APP「返回键」的进化
先说一段绕口令,
产品设计,大部分的事情是在考虑信息与流程设计;流程设计,大部分的事情是在考虑导航设计;导航设计,大部分的事情是在考虑如何让用户「返回」…
那,今天来聊一下 APP 的「返回」设计。
关于返回,在主流的移动平台上,在很长一段时间内,是所有产品经理和设计师们争论的焦点。这些争论包括但不限于,Android 版本到底要不要完全依赖物理键的返回、为什么 ios 的返回键一直在左上角、手机端浏览器的返回应该放在哪儿….
很遗憾,这几个问题我都回答不来。
在实际项目过程中,我们也遭遇到 Android 初期设计规范的混乱,所以,为了保证项目的进度,直接采用了跟 ios 一致的返回设计方式。
当然,根据一些设计原则,如果用户进入的信息层级过深,会直接在左上角提供一个「回首页」的功能,方便用户跳转导航。
不过,最近关于 APP 的「返回」似乎有了一点不一样的进化,几个例子:

1、部分 APP 开始将返回挪到了底部
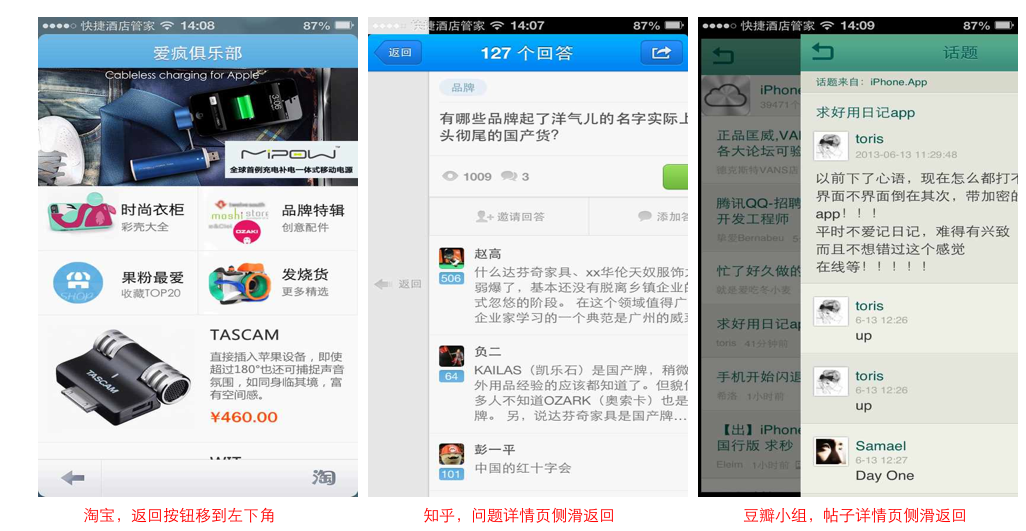
具体说就是,返回按钮从左上角挪到了左下角,典型的 APP 如,淘宝、知乎日报。
我不知道具体的用户研究结果如何,从我个人的体验来看,我很喜欢。这种改动似乎跟手机硬件要么越来越长要么越来越宽有关系,硬件变得让人无法一手掌握,掌机越来越无法掌握,所以,相应的影响到了 APP 的设计。
2、手势操作有替代按钮的趋势
具体的说就是,用户可以通过滑动来完成返回,而不是一定非要去点击返回按钮,典型的 APP 如,知乎、豆瓣小组。
Android 坚持了好久,始终不肯放弃物理硬件,所以,Android 的返回问题依旧没能完美解决。不过,从整个移动生态的发展来看,用户对这种手势操作越来越习惯,同时,手势的操作确实要比点击效率更高。
所以,可以预见的是,在未来,将会有更多的 APP 加入手势返回操作,甚至成为主要的返回入口。
一般的产品,如果我们把他的信息流程抽象出来,基本可以归纳为。起点——>列表——>详情,详情返回到列表,继续到详情,比如购物类应用、微博类应用等等。将这个流程连接起来看,用户需要不断的以列表为起点进入,再出来,再进入。在这种情况下,返回的效率尤为重要。
向右滑动页面,返回上一个层级,看上去会很大的提高用户的操作效率。不过,在 ios 上对部分列表有右滑出现删除功能的手势操作,所以,如果应用滑动页面返回的话,这个问题需要去考虑。
3、其他高科技的返回
好像某个手机有眼动来着?我曾经一直想来着,万一一边玩手机,发现旁白站了一漂亮姑娘,这个时候该怎么控制啊….
—— 微信添关注iamkentzhu ,更多文章会实时推送给你

建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:kent.zhu 来源: 幻風閣|Kent.zhu's Blog
- 标签: 返回
- 发布时间:2013-08-08 23:42:42
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线
