[译文]设计转场动效
注:本文由江南大学设计学院研究生孙启玉翻译,原文地址:https://medium.com/design-ux/926eb80d64e3
设计师们喜欢追求细节的完美。他们把大量时间花在了操蛋的像素级按钮,表单样式,设置类型以及让如何那些图标变得漂亮和精致。即使是A+和干得好这样的称赞也不足以这些人停下来。
…但是关于如何设计衔接却很少有人考虑。你点下按钮表单就…出现了?你滑动删除一个项目它就那么消失了?那也忒怪异忒不自然了。在真实世界里几乎没有什么像转换状态这么不和谐了,就好像一个小故障一样。
哦,好吧宝贝。你必须记住——它需要“滑入”。
怎样?多快?反弹?渐入?静态设计不会提供状态间的场景。
当提到动画和可爱的交互的时候,人们总是滥用“趣味性”这个词。对这些人来说很炫酷,但是你猜怎么着?动效也可以功能性的使用,而不仅仅是个装饰性的细节。
动效利用了一个被忽视了的维度——时间!一个看不见的组织将空间合在一起,要明白这点你不必精通数学。
让我们看一些简单的想法:缓冲
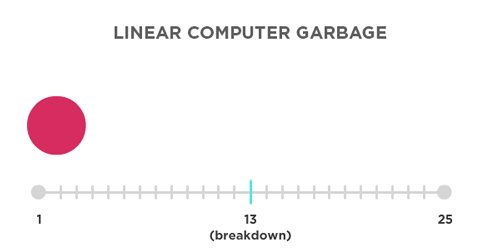
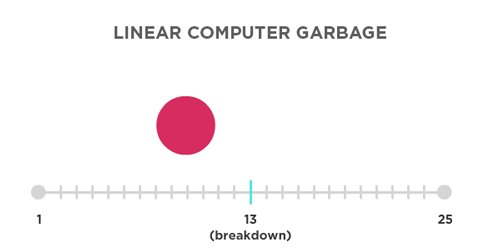
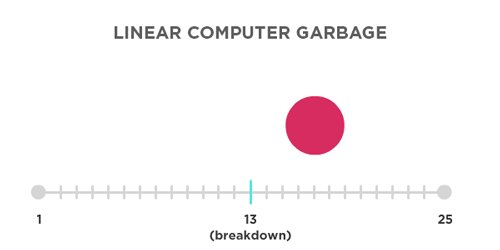
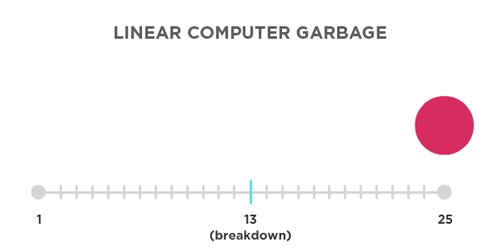
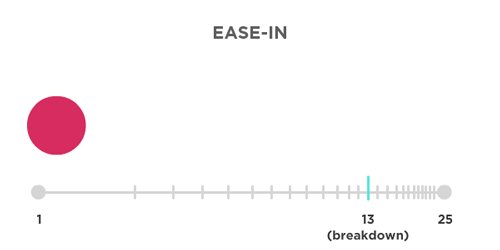
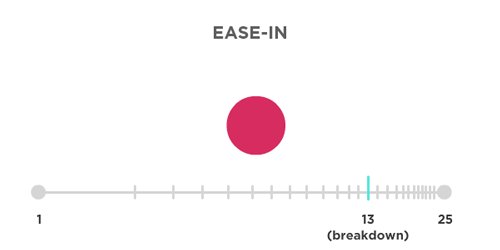
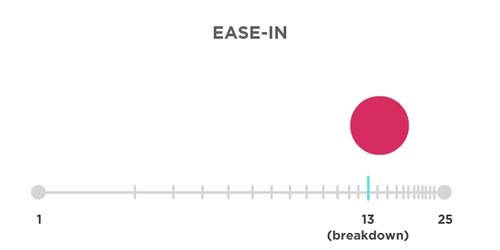
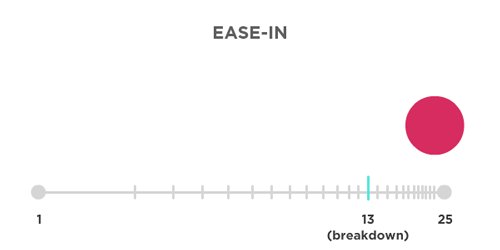
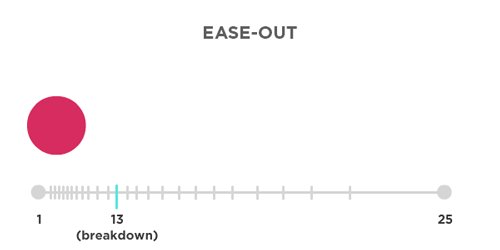
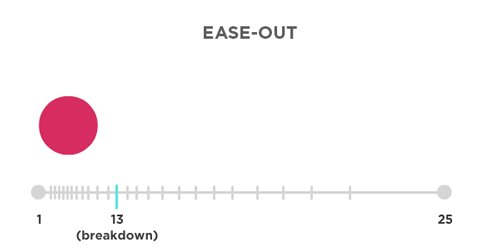
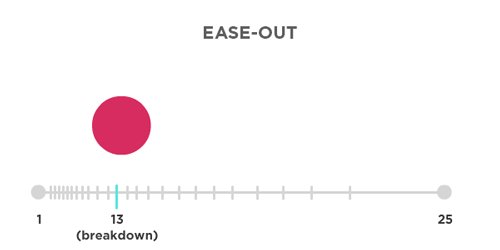
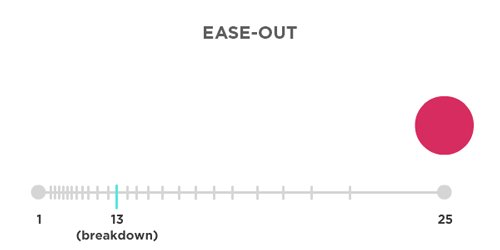
在传统动效里,一个分解决定了一个物体是如何从A点移动到B点的。它增加了运动的偏向并决定了其余帧如何排列。以这些25帧差值(中间点13帧在不同的位置)举例:
看!你刚刚了解了缓冲。电脑很蠢并且只会线性的填补空白,因为它们是堆懒惰的电线。一位优秀的动效设计师要花费大多数的时间来工作以确保它们更加完美。
动效都是关于时间。你可以设置不同的间距来获得不同的结果。但这已足够,这不是一个动效教程,重要的是让你思考时间和空间的语言。
一些关于界面场景中动效的想法
正如我之前所说,动效有场景,它有助于用户理解信息如何流动。
在列表中插入一个条目
比如说你正在盯着一张活动的列表并且你想让它实现数据填充。如果你把它放在电脑上,它会看起来像这样:

是不是有点太粗糙了…
让它变得平滑只需要几帧动效就好了。关于列表的动效是否给了你一些启发?
要是添加一个新选项,列表首先要为选项腾出空间然后再由来自某个地方的新选项填进去。要是想少点冲突,可通过渐进和渐出状态来缓和改变。它感觉起来更加自然,因为我们有空间的常识——镜像你在真实生活中添加东西到一堆物品中的方式。
再多一些:
深入到列表项中
有滑动进入到一个项目的典型默认模式。这是一个经常使用的模式,但却没有太大的意义:
滑动的方向除了展示一个线性的视图之外,没有给你任何真正有用的线索。
把项目看成一个你从中刺激出更多细节,内嵌到界面中如何?
如果目标是深入并关注列表项,我们甚至可以把一切别的东西隐藏在一个视图之内。
面包屑导航是一种很容易迷失的方法。
保持内联的一个优点就是你可以无需解释用户在次级视图中嵌入多深。你可以取消分层导航的显示,因为用户看到了他们是如何达到那里的。
当然,上面的想法并不适用于所有情况——但是这个观点会引出更优雅的解决方案来连接界面。
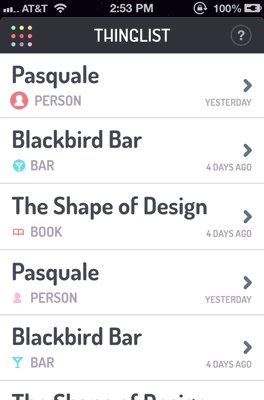
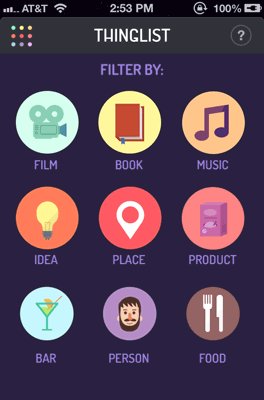
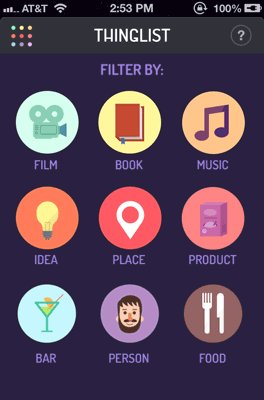
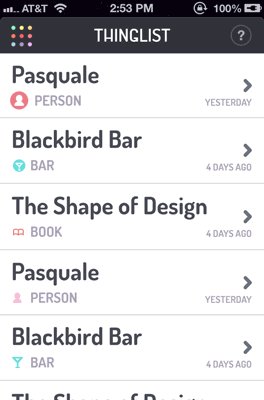
一个应用案例——Thinglist
Thinglist,我和Kyle Bragger先生共同开发的一款Elepath产品,有一些相当有趣的过渡界面融入其中。上面的例子演示了我们是如何展现新的渐入特征。
你应该研究的过渡界面案例
不再一一列举了…在天平的一端,有许多漂亮却极其静态的界面,在另一端则是被巧妙的动画过度装饰了的界面。
我马上能列举出的三个案例:
Clear:非常美观的手势驱动的动画。
Willcall:一致的,动态的节奏,状态间没有生硬的过渡,愉快的使用体验。
Facebook.app:不是非常的一致,但是对于吸引注意有一些不错的解决方案。特别是…深入展示全屏照片的灯箱视图和弹出的评论输入视图。
很多人不曾考虑过界面的时间维度对我开说太疯狂了,动作可以提供这么多的信息!难道是创建原型的工具对大多数设计师来说太复杂了?
我最初写此文是作为Elepath员工的一份内部文档,以此来解释我对动作的理念,毕竟我是一名动效师。
原文作者的twitter:@pasql。
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生语录
- 标签: 动效 衔接
- 发布时间:2014-02-18 23:23:18
-
 [1166] WordPress插件开发 -- 在插件使用
[1166] WordPress插件开发 -- 在插件使用 -
 [66] 解决 nginx 反向代理网页首尾出现神秘字
[66] 解决 nginx 反向代理网页首尾出现神秘字 -
 [47] Java开发岗位面试题归类汇总
[47] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线