Print —— 被埋没的Media Type
浪迹互联网,是否有过这样的经历,遇到自己特别需要或者特感兴趣的内容时,或收藏网址或存成笔记或将其打印出来? 用自己喜欢的方式将内容收藏以便日后查阅。前两种应该是大家常用的处理方式,而第三者又有多少人实际操作过呢?
当你真的遇到第三者这种情况时,是否发现调出打印预览时的效果和自己的预期不太相符? 或者是网页的原样但却包含了很多在纸上不需要的内容。 这个时候你会怎么处理呢? 放弃打印,低碳环保?复制内容到word中重新处理,费时费力费纸费电? 实际上这种情况可以很容易的被避免,那就是对网页应用-打印样式
一、原因分析
不过你可能会发现,大部分的网页都没有针对打印内容做针对处理,究其原因,大致可总结出几点
1.打印成本
首先打印机并不像电脑一样在家庭中普及, 其次纸张与墨水都属于耗材,尤其是墨水的价格直接影响着打印的成本
2.提倡无纸化
在生存环境日益恶化的今天,低碳环保是一个需要大家关注的问题, 而打印确是费纸费电的一种行为,而且与提倡的无纸化办公相违背
3.特定性较强
网页打印并不是用户的刚性需求,在一些特定的场景网页打印的机会才会多一些
二、使用场景
在网络上有哪些地方需要网页打印呢? 可能大家会有一些印象的,比如优惠券,报销单据,简历文章,教程手册等

不过大家可以自己思考下是否还有哪些场景是需要打印的?
其实根据不同情况进行分析,需要在纸上浏览的内容,在纸上浏览可能更方便的内容,而且在纸上阅读的阅读体验及便捷程度可能比在电子设备上好, 这些都是网页打印存在的支撑。如CDC博客文章页,华尔兹规范, Prowork排期,百科词条,TAPD上的一些文档等等,还有很多需要大家自己去结合自己的业务需求来确定是否需要改进打印的体验
三、打印样式
样式引入
1.嵌入打印样式到样式文件中
彩色打印
@media print and (color) { … }2.单独引用样式文件
<link rel="stylesheet" type="text/css" media="print" href="print.css" />
指定多个媒体类型
<link rel="stylesheet" type="text/css" media="screen, print" href="all.css" />
打印样式手册
| 名称 | 描述 | 详细介绍 |
|---|---|---|
| @page | 设置页面容器的版式,方向,边空等 | http://www.w3.org/TR/css3-page/#at-page-rule |
| page-break-before page-break-after page-break-inside | 设置对象前后及对象本身的分页处理 | http://www.w3.org/TR/2011/REC-CSS2-20110607/page.html#page-break-props |
还有一些试验性质的属性用来提升打印效果,不过目前还只是一些草案,只有部分属性被浏览器支持
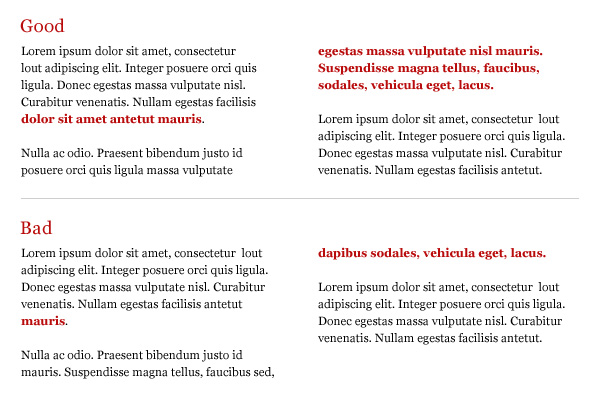
传统排版印刷的细节处理,避免一些单词或者行单独显示。
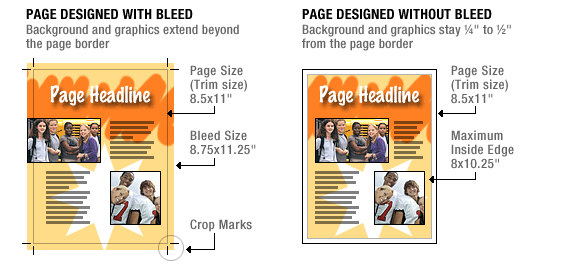
Crop Marks And Page Bleed
出血是一个常用的印刷术语,印刷中的出血是指加大产品外尺寸的图案,在裁切位加一些图案的延伸,专门给各生产工序在其工艺公差范围内使用,以避免裁切后的成品露白边或裁到内容。在制做的时候我们就分为设计尺寸和成品尺寸,设计尺寸总是比成品尺寸大,大出来的边是要在印刷后裁切掉的,这个要印出来并裁切掉的部分就称为出血或出血位。
目前在一些设计图和广告海报等的打印中应用较多
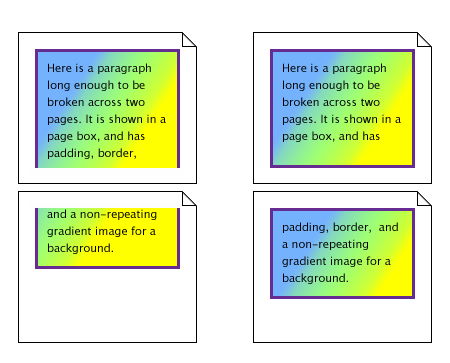
box-decoration-break: slice | clone;
左侧为slice属性,右侧为clone属性
关于打印排版的内容还有很多,感兴趣的同学还可以去w3c官网上查看下具体的工作草案CSS Paged Media Module Level 3
其它优化
二维码,可以便捷的访问原网址
1.客户端脚本方式打印简单高效,与打印样式配合成本最低,满足日常基本需求,或者是拼接需要打印的内容生成新页面进行打印
window.print()
2.打印控件专门针对打印进行处理,功能强大,需要安装相关插件还有就是商用需付费
1.查看当前网页的打印效果 Ctrl+P,如下图

2.加入通用样式,根据前面提到的内容,将页头,页尾,侧边栏,评论部分还有一些赞和分享逻辑隐藏掉 display:none !important,只保留文章内容部分

3.增加内容的显示宽度,设置标题与内容字体排版 width: 100% !important

4.加入二维码提高便捷性,避免遮挡住文章内容

浏览器书签工具,拖至书签栏后点击,调用脚本在当前页面显示工具
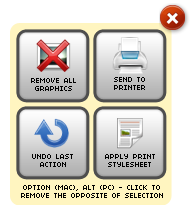
可辅助移除页面中的图片或者不需要打印的元素
应用基本打印样式(比较适合英文打印)

输入网站地址,生成对应优化后的打印效果供选择打印
Save Money & the Environment

需注意的是二维码的位置不要遮盖到内容
四、打印脚本
五、打印实践
通过前面的简单介绍,基本可以了解了网页打印优化需要的知识,下面以CDC博客的文章详情页为例,简单介绍下优化过程
这样一个简单的流程就完成了打印样式的优化,实际过程非常简单。不过具体的细节部分还需要根据实际需求进一步打磨
六、优化经验
通过实践,在改进网页打印体验过程中得出了一些具体的思考
1.纸上是没有交互的
不同于网页的点击操作,纸张上的内容只适合单纯的浏览,所以一些复杂的逻辑并不适合出现在纸上。 纯粹的内容在纸上更具意义
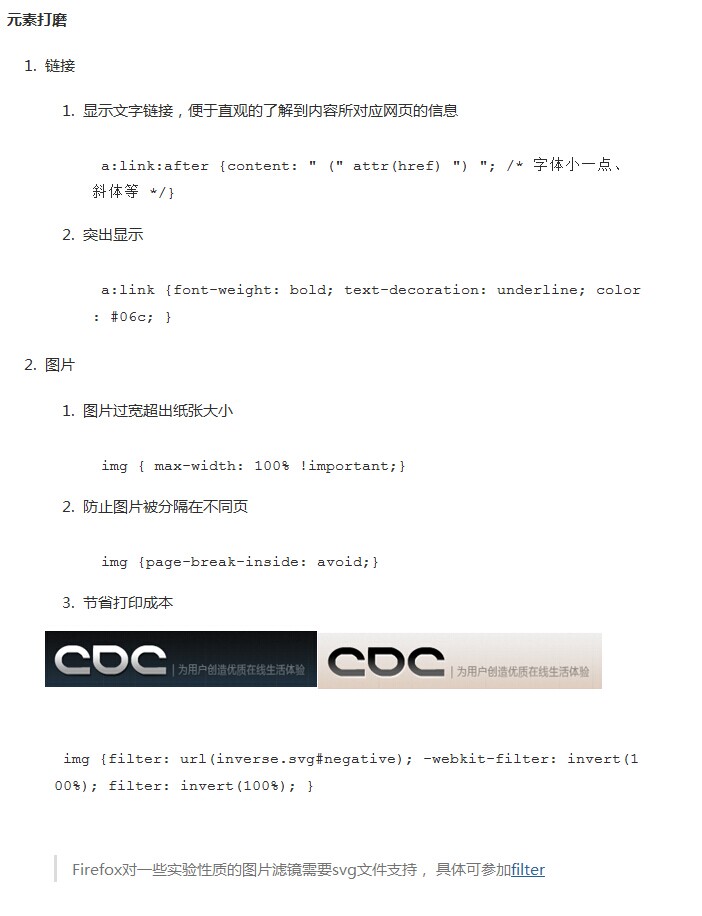
2.节约打印成本
在保证内容可良好阅读的前提下尽可能的节省墨水,节约成本
3.打印提示
明确的提示和引导也是改进体验的关键,否则提供的良好体验有可能就被埋没了
七、辅助工具
八、结语
网页打印优化的目的是为了节省成本并且可以提升基础体验,希望通过本文可以引起大家的一些关注,并通过我们的技术小力量为产品的完美体验慢慢打磨,成为精品。
文中提到的主要是PC上关于网页打印的一些内容,关于移动设备的网页打印因为实际应用较少,所以这里并未做介绍,但是并不是就可以直接忽略了,像苹果推出的AirPrint就是一种具体的应用案例,详见下面的参考链接
参考链接
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: Media Print
- 发布时间:2014-09-17 13:43:45
-
 [917] WordPress插件开发 -- 在插件使用
[917] WordPress插件开发 -- 在插件使用 -
 [135] 解决 nginx 反向代理网页首尾出现神秘字
[135] 解决 nginx 反向代理网页首尾出现神秘字 -
 [54] 整理了一份招PHP高级工程师的面试题
[54] 整理了一份招PHP高级工程师的面试题 -
 [52] Innodb分表太多或者表分区太多,会导致内
[52] Innodb分表太多或者表分区太多,会导致内 -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] 全站换域名时利用nginx和javascri
[51] 全站换域名时利用nginx和javascri -
 [50] 用 Jquery 模拟 select
[50] 用 Jquery 模拟 select -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] jQuery性能优化指南
[48] jQuery性能优化指南