用户体验在产品发展过程中所扮演的角色
本文由浙江大学软件学院信息产品设计专业研究生曹志芬翻译,查看原文
谁都不愿意只身一人呆在山间小屋或孤零零地下室里埋头工作。创建产品的过程中,我们每个人都需要与他人合作良。好的合作是保证你的用户体验解决方案能够提升产品价值并获得成功的关键特征。合作会更加有效,但是最重要的是,这可以确保你的设计能够同时满足用户和客户的需求。
就像那些已经在用户体验这个领域工作了数十年的人一样,我受到过六种开发方法的训练,完成了150多个敏捷项目,但这些天有一样东西令我很困惑,就是术语瀑布。在前敏捷时代,我从未在声称过自己正在做瀑布开发的机构里工作过。如果我当时听到某个团队是“将设计投到墙上”时,现在我也会做出和他们当初一样的做法,一定要嘲弄回来吧。产品开发——至少对于那些任何人都期望其成功的产品——总是在重复,增值,协作。
没有瀑布
传统的软件发展方法不是逐步地或是封闭的。甚至是在最糟糕的开发过程中,人们也不是将他们自己锁进分开的房间独自完成工作,然后通过墙上的狭槽把完全成型、未经改动的文件递出来。就像Phillip G. Armour在他的《软件商业:评价不是恶魔》一文中写到的:
“瀑布模式不是真正的工作方法。它不是类似允许在一个简化系统的基础上追踪项目的管理模型那样的开发模型。几乎从来不会在一个明确的日期完成工作,然而大多数先前定义的需求会在后期进行明确,与简单模型假设相冲突从而进行必要的修正,这一过程贯穿设计生命周期的始终。”
这也是我的经验。只有糟糕的团队才不会合作。即使一些聪明的经理雄心勃勃,试图让团队每个人放弃最优的选择,不同的学科背景的成员将秘密地满足和协调他们各自的活动。每个人都在不断地重复。例如,螺旋只是一个更老的开发方法,其目的是提高产品整个开发生命周期。图1说明了螺旋发展是如何工作的。
图1—螺旋发展的生命周期
其他开发过程往往是相似的。即使存在不同的阶段,每个人——包括那些最终将维护系统的人——都将被邀请,甚至要求直接参与项目。另外,因为几乎没人能独自搞定一个设计项目,所以许多阶段有所重叠或人们继续以监控者的身份工作。
他们将用户体验集合成这些过程。我认为这样的过程十分轻松和自然。当严谨的的软件开发人员或架构师提到设计时,他们通常指的是软件设计、数据库设计、或其他技术类设计工作。虽然如今的团队经常对这样的工作漠不关心,但是这些工作对于建立一个可靠的满足预期的产品来说是至关重要的。
量化用户需求
这种混淆的术语可能会出现问题。如果我们各自想要设计出不同的事物,那么我们该如何一起工作呢?好吧,我不认为我们想要不同的东西。用户体验设计也是与建立系统有关。我们只是把用户当作是系统的一部分并且承认他们有可量化的需求和约束。
关键是要尽可能地将用户定义得宽泛一些。用户不仅仅包括那些将会使用你产品的最终用户,应包括像管理员、内容创建者和负责系统维护的这些内部使用者在内。无论你是将遗留系统移植到新的平台还是从头创建除数字技术以外的全新技术,你还需要解决商业流程和目标。
当你以这种方式看待用户体验时,忽然商业项目中的每个人——甚至可能是工程团队——会发现你所扮演的角色是有意义并且有价值的。如果当你作为用户体验设计师,也花时间来了解技术约束并且同时考虑客户需求和用户需求时,你会发现这个观点尤为正确。如果你那么做了,你的设计工作将自然而然的地与技术规范同步。由于我们工作分析的本质,用户体验专业人士可能成为他们团队早期最有价值的成员。总之,这时就是做我们的工作最简单的时候。
用户体验和开发过程
那么,唯一的挑战就是开发过程本身。在过去的一周里,我了解到敏捷专家完全不懂用户体验设计是干什么的。甚至在我多次解释了用户体验的作用之后,他们仍然坚持认为我们是在任务流程设立之后进行用户界面(UI)设计的。他们甚至认为在第一轮功能方面的开发完成之后,我们只要清理UI就好了。更糟糕的是,如果我们事先做一些整体的、敌对的设计,他们就会认为我们破坏了他们的进程,因此最终认定我们:不合作。
这是不久前在Twitter上的一次交谈,Brian Rieger对我的微博回应如下:
“我发现‘敏捷设计’的讨论让我最好奇的是我从未意识到设计(我曾经学到的)绝不是敏捷设计。”
除了一些强烈提出质疑的经理、过程教练以及开发人员,大多数项目团队至少会给你一些余地,来解释作为一个用户体验专业人员,你会为这个项目做些什么。那么,你能做些什么来克服这些偏见呢?
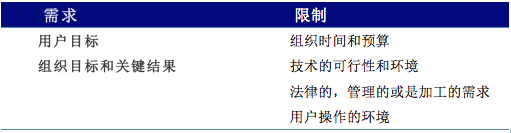
通常,这时候我会说我是一个生态系统设计师。我的工作是发现、整合和平衡所有的需求和限制,如表1所示。
表1—平衡需求和限制
我们如何做到呢?如果我们必须通过定义一些关键的指导方针来将其明确,那么我会说:
第一,不要画出来
收集并且理解
首先设计生态系统
保持,看,轻敲,连接
注释,描述并且解释
评估和验证
在我对他们每个进行讨论之前,我想强调一下,他们真的不是设计过程中的步骤。而是,在整个项目中你会反复运用甚至是一直要用的行动或行为。这些是你反复在做的事情。例如,你就要开始做这些事情的时候,不只是当你第一次接手一个新项目的时候,而是无论何时只要新的信息出现,你就该这么做。
第一,不要画出来
我不是通过哲学反思来了解到用户体验在开发过程中的作用的,而是失败教会了我这些。从本质上说,我不是“天才设计师”,决策类型和得到好的结果依赖于直觉和丰富的经验——虽然我讨厌这个名词的一些含义。事实上,我过去常常打断顾客对他们需求的解释并且在几分钟内在白板上想出很棒的解决方案。但在十年前,当我为Sprint网站彻底重做时,出现了紧急情况。
我创建了一个非常高级的网站地图——在信息架构(IA)这一术语在我大脑中形成之前——以及一组很好地遵循了品牌和最好的实践原则的页面模板。然后一个非常优秀的项目经理把我们和每个产品拥有者轮流安排在一个房间。和他们工作六个月,有时一天工作16个小时,把网站的几百个网页的每一页都画在模板的打印纸上—用铅笔一部分一部分地画,如图2所示。
然后我把这些画变成图像处理的实物原型。几个星期后,进入到了进程的这一部分,很明显这个方法是很疯狂的,一旦我完成了,我就开始寻找一种更好的方法。这些都是发生在以用户为中心的设计折线图和直方图存在之前。所以,我没有可以参照的对象。图2展示的是我以前的方法,独立地、一页一页来设计每个部分。
图2—我以前用的用户体验设计方法
最近,一个项目再次证明了一页一页、一个特征一个特征地设计是种糟糕的设计方法。我从别人那里接受了一个项目,没有时间重新开始了。前面的机构设计理念是以图像处理为中心,只相信最好结果唯一的。客户相信只要我接着他们未完成的工作做下去,这个项目必定会成为一项伟大的工作,所以坚持让我们照那样继续做下去。所以我照着他们所要求的去做了,尽管我确实不冷不热地尽力地用图解法表示流程并强迫其一致性。首先,最终设计是漂亮的,用起来很有趣,值得适度的夸赞。然后,人们注意到存在一些问题——例如,产品中有整整十五种模式类型、间隙和弹出窗口——这些问题存在的理由不是别的,正是我们为了满足在某时出现的特定需求而忙忙碌碌地设计了一切。
当我花时间去倾听和思考,我总是可以想到更加简单、成本更低的方法来建立和维护产品。总是这样做,并且坚持让你的客户允许你这样做。这会让你的客户认为你和你的用户体验团队十分友好,并且当其他人来找你改善他们的产品时,你能得到更多的工作。
收集与理解
那么,你该如何倾听呢?正式地。有很多糟糕的信息收集的过程。例如,我们在小学被教导的传统的头脑风暴是找出信息的一种糟糕的方法。在头脑风暴中,我们总是被告知没有坏的想法,但那不是真的。除了大量糟糕的想法之外,事实上真正好的想法是受限制的。无论如何,我们很少被要求想出一个原始问题的解决方案。通常,我们已经有了一点可以深入的方向。
早在用户体验开始接洽项目之初,通常有人就已经有注意到了,至少在我的经验中是这样。通常,对于那些已经存在了很多年甚至是几十年的事物,这是一种变化、转变或者改进。所以,我们要做的第一件事情就是让整个团队成员聚集起来。他们的头脑中有很多相关的知识。
恼人的是,那些都在他们的头脑当中。要注意人们不善于分析和分享他们所知道的东西。你不能只是把他们带到一个房间或是坐下吃饭然后从他们那得到信息。然而,在提取那类信息时有一些行之有效的技巧,最终能够让你找到真正有趣的答案。一种方法是去他们自己的环境访问这些人。人种学事实上是根据观察研究的科学,但是只要把你的团队带到像是家、修理店、公园或是商店这样的真实环境就可以鼓励大家进行对话和回忆。图3显示了一个团队为了与他们的客户了解为什么遗留产品要以特定的方式安排和贴标签而一起拜访了Hallmark商店。
图3—参观Hallmark商店
我的大多数的信息收集甚至比这个更加直接。多年来,我已经学会询问任何产品的四个核心问题了:
这个产品是什么?
它的一个主要目的是什么?
它解决了一个什么样的问题?
谁将会用这些产品?
你可以用好几种方法收集这个信息。我只是通过电话、邮件或是在线调查,非常仔细地问问题就成功地得到了答案。至今为止我最喜欢的做法是——多年来我简单的称其为便利贴法。许多人称之为亲和力图标。最近,我发现这种方法拥有了一个正式的名字,叫KJ法,这个名字是为了纪念他的日本创始人Kawakita Jiro而命名的。
用这种方法,你要把项目成员和其他拥有你需要的知识的人聚集到一个房间,让他们在卡片或是便签纸上写下信息,然后将他们组成一个团队,仅仅告诉他们要一起工作并且给他们一些合作方面的建议,仅此而已。这是一个狡猾的方法,内在地使人们一起工作以此对一个问题得出共同的理解并且一致认同这个答案。
不要只是检查这个步骤——发展你的设计
像这样进行与建立团队完全不同的锻炼是很重要的。你不仅仅是观看,完成这些练习的步骤,然后举手鼓掌最后离开。在设计过程中应用你从这些练习中得来的数据,你的设计应该会平滑地从一个台阶上升到另一个台阶。
这种练习带来了一小部分相当良好的描述特性。对于敏捷团队而言,叙事和可能的用户故事可以从这个练习中产生。你应该尽早做这个练习——在你着手开发之前。这是有关对客户和商业目标的理解。
另外一个关键的结果应该是一组目标和关键结果。这让你可以正式地量化成功,那样你就能在后面认出它,同时清楚地定义一个商业的实际目标。
了解你的听众
创建人物角色对于了解人们如何使用你的产品来说是个非常好的方法。当你尝试理解为什么真正的用户会遇到问题时,那么人物角色可能在以后就必不可少了。
曾经Diane Jacobsen的一个顾客以这样的话回复Diane Jacobsen为获取这类数据需求所做的表现:不要像那样打打闹闹做太早,到第三阶段再开始。
但是我不会只把责任归结到客户身上。经典的以用户为中心的设计过程很费时间,就我知道的设计人员,没有几个人会费心地去创建正式的人物角色。这不仅是一个观念问题,我和一个花了6个月的时间来创建人物角色的团队一起工作。比起满足获取更快的速度的需求,缩减程序这个需求更加重要,等你的团队把人物角色创建好的时候可能世界也改变了。
你可以通过在几周之内完成你的用户访谈和人物角色的创建来缩减程序。甚至,你可以在短短几天内就能很好地完成听众访谈的任务。假定人物角色已经在你和你的团队中存在了。你同样可以采用我之前描述的从团队中提取人物角色信息的信息收集方法。
我喜欢花一些时间在搜索互联网来更加深入地丰富这些人物角色。对于专业用户,我会找一些像是简历和工作公告这些东西。但是做这些并不需要停止你的工作进程。它能够首先直接作用于你的访谈和人文学研究,那样你会得到更多准确的结果更快地开始你的项目。
先设计生态系统
作为一个用户体验专业人士总是在设计生态系统。我们设计的每个东西都是生态系统。好的用户体验设计师早在数字时代来临之前就已经想到这个方法了。例如,出版商不仅要把报纸和杂志设计得易读,还要让它们在报刊亭引人注目,给订户留贴标签的地方,然后打印、捆绑,所以当报刊到达读者手中时,每本都看起来很棒——并且所有的花销都满足预算。
考虑一下三个因素:
随着新的连接设备的出现,生态系统变得越来越复杂。已经不再是网络和移动设备之间的选择,而是同时加上了智能电视、恒温器和汽车。
系统是复杂的,所以如果你假设一个简单的、线性的过程,那么注定你会失败。你在设计时必须考虑到问题的复杂性和潜在的错误以此来满足所有用户和技术的需求。
很少有真正的全栈式生态系统开发人员。事实上,我真的一个都不知道。在可能出现的一个或更多平台上进行原型设计或是开发之前,你需要先计划整个体验流程。
设计生态系统是真正地从用户的角度去设计。想象一下用户,思考一下他们真正的动机和目标,他们所居住的大环境是什么。想一下他们今天做过些什么。他们是在室内还是出门了?是在桌旁还是带着孩子到处走动?下雨了吗?他们开车了吗?你会发现如何尽可能少地将一点儿人物角色放到一起将会对你回答这些问题很有帮助。
有很多种画生态系统的方法,但是确定你关注的是行为而不是用户界面或是交互。关注的是服务,数据,传感器,网络和用户,而不是屏幕,页面和按钮。
这个图不需要很漂亮。你可以从画线框或是在之前做的练习中那些被贴在墙的贴纸上写文字开始画你的图。
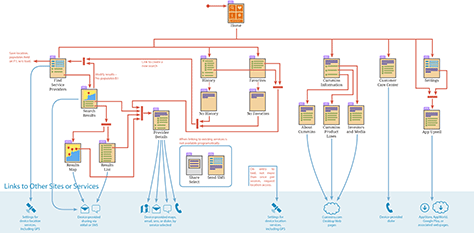
任何满足你的需求的图都是有效的。例如,故事板是建立生态系统模型的另一个好方法。最后,你需要一些清晰明确的东西,从而实现团队能够对系统的设计和评估有个大致的了解。你的图应该发展成线框和箭头,包括用户在交互时用的系统中的每个节点和系统要用到的资源,例如存储和位置。图4中的生态系统图显示了所有的顾客与系统的接触以及他们之间的交流。我已经把手机中的系统零件,外部链接和其他工具分开了,像是手机底部的听筒或是定位装置。
图4——一个已连接移动应用程序的生态系统图
记住,要想从一种图表方法平滑地过渡到另一种图表方法,要依靠之前的步骤。你可能需要比你想像的时间更早地创建示例用户界面,这样能让高级管理层了解你正取得进展。在这种情况下,我想要详述我的用户中心的图表。人是生态系统的一部分。当图表发展为用户界面和交互时,确保尽力保持你图表中的有人存在。例如,在图5中有屏幕,但它们是基于用户会走在Nairobi的街上这一前提之下的。屏幕都在移动手机上,而不是跨平台地从短信移到网络移到应用程序。
图5——在生态系统中图中的人们
保持,看,轻敲,连接
许多人都知道Jeff Hawkins的故事——即使你不知道他的名字。他是Palm的创始人,他给我们带来了掌上电脑和智能手机。在Palm开发的早期,他总是随身携带一块缠着胶带的木头和打印纸。为了试验他的概念,他整天假装在记笔记,就像是一个真正的用户会做的一样。他尤其关注外形因素,因为他相信——如事实证明的那样正确——曾经相似项目的失败原因很大程度上归因于放在口袋里设备太大了。
我创建过也看过相似的原型。无论你是做还不存在的木制设备原型,还是只是在手机上传送用户界面设计的实物原型,确保无论你们什么时候讨论设备的时候房间里都有原型。摆脱你对电脑,白板和幻灯片展示的依赖。
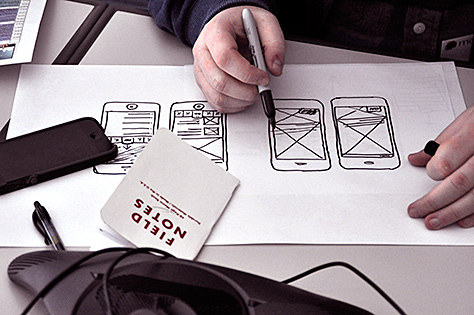
按比例画图可以使你的设计更加精确,使你的进程更加有效率。画在打印有实际尺寸设备的纸上,就像图6显示的那样。按比例画草图是一种确保你的设计在上下文中有意义的既简便、低成本的方法。
图6——按比例画草图
一旦你开始创建数字设计时,你会经常输出你的用户界面设计,你可以在手机、平板电脑或是那些会出现用户界面的设备上看到它们。有很多产品可以帮你做到这些,但是简化生成的图像让它们有合适的宽高比并不非常难,然后把他们用邮件发到一个移动设备上并滚动播放幻灯片。我甚至用那样的实物原型做过纸制原型测试,并且它运作的相当好。
了解技术
一切的背后,都有电线,无线电天线,电池,传感器,集成电路,电阻,粘合剂等等。如果你认为你是在构建真实的世界,但是当那样的技术世界强行闯入时,你并没有做任何计划,那么你会失败。
了解技术,看看你自己。有很多你要用到的技术需要你去真正地了解他们,他们经常被理解错误。你可能从来不用手机的GPS应用程序,但是你可能会用到地理位置信息,者需要多方信息源,包括三种不同的卫星网络。
想想显示器吧。我们喜欢假装他们是由像素组成的——就像那些当你放大一个Photoshop图像时看到的,每一块有一种不同的颜色——但它并不正确。有很多种显示的方式,你所用的那种方法会对产品有影响——不仅仅会使事物变得美丽,还能让电池电量维持一整天,而不是只有一个或是两个小时。
无线技术是我最喜欢的一项技术。我听到了很多关于移动网络很慢的说法,但严格来说那并不正确。它们可能是这样的,但是最好的无线网和你的家用网络一样快。然而,它们确实存在着可怕的潜在因素——每个连接的速度都是制造出来的。为了优化移动网络,缩小整个页面的尺寸与减少页面上条款的数量不是同等重要的。你可以使用内联的JavaScript和CSS,而不是参照外部文件,甚至是用Base64编码直接在网页上生成图像。
它到底有多差?
当然,技术是用户使用你产品时的体验的一部分。假如你一直在想实现方面的问题,那么你就可以以后再担心它,那样是错误的。如果你不仔细考虑这些,软件设计,交互设计,甚至是信息架构和数据概念也可能会失败。
现在,我正在修订一个物联网系统,这个系统为了诊断的目的而与远程设备相连接。我们创建这个产品来实时读取远程系统。很久很久以后,我们发现事实上它做不到那样,而是无论什么何时用户进入观看或是按下重置键都必须重新获取数据。
我们用真正的使用者进行实验,甚至是在做了一些调整后来解释这个现象,但是都没用。这个应用程序的设计理念在根本上没有一点意义。我们不得不回头重新设计框架和部分用户界面来反映系统实际的工作方式。事实证明这两者之间有不小的差异。你不能只是增加一个按键或是一个解释性的叠加。你必须在用户的真实环境中围绕着系统真正的工作方式来创建交互。
注释,描述和解释
那么,记住所有的问题,实际上我从需求转移到了细节设计。这是我从生态系统移动到一个个人平台的地方——大部分是因为个人团队、阶段或是迭代都只是着眼于一个或是一些平台,而不是整个系统。
我按照任务流程来做并使适用于具体某个平台。为了确保我记住更加广泛的系统,我再一次进行转变——字面上就是在InDesign中用书签或仅仅是钢笔工具画任务流程图,随意涂写那些不用的部分。我继续分支设计,在每个平台上创建一系列的图表。这些都是主要生态系统任务流的子流程,但作为需要我个人扩展他们。
这里我想责骂的不是原型图,而是绘制和描述。因为你移到任意数量的设备或甚至是全新的设备上,所以你不能编码你的设计。这些设备可能在你的团队创立新的硬件之前还不存在。你不得不将例如光、闪烁速度或是用户摇晃设备的速度这些细节一一绘制出并作详细说明。
图7展示了一个很好例子,这个例子正是我所指的通过描述的东西。画出菜单的每个版本会让人发疯,所以我仅展示了一些关键的例子,描述了一个表中的许多矩阵国家,并详述了一系列笔记中的用户界面和交互。
图7——在用户界面上注释以此来规范他们
描述,清单和表格应该伴随着任何用户界面原型图,以此来以相同的方法将用户界面作为一种功能规范。规范应该是清晰并且可测试的。以后,当创建的不正确时,你可以提醒每个人这是一个规范,找到错误克服它。
当我们在像是可穿戴设备和智能恒温设备这些其他类型的设备上继续时,不要想着这里没有用户界面而停滞不前。虽然新生的无用户界面移动是一个考虑事情的聪明方法,这真正意味着一个与你可以触摸的屏幕或是键盘不同的用户界面。
闪烁和嗡嗡声是输出。用户移动也可能是输入。每天晚上连接你的恒温器或是插入你的可穿戴设备充电完全是一种交互。不要忘记像是载入影响用户的新的内容或是技术系统这些内在的流程,例如数据检索。想着这些,同时设计他们。
评估和验证
开发人员可能对系统集成测试的变化很熟悉。这是端到端几个名字中的一个,是整个系统的技术测试。但是,这些天来,声称的端到端测试逐渐地变得不真实。你是在实际的硬件或移动网络而不是在你的公司办公室测试的吗?在外面?没有噪音和耀眼的光,也没有干扰。因为所有的这些关系重大。
系统包括人,但是在过去,我们往往将系统测试和可用性测试区分开来。正如我之前提到的例子,这并不总是有效的。我们创建的应用程序和所有的应用程序编程接口以及服务器理论上会工作,但是当我们考虑到用户和他们的环境时就不是这样了。
当然,你首先需要确定系统的工作原理。检查硬件并确保你的基本假设是正确的——在上下文中,尽可能的。在办公室的台架试验只能做到这样,所以你要在真是的世界到处走走并尝试不同的事物。还记得我说的移动网络是如何不同的吗?不要只是在连接WIFI的情况下测试你的手机APP.
与真正的用户在他们的环境中进行测试,这一过程要尽快进行并定期贯穿整个开发过程。与实际用户在真实的环境做测试要比测试一个真实的软件来的更加重要。尽快为你的用户做纸质原型或者是实物原型幻灯片,那样他们就可以试用你的设计了。
图8所示的照片描述了一个典型的用户工作站,一个维修车间。我让这个用户带上录影眼睛,那样我之后就可以评估他的工作并且知道他整个过程中真正的视角。我得到了用户所看到和所做的一切,不仅仅是他用手机上的应用程序所做的事情。
图8——让真实的人在他们的环境中做实验
多年来,可用性实验室是用户体验研究的终极,但是逐渐地,我发现实地研究更好,并且在很多方面,使研究变得更加容易和 低成本。你必须知道如何测试——如何避免因为你的主观观点而混淆实验结果。但是你让用户进行测试,那样他们更容易得到结果并且表现得更加自然。
用户体验是堆栈的一部分
项目工程师经常想到在堆栈方面的项目需求和他们的进程。他们选择一个操作系统,他们将一个网络服务器、一个数据库等在这个操作系统上分层。最近他们延长了堆栈以此来囊括一个项目中的所有。
完整的堆栈逐渐开始包括用户界面,销售——系统的每一部分。商务和开发就是一切,但是也需要好的设计的、有用的产品作为基准,这就是为什么他们在市场上需要的具有竞争力的原因。
用户体验专业人士和团队有不断增加的为伟大产品奉献的机会,但是我们需要有前瞻性的——甚至可能是侵略性的——不合时宜地将自己插入到进程中去,证明我们的价值,用那些工程团队经常会用的方式来交流我们的进程。
建议继续学习:
- 十个最容易犯的用户体验错误及规避方案 (阅读:79213)
- 产品细节、用户体验和学习的态度 (阅读:4456)
- Facebook的用户体验评判规则 (阅读:3570)
- iOS 8/Android/WP 系统设置的用户体验对比 (阅读:3539)
- Google 用户体验指标衡量方案:HEART (阅读:3427)
- 记录用户体验细节 (阅读:3286)
- 用户体验到底是个什么玩意儿 (阅读:3263)
- 用户体验的泡沫 (阅读:3185)
- 用户体验的量化方法…… (阅读:3060)
- 从用户体验出发的性能指标分析-TTI (阅读:2996)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生语录
- 标签: 用户体验
- 发布时间:2014-06-10 12:36:34
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [88] 解决 nginx 反向代理网页首尾出现神秘字
[88] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] Java开发岗位面试题归类汇总
[29] Java开发岗位面试题归类汇总 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解