说说最近Google:safebrowsing引发页面加载阻塞的问题
背景
一个礼拜前,在退款维权的业务中,发现这样一个问题: 在某些Firefox浏览器中,表单的butterfly加载阻塞导致功能异常了。
一开始,我们以为是即将发布的修改点导致的问题。
但再三确认本次的修改点后,确定只是改了文案啊! 这…
因此,我们首先怀疑是否线上已经有问题? 经过测试发现,果然,确实是个线上问题。
经过并不算麻烦的自测后,发现问题还不小:
影响范围:所有Firefox版本。
(注意:Firefox略有修复,但未完全解决:30.00+官方版Firefox浏览器; 原因是该版本携带有“附加组件管理器”1.2.3版本这个扩展)
chrome在一个月前也发现过类似问题,不过近期没有类似案例,可能已经在35中修复。
隐藏在Firefox中的Google:safebrowsing是如何工作的?
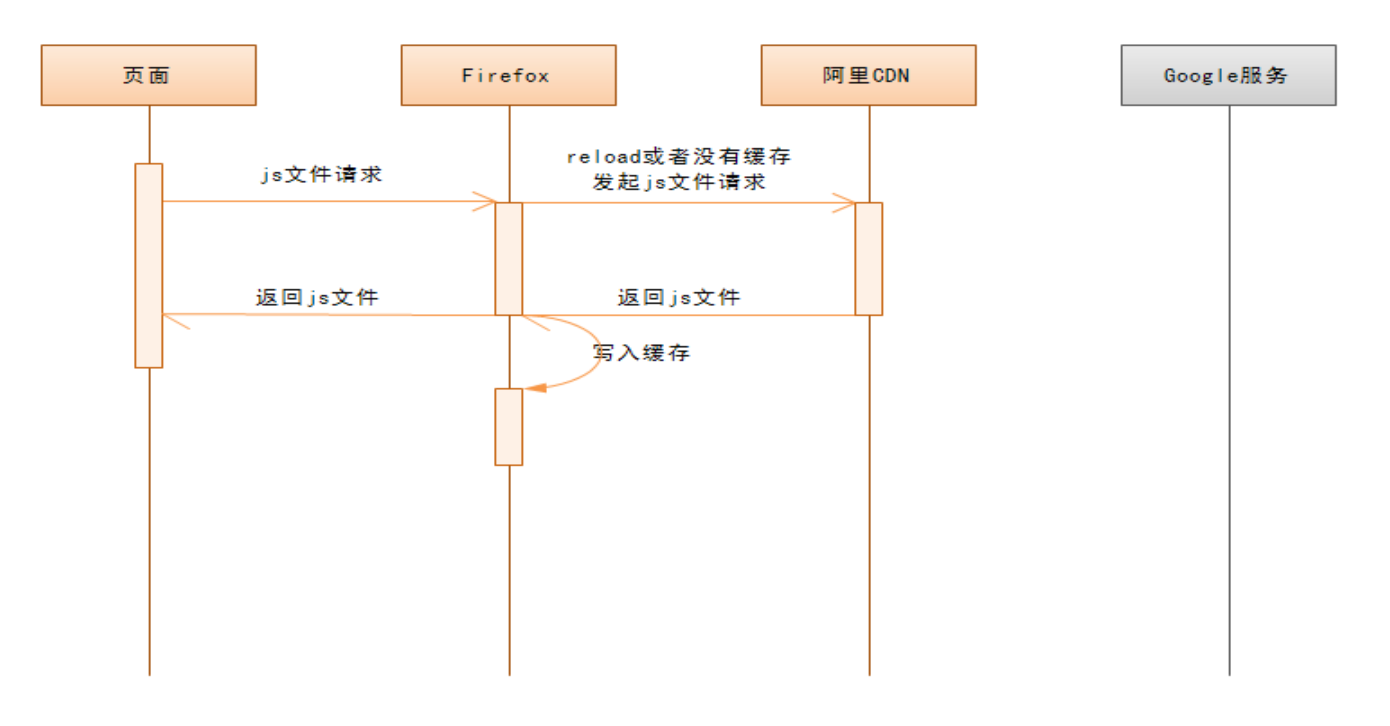
印象中,页面在Firefox中请求一个JS文件的过程,是这样的

图中看到了三个步骤:
页面向Firefox发起一个js的请求;
Firefox判断是否为reload请求或者已在缓冲,if true直接读缓存,返回js文件给页面使用;if false则执行步骤3;
向阿里CDN请求,获取到js文件,返回js文件给页面使用,并且写入缓冲;
看起来没什么问题,太符合我们的认知了。
直到有一天,发现页面因为js加载阻塞导致页面功能严重受影响。
而且怎么强刷、清理缓存,都无果。
才发现….
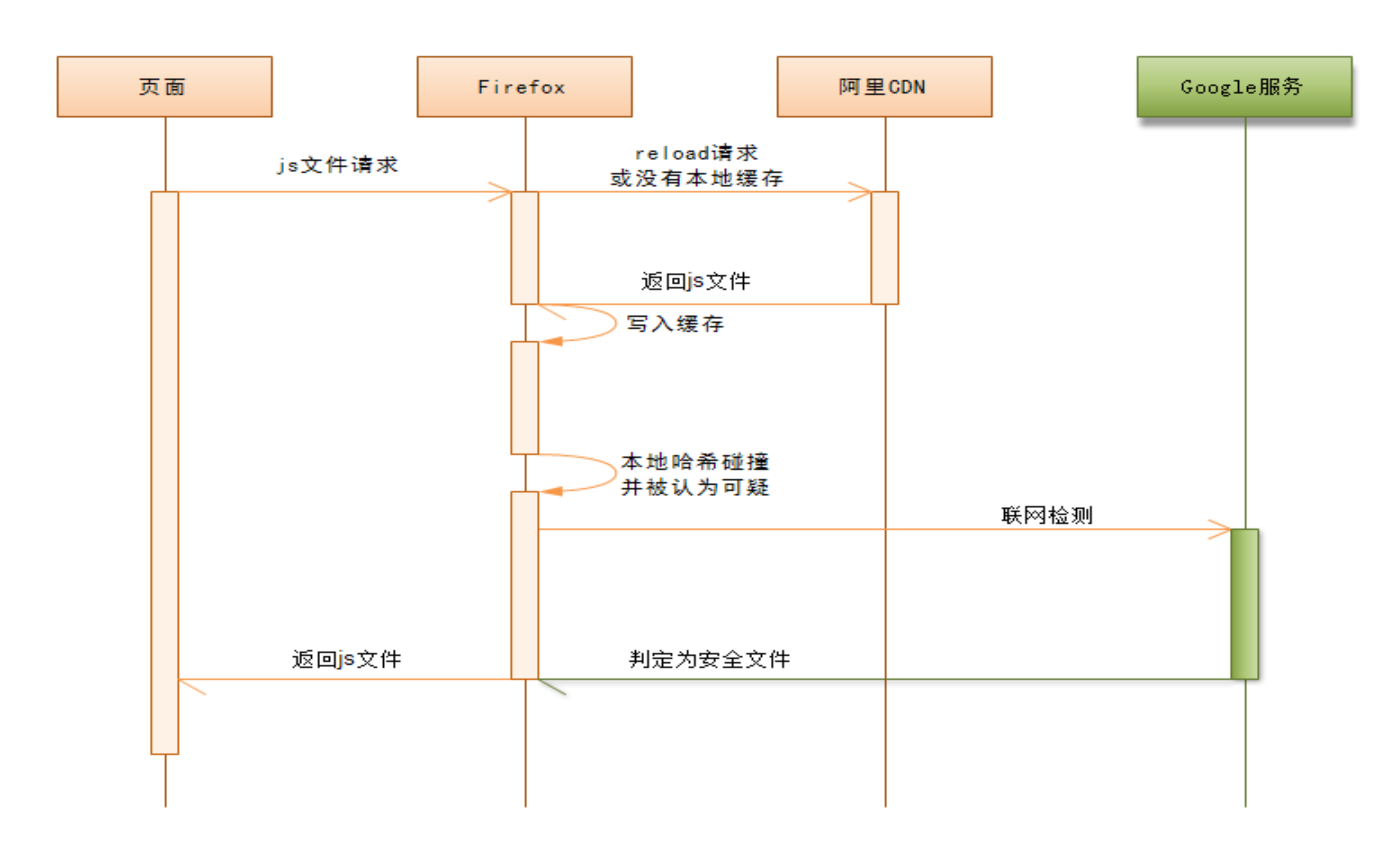
原来,页面在Firefox中请求一个JS文件的真正过程,是这样的
这里演示下Google服务正常和异常两种情况:
一. Google服务正常时:

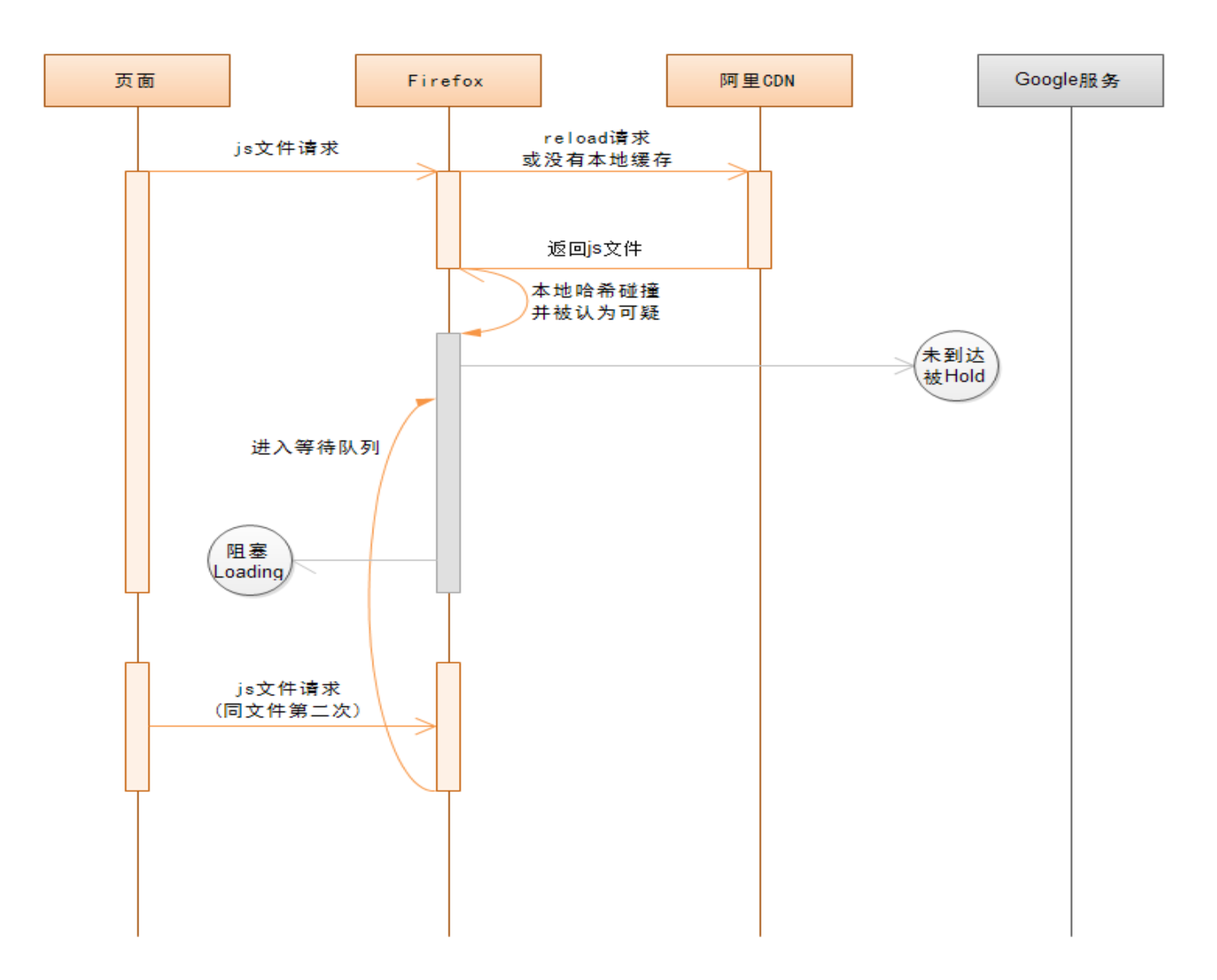
二. Google服务不正常时:

图中可以看到多了个本地哈希碰撞和向Google服务发送检测的过程,更多步骤描述如下:
cdn返回js给Firefox后,Firefox先在本地safebrowsing哈希库中执行哈希碰撞;
碰撞结果为不通过的话,会向Google服务器(safebrowsing.google.com:443)发起检测通知,并进入等待状态;
此时,页面的直观感受就是js没有请求到,功能异常;
并且,如果再次请求同一个js文件,首先会查看safebrowsing等待队列;
如果已在safebrowsing等待队列中,则什么都不做。没错!什么都不做!(这就解释了,为什么强刷,甚至清理缓存后的强刷,都毫无作用)
似乎已经定位到了,问题了
第一: Firefox把我们的js判定为可疑文件(也就是哈希碰撞结果为可疑);
第二: Google服务被墙了, 哎~~
另外:
safebrowsing会对所有静态资源执行哈希碰撞;
哈希碰撞,只针对静态资源的名称;(也就是说与js文件的文件内容无关)
于是,向Firefox的同学请求帮助
无辜的受害者: “为什么Firefox把我们的js认定为可疑文件?”
Firefox的解释是: “我也不知道为什么啊!”;
Firefox: “因为:Firefox浏览器会从Google下来一份safebrowsing哈希库,这个哈希库会对所有静态资源请求执行哈希碰撞。 因此,具体算法,Firefox方面,其实也是不知道的呢。”
无辜的受害者: “哦! 原来是被检查请求阻塞了呢?那要不你们添加一个阻塞行为的监控吧?”
Firefox: “对啊,对啊,在最新版本:30.00中,我们加了阻塞情况下,只进行本地检查的处理了, 你下载最新的版本就可以了。”
… 几个小时后 …
无辜的受害者: “我下更新到最新版本了,可还是不行呢? ”
Firefox: “要怪就怪gfw吧,为了伪造成是Google自己服务器的问题,而不是国内封锁,现在gfw对Google的封锁采用hold连接,不释放,不重置,一直不返回数据,造成现在火狐以为连接一直在等待数据”
无辜的受害人: “这….”, 尼玛,不是坑爹吗? “好的谢谢, 保持联系”。
因此,又抛出了两个新的问题:
为什么升级了Firefox还是在本地哈希碰撞中被fail了?
为什么Firefox已经添加了防阻塞处理,结果却还是被阻塞了?
问题的答案:
Firefox升级是升级了,但是本地哈希库,并没有被更新(因为Google服务调不到啊~); 自测发现哈希库被保存在Firefox的应用程序中,而非个人配置目录中;
Firefox添加了阻塞处理没错,但是gfw似乎做了一件奇葩的事情: gfw对Google的封锁采用hold连接,不释放,不重置,一直不返回数据,造成现在火狐以为连接一直在等待数据; 看来是Firefox的解决方案不够彻底啊;
最后的问题变成:
Firefox没有处理到gfw对Google服务请求采取hold连接的情况;
没有得到能够让用户一次操作(如更新插件,更新浏览器)就能解决的方案,难以形成终极解决方案。
以后怎么办
首先:考虑到网络安全敏感问题,能拿到Google safebrowsing哈希库算法的可能性几乎不可能;尝试通过hash算法扫描本地代码库的思路不太可行。
看来:还是得靠Firefox那边,能够自己修复这个问题。 后续我们会持续跟进这一类的问题,并就这个问题跟Firefox方面保持反馈和测试结果的同步。
临时解决方案
js的出异常的解决方案是: 修改静态资源文件的文件名(注意如果是js文件必须修改非参数部分如: g.tbcdn.cn/aaa/bbb/ccc/ddd-min.js部分,而非 t=xxxxx.js)
另外:
由于safebrowsing检测的是所有静态资源,目前已发现的出现问题的资源文件类型和解决方案是:
| / | Type | Solution |
|---|---|---|
| 1 | ajax | 修改请求名 |
| 2 | js, css | 修改目录时间戳 |
| 3 | 页面请求 | 修改参数名或添加时间戳 |
最后
说多了都是泪, 庆幸本次问题基本只在Firefox中被发现,并且没有大面积爆发。(应该多向chrome团队快速精准解决问题的作风学习呢~)
以后还是需要主动关注浏览器生态圈的动态,避免类似情况发生,以及对某些风险做好提前预防工作, 保证每一个使用Firefox的朋友有一个良好用户体验。
特别感谢Firefox的同学积极的帮助! 后续还会继续骚扰!
建议继续学习:
- 关于IO的同步,异步,阻塞,非阻塞 (阅读:16185)
- Firefox的about 页面 (阅读:13822)
- 十款Firefox插件帮助Web开发者提高效率 (阅读:4467)
- Linux下访问文件的基本模式 (阅读:3995)
- MySQL在切换binlog时会阻塞更新 (阅读:3831)
- 用insert delayed减少阻塞时间 (阅读:3627)
- 清除Firefox下Flash(swf文件)缓存 (阅读:3695)
- 总结一下遇到过的网络同步IO导致服务阻塞的问题 (阅读:3498)
- Linux 核心编程 – fsync, write (阅读:3365)
- 记开发firefox extension (阅读:3346)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:理论弟 来源: TaoBaoUED
- 标签: Firefox safebrowsing 阻塞
- 发布时间:2014-11-19 23:13:11
-
 [778] WordPress插件开发 -- 在插件使用
[778] WordPress插件开发 -- 在插件使用 -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [61] Java将Object对象转换为String
[61] Java将Object对象转换为String -
 [57] 学习:一个并发的Cache
[57] 学习:一个并发的Cache -
 [55] 你必须了解的Session的本质
[55] 你必须了解的Session的本质 -
 [52] 再谈“我是怎么招聘程序员的”
[52] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [49] 最萌域名.cat背后的故事:加泰与西班牙政府
[49] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思
