小tip:纯CSS让overflow:auto页面滚动条出现时不跳动
一、水平居中布局与滚动条跳动的千年难题
当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽度,然后margin: 0 auto的节奏~
例如,妇女之友大淘宝的首页:

然而,这种布局有一个存在一个影响用户体验的隐患。应该都知道,现代浏览器滚动条默认是overflow:auto类型的,也就是如果尺寸不足一屏,没有滚动条;超出,出现滚动条。于是,问题来了:
信息流页面,如新浪微博,是从上往下push渲染的。开始只有头部一些信息加载,此时页面高度有限,没有滚动条;然后,更多内容显示,滚动条出现,占据可用宽度,margin: 0 auto主体元素自然会做偏移——跳动产生。
JS交互,本来默认页面高度不足一屏,结果点击了个“加载更多”,内容超过一屏,滚动条出现,页面主体就会左侧跳动。
结构类似几个页面通过头部的水平导航刷新切换,结果有的页面有滚动条,有的没有。造成的结果就是,导航尼玛怎么跳来跳去!
高度尺寸不确定的,例如,新浪微博,使用:
body { overflow-y: scroll; }
高度确定的,例如淘宝网首页。使用CSS把页面尺寸布局骨架搭好,再在里面吐数据。于是,要么没有滚动条,要么滚动条直接出现。不会出现跳动。

当前优化这种体验问题,一般有两种解决方法:
然而,然而,后面的策略只适合一些特殊的定制性很强的页面。你说像知乎这样子,高度随内容而定的页面,显然就无法驾驭;而第1种方法overflow-y: scroll,在页面高度较小的时候,依然会保留一个丑陋的灰色的滚动栏,这其实又回到了IE当道的旧社会时代。现代浏览器做的那些默认视觉优化岂不是白费了,想想就好痛心。

大师,难道就没有一了百了、两全其美、三生有幸的方法了吗?
阿弥陀佛,骚年,请看我手中的这盏灯……
二、CSS3计算calc和vw单位巧妙实现滚动条出现页面不跳动
很简单,只要一行代码就搞定了:
.wrap-outer {
margin-left: calc(100vw - 100%);
}或者:
.wrap-outer {
padding-left: calc(100vw - 100%);
} 然后就可以庆祝放鞭炮啦!!
首先,.wrap-outer指的是居中定宽主体的父级,如果没有,创建一个(使用主体也是可以实现类似效果,不过本着宽度分离原则,不推荐);
然后,calc是CSS3中的计算,IE10+浏览器支持,IE9浏览器基本支持(不能用在background-position上);
最后,100vw相对于浏览器的window.innerWidth,是浏览器的内部宽度,注意,滚动条宽度也计算在内!而100%是可用宽度,是不含滚动条的宽度。
于是,calc(100vw - 100%)就是浏览器滚动条的宽度大小(如果有,如果没有滚动条则是0)!左右都有一个滚动条宽度(或都是0)被占用,主体内容就可以永远居中浏览器啦,从而没有任何跳动!
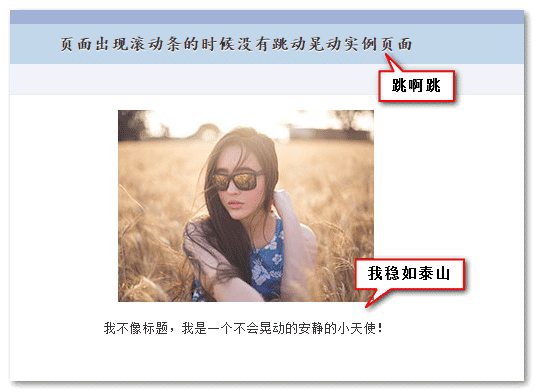
您可以狠狠地点击这里(IE10+):页面出现滚动条的时候没有跳动demo
demo页面中,标题和下面的妹子都是居中效果。其中,妹子做了本文所述的“滚动无跳动”处理,而标题没有,结果,你会发现,滚动条出现与否会让标题文字跳动,但是,妹子却女神般岿然不动:

兼容性
支持:IE9+以及其他现代浏览器。
窄屏幕宽度下的处理
上面CSS还是有一点瑕疵的,浏览器宽度比较小的时候,左侧留的白明显与右边多,说不定会显得有点傻。此时,可能需要做点响应式处理会更好一点:
@media screen and (min-width: 1150px) {
.wrap-outer {
margin-left: calc(100vw - 100%);
}
}三、结束语
本文参考自:Fix ‘jumping scrollbar’ issue using only CSS
说点八卦吧,本文原作者名叫Ayke van Laëthem, 才开始写博客,就是因为写了这篇文章,搞掉了他1G的带宽流量,文章至少访问了15,000次,着实被吓着了,还是蛮搞的!哈哈! 
如果你也有精彩创意且使用的前端tips, 不妨也拿出来共享下,会有很多意外的收获与成长的。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
建议继续学习:
- overflow:hidden真的失效了吗 (阅读:4595)
- OverFlow – 一个秘密武器 (阅读:3617)
- OverFlow -- 创建BFC,清除浮动 (阅读:3551)
- 记录用户体验细节 (阅读:3104)
- 从滚动条消失看细节设计 (阅读:2681)
- IE6下select下拉框不能随滚动条正常滚动 (阅读:2573)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:张 鑫旭 来源: 张鑫旭-鑫空间-鑫生活
- 标签: overflow 滚动条
- 发布时间:2015-02-06 22:16:24
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [126] 解决 nginx 反向代理网页首尾出现神秘字
[126] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [48] CloudSMS:免费匿名的云短信
[48] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [46] ps 命令常见用法
[46] ps 命令常见用法
