菲茨定律与互联网设计 Fitts’ s Law
这篇关于菲茨定律及其具体应用的文章最早在usabilityfriction.com 上由 Ashley Towers发表感觉写的挺生动, 所以特别编译成中文希望更多的人看到。
菲茨定律与互联网设计 (Fitts’s Law)
菲茨定律是用来预测从任意一点到目标中心位置所需时间的数学模型。 它由保罗.菲茨在1954年首先提出。这个模型考虑了用户定位点的初始位置与目标的相对距离以及目标的大小。菲茨定律虽然在很多领域都得到了应用但其在人机交互(HCI)和设计领域的影响却最为广泛和深远。(用于估算用户移动光标点击链接或控件按钮所需的时间)目的地明确的移动可以细分为两个部分:首先一个大幅度的移动将光标移向与目标大致相同的方向和区域;紧接着是一系列精细的小幅度微调来将光标精确定位在目标中心。你现在就可以做一个小实验来观察这一过程 -举起你的手臂并试着用手指指向远处的一个小物体,例如远处墙上的一个电灯开关。开始你的手臂可能会往开关的位置大幅的移动而且很有可能稍微过头了一点。接下来你会做一些微小的调整动作直至你的手指正好对准目标开关的中心。现在你可以试着指向一个更大的物体 - 比如说电视或一面墙壁。这一次你也会以大幅度的手臂动作来使手指指向目标方向, 但因为目标体积很大所以一般情况下你只需要做很少(甚至不需要任何)的微调。
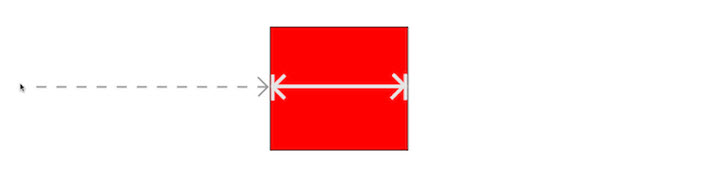
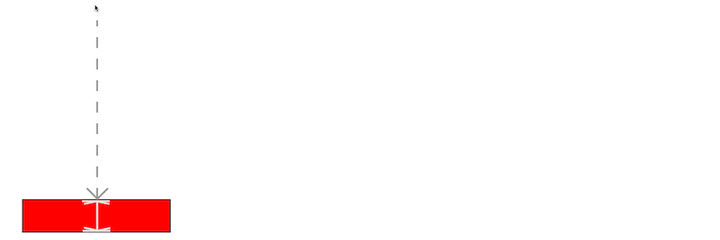
让我们来看下面这个例子。图中的红色盒子代表目标;虚线代表从起点至目标的移动轨迹,目标上灰色左右箭头之间的范围是用户光标减速并微调以弥补误差的区域。在右方有一个较大的目标,因为面积很大所以用户从任意点快速点击应该不会很难:

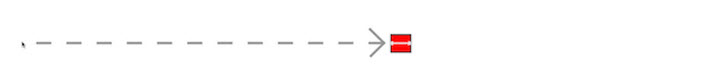
大的目标区域意味着光标在目标上停下来之前不需要做太精细的调整在下一个例子中,屏幕的右方有一个小得多的目标所以用户快速点击目标会困难得多。

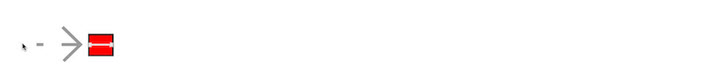
因为用户需要将光标移动较长距离而且目标面积很小所以在光标正确的对准目标前需要做一系列精细的调整动作。但如果同样大小的目标距离很近的话,因为到达目标范围所需的初始动作很小所以准确点击它的难度也会小很多。距离越近, 初始动作因为幅度太大而超出目标区域的风险就越小。

对于形状不规则的目标而言,目标区域的大小和移动的方向是相对的。在下面的例子中,如果用户从和目标平行的位置水平移动光标,那么这个按钮的相对目标区域就很大。但如果用户光标的初始位置在目标的上方或下方,那么这个长方形按钮的相对目标区域则小得多。

除了调整目标的大小以外,我们还可以将目标放在屏幕的边缘或角落上来使其更容易被选中。因为在屏幕边缘和角落位置时它们是“无限可选中”的;具体一点来说就是 - 有一个隐形的边界来阻止用户的初始大幅移动让光标超出目标区域范围,这样的话普通指向性移动的第二步“微调”动作就不需要了。
这个方法在两大主流OS中都起到了很好的效果:Mac OS X默认将底栏(Dock)放到了屏幕的最下方;这样的话底栏就变得“无限可选中”,因为用户不能将光标移到底栏下方所以在向底栏方向做出大幅度移动后光标始终是落在底栏上的。

在Windows中,开始菜单在屏幕的左下角,这个角落是“无限可选中”的,因为不管用户朝左下角方向做多大幅度的摆动,光标总是会停在开始菜单按钮的上方。

Mac OS X系统和Windows系统的一个最大不同之处便是程序菜单的位置。 Mac OS X将菜单置于屏幕的顶端而Windows将它们放置在单独的应用程序窗口上。 菲茨定律显示在许多情况下Mac的做法是更好的:在Mac OS X中用户不论如何将光标抛向屏幕顶端其总是会停在菜单上。 而在Windows中的窗口模式下应用程序菜单则没有像Mac中的“无限可选中”的属性。
但是, Mac的做法也开始凸显出其局域性。虽然Mac OS X下的程序菜单是“无限可选中”的,不要忘了菲茨定律也考虑到了用户当前定位点与目标的相对距离。随着显示器尺寸越来越大,双/多屏显示器的配置越来越常见。Mac的用户不得不在这些情况下穿过很长的距离来让光标到达主屏幕的顶端菜单。这样的话长距离拖动光标所耗费的时间可能会超出不用做细微调整来矫正光标位置而省下的时间。
菲茨定律的应用
网页设计师最大的遗憾之一就是不能利用浏览器的边角和边缘作为可“无限可选中”的区域。不过设计师仍然可以按照菲茨定律在设计上做一些优化。
•放大链接点击区域。在链接文字周围放置可点击的填充区域,这样用户想要点击的链接文本会有更大的容错性。


(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=6122)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 菲茨定律
- 发布时间:2012-10-26 13:25:54
-
 [1120] WordPress插件开发 -- 在插件使用
[1120] WordPress插件开发 -- 在插件使用 -
 [55] Java开发岗位面试题归类汇总
[55] Java开发岗位面试题归类汇总 -
 [52] 解决 nginx 反向代理网页首尾出现神秘字
[52] 解决 nginx 反向代理网页首尾出现神秘字 -
 [46] web开发设计人员不可不用的在线web工具和
[46] web开发设计人员不可不用的在线web工具和 -
 [35] 手机产品设计方向
[35] 手机产品设计方向 -
 [35] 一句话crontab实现防ssh暴力破解
[35] 一句话crontab实现防ssh暴力破解 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入 -
 [28] 我对学习oracle与成长的理解
[28] 我对学习oracle与成长的理解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引?