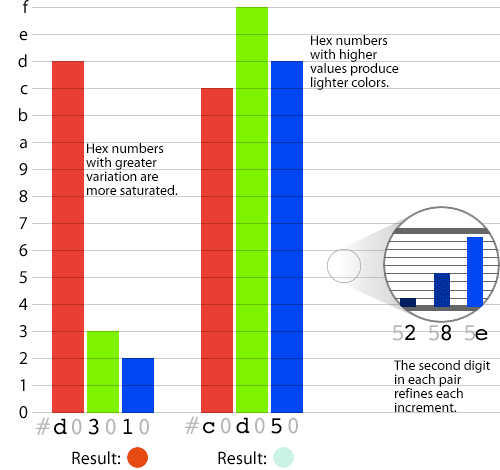
数值越高,原色就越亮。如上例,97 覆盖了红色,05 是绿色,15是蓝色。
每部分只能容纳2个字符,#999999 是中度灰。当颜色亮度高于99时,就换用2个字符替代10-16来表示。

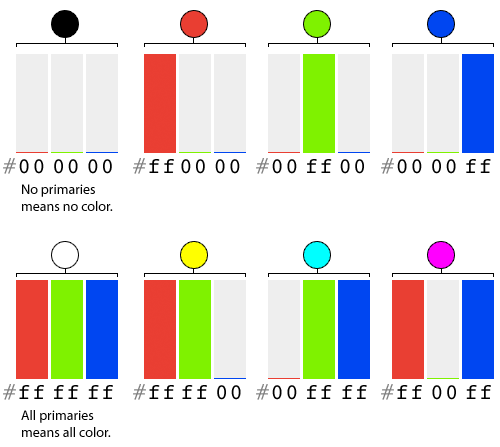
十六进制字符串模式对计算机来说是友好的。例如,00 代表没有原色,ff 代表充满原色,那么 #000000 表示黑色,而 #ffffff 就表示白色。我们可以在此基础上找到加色和减色。从黑色开始,逐渐把每一部分改成 ff:
减色就是从白色开始,即#ffffff 。要找到减色三原色,只要把每一部分改成00:

颜色代码的缩写
颜色代码最短可以使用3个字符,比如 #fae,个位对应十六进位(扩展阅读)。展示完整的话应该是 #ffaaee,跟 #09b 对应 #0099bb 是一个意思。这样简洁的代码形式为快速记忆提供了方便。
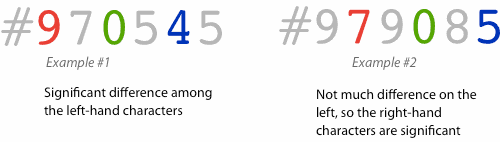
在大多数情况下,我们可以读出十六进制数,因为个位和十六进位之间是有差异的。也就是说,你可能很难看出41跟42的差距,但一眼就能分辨出41和51来。

上例中,利用十六进位的差异,很容易就能猜出是什么颜色——大量的红,一些蓝,没有绿。这是一种温暖的紫色。第二个例子中,十位(9,9,8)非常相近。要判断这个颜色,就得从个位(7,0,5)着手了。在接近十六进位地方的颜色都比较中性(即,不饱和)。
让十六进制为你工作
理解了十六进制色彩可以让设计师做的更好。通过它可以大大提高色彩的易读性,不但能从样式表里识别色彩元素,还能产生出就连图片编辑们都没法做出的色彩方案。
保持渐变的特征
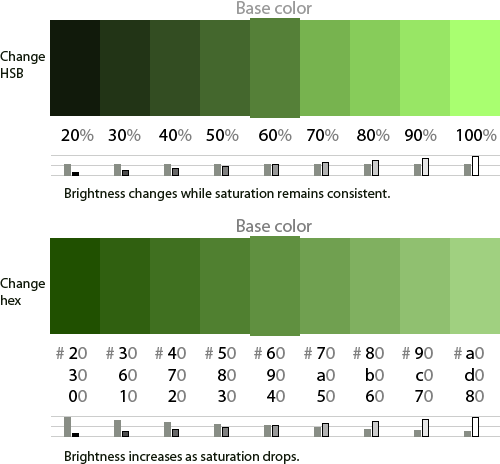
让颜色看起来鲜亮或暗淡,人们往往倾向调整它的亮度。这的确可以让色彩范围从暗到亮,但两端的颜色也随之改变了。例如,下例中,以中间的绿色为基准色,亮度降低到20%时变成了黑色,而最右明亮的绿色就是把亮度调到100%的结果。

上图,上面一例的渐变,调暗了就黑,调亮了就黄,即使技术上看还是绿色。而下例中的渐变是通过更改十六进制数值得到的,看起来就要自然很多。
让下划线颜色淡一点
默认情况下,浏览器中文字的下划线代表链接。太过粗壮的下划线会给文字阅读带来干扰。设计师可以通过调整十六进制数值让链接色不刺眼。这样做是让标记的颜色贴近背景色,从而是文字本身获得更好的对比度。
为了达到这个目的,需要在每个标签内嵌套一个标签:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }

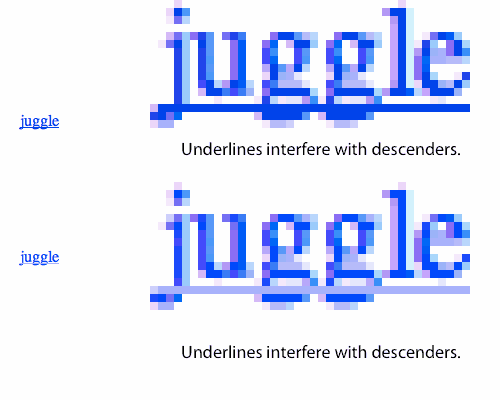
正如你所看到的,上例中,与文字相同颜色的下划线显得突兀,干扰了文字的识别。如下例,调整下划线的颜色,使其与背景色相近,可以让文字更容易被阅读。尽管大多数浏览器认为下划线是用来强调文字的。
下划线与文字的间隔也是个问题。比较流行的做法是把下划线(underline)用下边线(border-bottom)代替。
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
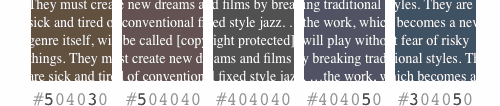
优化内容段落
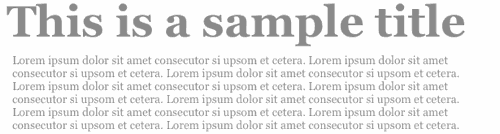
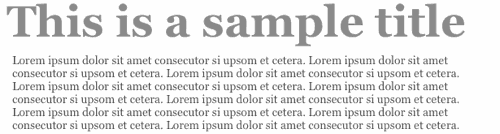
给文本指定颜色,即使在技术上是正确的,但最终却得到意想不到的效果,这种设计问题还反复出现。例如,一些设计要求标题和内容文字颜色相同。我们必须了解,字号大的颜色看起来就深,字号小的即使颜色相同,看着也要浅一些。

h1, p { color: #797979; }

h1 { color: #797979; }
p { color: #393939; }
由于内容段落比标题要细小,所以应该适当加深颜色才能使其看起来跟标题差不多,也更清晰。可以通过调低十六进位数值让文字变得更易读。
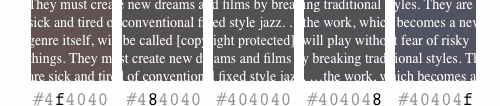
如何调节背景色调的冷暖
中性背景色相对适合阅读,但“中性”并不意味着“平淡”。通过调整第一和最后一个字节,起到让背景色变暖或变冷的效果。

看明白了吗?再看一个例子,这次替换原色的个位值:

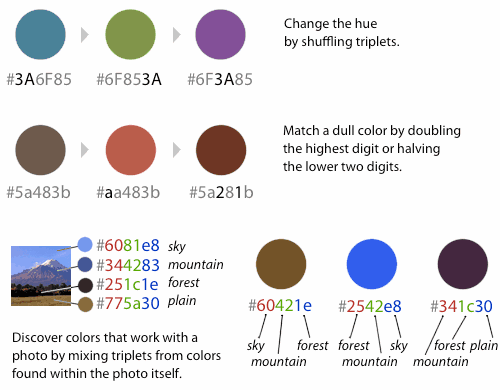
取色与配色
通过对十六进制中数字和字母结构的认识,为设计师提供了一种独特的工具。与调色盘和图表不同,调整十六进制数值是一个简单的过程,在色值比较相近的条件下就改变了色调。那感觉像是一个不可预测的惊喜。最简单的尝试就是把一组原色与另一组原色交换位置。
设计文字和其他视觉元素颜色的常见方法是,从照片中取色。理解十六进制色彩后可以使技能更进一步,调配新颜色就不必直接从照片中取得了。

展望未来
别被代码吓到了。只要加上一点点创造力,十六进制色彩就会成为你的工具。不出意外,如果下次有人问你,你能用代码解决什么问题吗?你可以轻轻地告诉他:
“在我脑里,没什么比摆弄十六进制更难的了。”
建议继续学习:
- 50个活力和动感的网页设计-颜色的灵感 (阅读:34103)
- 分享一个JQUERY颜色选择插件 (阅读:13914)
- 色轮,用科学解释艺术 (阅读:10074)
- colortail,让 tail 命令绚丽起来 (阅读:9884)
- jQuery Color Animations颜色动画插件 (阅读:8167)
- 终端二则 (阅读:6858)
- JS+CSS实现隔行换色 (阅读:6097)
- IE 颜色 Hack全收集 (阅读:4936)
- APP图标的色彩 (阅读:3744)
- 十六进制HTML颜色 (阅读:3254)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:波希米亚 来源: B3 bohemia's
- 标签: 颜色
- 发布时间:2012-10-22 13:18:27
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线
