小xiao说说创意图标设计心得

很开心可以和导师阿坚在08gui大赛中一起去完成《fight》的图标设计,在这个过程中真的是受益匪浅!这里我谈一下在这个过程的一些小小心得。
首先在创作初期,我先描述了自己的想法,主要的设计方向是一套骷髅主题的图标,阿坚并没有赞成或反对这个想法,只是叫我先去画草稿给他看。这就是最开始的手稿:

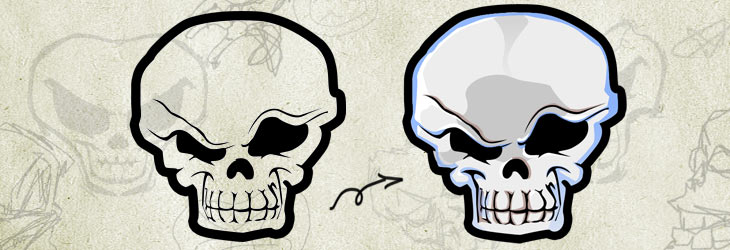
画出来的骷髅没有任何特色,不知为何下手去美化和添加这个骷髅的性格特征,此时阿坚示范了用“液化”工具,随意的对这个骷髅进行了一些变形:

接下来是上色的阶段,因为骷髅本身就是白色的,所以只添加了一些环境色和阴影部分:

为了使这个骷髅更具有其性格特点,做为女性设计师的我尝试添加些元素,使其更有个性,玫瑰便成了我的道具:

基本上这个图标就完成了。
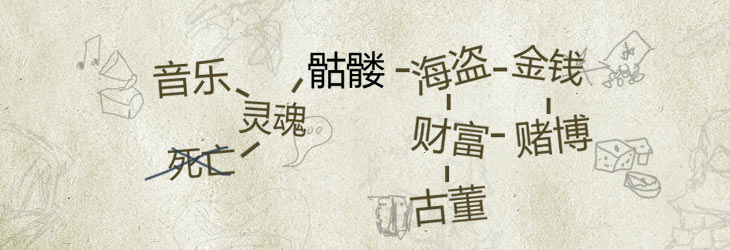
而此时另一个问题却又出现了,因为整个图标包有大概60多个图标,不可能全用骷髅表现,接下来的图标用什么元素,正是要去思考的。我们做了一些简单的脑爆,画了一些联想图,比如 :

根据这个关系图,我们写下了有关于这些关键字的很多相关物品,比如和海盗相关的酒桶、船桨,和赌博有关的筹码等等。而根据关键字走的特别远的一个书法,是否就和骷髅没有关系了呢?我开玩笑的说书法也加进去把,而阿坚却反问我要如何加?我想了想,觉得确实是有可能的,比如可以用书法的造型方式去融合!经过一些尝试,却发现在欧美的黑边风格的基础上添加一些书法的飞白和笔触的效果非常的棒,再加上阿坚常说的“笔随型走”的理念,笔触的走势更能加强物体的造型,这也给我们的创作增加了一个亮点!

接下来的挑战,就是要画一个原始的打字机。看到这复杂造型时,心中难免会有点胆怯,经过许久的勾勒和修整,基本型算是完成了。画打字机的过程很难,一个是要写实的画好每个部件,另一个是要艺术化的去表现,经过了基本型的塑造后再进行液化去小改变一下其细节后再重新适量构型,为了使其有历史感,加上了一些残旧的效果,最终结果如下:

经过打字机的磨练后,之后的也就不那么难了。当在画完十几个图标后,尝试性的将这些图标放在一起去展示的时候发现了一个问题,就是写实性的图标和绘画性的图标风格上会有一些不是很融合的感觉,有塑料感觉的,金属感觉的:

为了解决这个问题,我们重新把每个图标都做了一些比较大的修改,就是把一些想像物体类的图标真实化,为每个物体添加其真实的质感,比如骷髅的头骨质感,添加了大量的细节,如骨头的转折位,细节高光部分,裂纹等等,终于达成了图标的一致性。

当然,这些问题解决后就是不断把敲定的方案的一一画出来,平时工作比较忙,都是业余时间在画。过程其实挺辛苦的,一天只能画一个左右,细节太多,刻画的时间很长,不过却很开心,因为这个过程虽累,确是一种随着感觉走的东西,有点迷离,却又一步步真实的出现。
最后想说的是整个自由创作过程学到很多,比如:
・创作的时候感性思考理性设计,一开始并不需要老想着我要做什么东西,而是先去做什么
・根据一个基本的物体,去发散思维,延伸相关的物体
・统一的方式,可以从物体的质感,角度,光源等去着手
・导师要求严格,画的东西要求很细致,不能漏掉物体的各个细节部位。不过就因为这样反而锻炼了细心和细节的刻画能力
・享受创作的过程,才是创作的真正动力!
好了,感谢大家看我写的小小体会,希望你们喜欢,明年的gui大赛,我还会继续努力的!
最终作品如下请见:http://cdc.tencent.com/GuiChamps_img/PenGUIn_08/Fight/full.jpg
建议继续学习:
- 30套最好的网站开发与设计中使用的小型图标 (阅读:12141)
- 给 Kibana 实现百分比统计图表 (阅读:6923)
- APP图标的色彩 (阅读:3743)
- 由黄钻等级图标处理引发的思考 (阅读:3039)
- 防垃圾邮件在线生成邮箱地址图标 (阅读:2975)
- 浅析图标的微观世界――从符号学说起 (阅读:2773)
- 图标设计的那些事 (阅读:2637)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:7点晓 来源: Tencent CDC Blog
- 标签: 图标
- 发布时间:2009-11-18 13:43:03
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
