XSS 前端防火墙 —— 内联事件拦截
关于 XSS 怎样形成、如何注入、能做什么、如何防范,前人已有无数的探讨,这里就不再累述了。
几乎每篇谈论 XSS 的文章,结尾多少都会提到如何防止,然而大多万变不离其宗。要转义什么,要过滤什么,不要忘了什么之类的。尽管都是众所周知的道理,但 XSS 漏洞十几年来几乎从未中断过,不乏一些大网站也时常爆出,小网站更是家常便饭。
而本文介绍的则是另一种预防思路 —— 通过前端监控脚本,让每一个用户都参与漏洞的监控和上报。
预警系统
事实上,至今仍未有一劳永逸的解决方案,要避免它依旧使用最古老的土办法,逐个的过滤。然而人总有疏忽的时候,每当产品迭代更新时,难免会遗漏一些新字段,导致漏洞被引入。
即使圣人千虑也有一失,程序出 BUG 完全可以理解,及时修复就行。但令人费解的是,问题出现到被发现,却要经过相当长的时间。例如不久前贴吧 XSS 蠕虫脚本,直到大规模爆发后经用户举报,最终才得知。其他网站大多也类似,直到白帽子们挖掘出漏洞,提交到安全平台上,最终厂商才被告知。若遇到黑客私下留着这些漏洞慢慢利用,那只能听天由命了。
因此,要是能有一套实时的预警系统,那就更好了。即使无法阻止漏洞的发生,但能在漏洞触发的第一时间里,通知开发人员,即可在最短的时间里修复,将损失降到最低。各式各样的应用层防火墙,也由此产生。
不过,和传统的系统漏洞不同,XSS 最终是在用户页面中触发的。因此,我们不妨尝试使用前端的思路,进行在线防御。
XSS 内联事件
先来假设一个有 BUG 的后台,没有很好处理用户输入的数据,导致 XSS 能被注入到页面:
<imgsrc="{路径}"/>
<imgsrc="{路径"onload="alert(/xss/)}"/>
只转义尖括号,却忘了引号,是 XSS 里最为常见的。攻击者们可以提前关闭属性,并添加一个极易触发的内联事件,跨站脚本就这样被轻易执行了。
那么,我们能否使用前端脚本来捕获,甚至拦截呢?
被动扫描
最简单的办法,就是把页面里所有元素都扫描一遍,检测那些 on 开头的内联属性,看看是不是存在异常:
例如字符数非常多,正常情况下这是很少出现的,但 XSS 为了躲避转义有时会编码的很长;例如出现一些 XSS 经常使用的关键字,但在实际产品里几乎不会用到的。这些都可以作为漏洞出现的征兆,通知给开发人员。
不过,土办法终究存在很大的局限性。在如今清一色的 AJAX 时代,页面元素从来都不是固定的。伴随着用户各种交互,新内容随时都可能动态添加进来。即使换成定期扫描一次,XSS 也可能在定时器的间隔中触发,并销毁自己,那样永远都无法跟踪到了。况且,频繁的扫描对性能影响也是巨大的。
如同早期的安全软件一样,每隔几秒扫描一次注册表启动项,不仅费性能,而且对恶意软件几乎不起作用;但之后的主动防御系统就不同了,只有在真正调用 API 时才进行分析,不通过则直接拦截,完全避免了定时器的间隔遗漏。
因此,我们需要这种类似的延时策略 —— 仅在 XSS 即将触发时对其分析,对不符合策略的元素,进行拦截或者放行,同时发送报警到后台日志。
主动防御
『主动防御』,这概念放在前端脚本里似乎有些玄乎。但不难发现,这仅仅是执行优先级的事而已 —— 只要防御程序能运行在其他程序之前,我们就有了可进可退的主动权。对于无比强大的 HTML5 和灵活多变的 JavaScript,这些概念都可以被玩转出来。
继续回到刚才讨论的内联事件 XSS 上来。浏览器虽然没提供可操控内联事件的接口,但内联事件的本质仍是一个事件,无论怎样变化都离不开 DOM 事件模型。
扯到模型上面,一切即将迎刃而解。模型是解决问题的最靠谱的办法,尤其是像 DOM-3-Event 这种早已制定的模型,其稳定性毋庸置疑。
即便没仔细阅读官方文档,但凡做过网页的都知道,有个 addEventListener 的接口,并取代了曾经一个古老的叫 attachEvent 的东西。尽管只是新增了一个参数而已,但正是这个差别成了人们津津乐道的话题。每当面试谈到事件时,总少不了考察下这个新参数的用途。尽管在日常开发中很少用到它。

关于事件捕获和冒泡的细节,就不多讨论了。下面的这段代码,或许能激发你对『主动防御』的遐想。
<button onclick="console.log('target')">CLICK ME</button>
<script>
document.addEventListener('click',function(e {
console.log('bubble');
});
document.addEventListener('click',function(e {
console.log('capture');//e.stopImmediatePropagation();
},true);
</script>
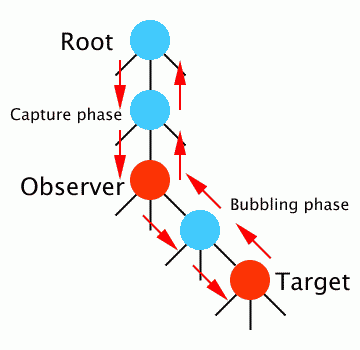
尽管按钮上直接绑了一个内联的事件,但事件模型并不买账,仍然得按标准的流程走一遍。capture,target,bubble,模型就是那样固执。
不过,把那行注释的代码恢复,结果就只剩 capture 了。这个简单的道理大家都明白,也没什么好解释的。
但仔细揣摩下,这不就是『主动防御』的概念吗?捕获程序运行在内联事件触发之前,并且完全有能力拦截之后的调用。
上面的 Demo 只是不假思索拦截了所有的事件。如果我们再加一些策略判断,或许就更明朗了:
<button onclick="console.log('xss')">
CLICK ME
</button>
<script>
document.addEventListener('click',function(e){
console.log('bubble');
});
document.addEventListener('click',function(e){
var element=e.target;
var code=element.getAttribute('onclick');
if(/xss/.test(code)){
e.stopImmediatePropagation();
alert('拦截可疑事件: '+code);
}},true);
</script>
我们先在捕获阶段扫描内联事件字符,若是出现了『xss』这个关键字,后续的事件就被拦截了;换成其他字符,仍然继续执行。同理,我们还可以判断字符长度是否过多,以及更详细的黑白名单正则。
怎么样,一个主动防御的原型诞生了吧。
不过,上面的片段还有个小问题,就是把事件的冒泡过程也给屏蔽了,而我们仅仅想拦截内联事件而已。解决办法也很简单,把 e.stopImmediatePropagation() 换成 element.onclick = null 就可以了。
当然,目前这只能防护 onclick,而现实中有太多的内联事件。鼠标、键盘、触屏、网络状态等等,不同浏览器支持的事件也不一样,甚至还有私有事件,难道都要事先逐一列出并且都捕获吗?是的,可以都捕获,但不必事先都列出来。
因为我们监听的是 document 对象,浏览器所有内联事件都对应着 document.on*** 这类属性,因此只需运行时遍历一下 document 对象,即可获得所有的事件名。
<img src="*"onerror="alert('xss')"/>
<script>
functionhookEvent(eventName){
document.addEventListener(eventName.substr(2),function(e){
var element=e.target;
if(element.nodeType!=Node.ELEMENT_NODE){
return;
}
var code=element.getAttribute(eventName);
if(code&&/xss/.test(code)){
element[eventName]=null;
alert('拦截可疑事件:',code);
}},true);
}
console.time('耗时');
for(varkindocument){
if(/^on./.test(k)){
//console.log('监控:', k);
hookEvent(k);
}}
console.timeEnd('耗时');
</script>
现在,无论页面中哪个元素触发哪个内联事件,都能预先被我们捕获,并根据策略可进可退了。(不过在 OSX 10.9+ 的 Safari 浏览器无法枚举出 on 开头的属性,可能是个 BUG 吧~)
其他内联形式
现实中,除了以 on 开头这种内联外,还存在一些特殊形式。最常见的就是 javascript: 的属性,在一些历史遗留的非标准浏览器中,饱受诟病。
例如曾经的 IE 浏览器就支持这样的 URL:
<img src="javascript:alert('hello')">
<img src='vbscript:msgbox "hello"'>
这种画蛇添足的设计,曾导致过去无数的论坛深受其害。
如今这种毫无意义的过度设计,早已被标准抛弃。除了某些小众浏览器或许仍有遗留,可以参考这里。
不过,有一个使用特别广泛,以至如今标准仍有保留,那就是:
<ahref="javascript:">对于这类情况,我们就得单独对待,做其特殊处理:
<a href="javascript:alert(/xss/)">Click Me</a><
script>functionhookEvent(eventName){
varisClick=(eventName=='onclick');
document.addEventListener(eventName.substr(2),function(e){
varel=e.target;
if(el.nodeType!=Node.ELEMENT_NODE){
return;
}
// ...
// 扫描 <a href="javascript:"> 的脚本
if(isClick&&el.tagName=='A'&&el.protocol=='javascript:'){
varcode=el.href.substr(11);
if(/xss/.test(code)){
el.href='javascript:void(0)';
alert('拦截可疑事件:',code);
}}
},true);
}
for(varkindocument){
if(/^on./.test(k)){
hookEvent(k);
}
}
</script>
性能优化
或许有些事件没有必要捕获,例如视频播放、音量调节等,但就算全都捕捉也耗不了多少时间,基本都在 1ms 左右。
当然,注册事件本来就花不了多少时间,真正的耗费都算在回调上了。尽管大多数事件触发都不频繁,额外的扫描可以忽律不计。但和鼠标移动相关的事件那就不容忽视了,因此得考虑性能优化。
显然,内联事件代码在运行过程中几乎不可能发生变化。使用内联事件大多为了简单,如果还要在运行时 setAttribute 去改变内联代码,完全就是不可理喻的。因此,我们只需对某个元素的特定事件,扫描一次就可以了。之后根据标志,即可直接跳过。
<div style="width:100%; height:100%; position:absolute; background: red" onmousemove="alert('xss')">
<a href="javascript:alert(/xss/)">Click Me</a>
</div>
<script>
var mCheckMap = {};
var mCheckID = 0;
function hookEvent(eventName, eventID) {
var isClick = (eventName == 'onclick');
function scanElement(el) {
//
// 跳过已扫描的事件
//
var flag = el['_k'];
if (!flag) {
flag = el['_k'] = ++mCheckID;
}
var hash = (flag << 8) | eventID;
if (hash in mCheckMap) {
return;
}
mCheckMap[hash] = true;
// 非元素节点
if (el.nodeType != Node.ELEMENT_NODE) {
return;
}
// 扫描内联代码
var code;
if (el[eventName]) {
code = el.getAttribute(eventName);
if (code && /xss/.test(code)) {
el[eventName] = null;
alert('拦截可疑事件:' + code);
}
}
// 扫描 <a href="javascript:"> 的脚本
if (isClick && el.tagName == 'A' && el.protocol == 'javascript:') {
var code = el.href.substr(11);
if (/xss/.test(code)) {
el.href = 'javascript:void(0)';
alert('拦截可疑事件:' + code);
}
}
// 扫描上级元素
scanElement(el.parentNode);
}
document.addEventListener(eventName.substr(2), function(e) {
scanElement(e.target);
}, true);
}
var i = 0;
for (var k in document) {
if (/^on./.test(k)) {
hookEvent(k, i++);
}
}
</script>
这样,之后的扫描仅仅是检测一下,目标对象是否存在标记而已。即使疯狂晃动鼠标,CPU 使用率也都忽略不计了。
与之前不同的是,这里我们增加了一个叫 scanElement 的函数,并递归扫描上级元素。之所以这么做,还是因为和冒泡有关。即使当前元素不存在内联事件,但并不代表上级容器也没有。因此,我们将元素自身及所有上级 DOM 都扫描一遍,以防万一。由于扫描过的会有标记,所以并不会增加性能消耗。
到此,在 XSS 内联事件这块,我们已实现主动防御。
对于有着大量字符,或者出现类似 String.fromCharCode,$.getScript 这类典型 XSS 代码的,完全可以将其拦截;发现有 alert(/xss/),alert(123) 这些测试代码,可以暂时放行,并将日志发送到后台,确定是否能够复现。
如果复现,说明已有人发现 XSS 并成功注入了,但还没大规模开始利用。程序猿们赶紧第一时间修 BUG 吧,让黑客忙活一阵子后发现漏洞已经修复了:)
字符策略的缺陷
但是,光靠代码字符串来判断,还是会有疏漏的。尤其是黑客们知道有这么个玩意存在,会更加小心了。把代码转义用以躲避关键字,并将字符存储在其他地方,以躲过长度检测,即可完全绕过我们的监控了:
<imgsrc="*"onerror="window['ev'+'al'](this.align)"align="alert('a mass of code...')">因此,我们不仅需要分析关键字。在回调执行时,还需监控 eval、setTimeout('...') 等这类能解析代码的函数被调用。
不过,通常不会注入太多的代码,而是直接引入一个外部脚本,既简单又靠谱,并且能实时修改攻击内容:
<imgsrc="*"onerror="$['get'+'Script'](...)">下一篇将讨论,如何拦截可疑的外部模块。
建议继续学习:
- 几种极其隐蔽的XSS注入的防护 (阅读:5208)
- 一段Javascript的代码 (阅读:3869)
- 使用Http-only Cookie来防止XSS攻击 (阅读:3600)
- 新浪微博的XSS攻击 (阅读:3661)
- PHP Taint – 一个用来检测XSS漏洞的扩展 (阅读:3305)
- xss简单渗透测试 (阅读:3248)
- 对HTML做白名单过滤 (阅读:3159)
- 深掘XSS漏洞场景之XSS Rootkit (阅读:2855)
- XSS 前端防火墙 —— 可疑模块拦截 (阅读:1909)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:FEX 百度 Web 前端研发部 来源: FEX 百度 Web 前端研发部
- 标签: XSS 内联
- 发布时间:2014-11-21 23:09:56
-
 [902] WordPress插件开发 -- 在插件使用
[902] WordPress插件开发 -- 在插件使用 -
 [135] 解决 nginx 反向代理网页首尾出现神秘字
[135] 解决 nginx 反向代理网页首尾出现神秘字 -
 [56] 整理了一份招PHP高级工程师的面试题
[56] 整理了一份招PHP高级工程师的面试题 -
 [55] Innodb分表太多或者表分区太多,会导致内
[55] Innodb分表太多或者表分区太多,会导致内 -
 [53] 如何保证一个程序在单台服务器上只有唯一实例(
[53] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] 分享一个JQUERY颜色选择插件
[50] 分享一个JQUERY颜色选择插件
