给自己的字体课(一)——英文字体基础
这是一个给自己准备的字体学习课。
开始的初衷是想解决工作中一些关于字体的疑问(如排版、LOGO设计等),同时也想通过回顾设计的基础知识来提升自己。
所以给了自己这个课题,作为初学者只接触到一点皮毛,整理分享出来,如有不足之处烦请指正。
「字体排印」位于语言、文化、科技、美学的交汇处,是一个内涵与外延非常丰富的大话题,这次分享仅选择一些基础的有用知识。






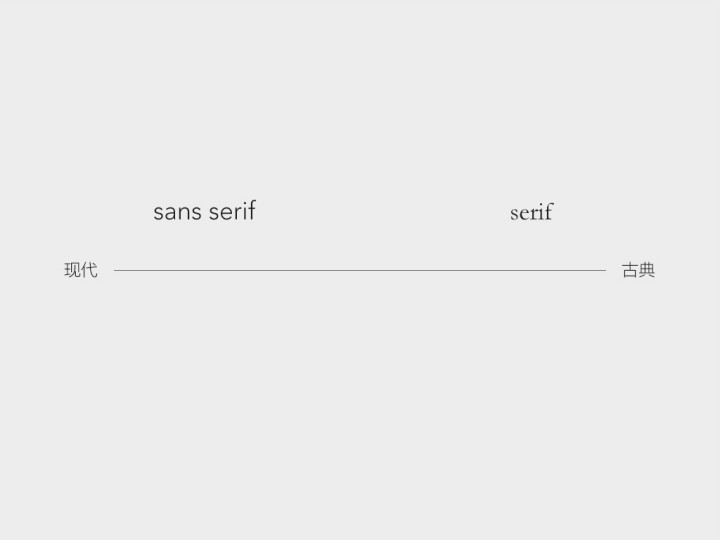
英文字体最简化的分类:衬线体、无衬线体。二者区别在于衬线体有爪形的衬线并且笔划粗细有变化。

一.衬线体
非常古老,可以追溯到古罗马时期的石柱铭文。它风格古典、正式,具有历史传统和意义。
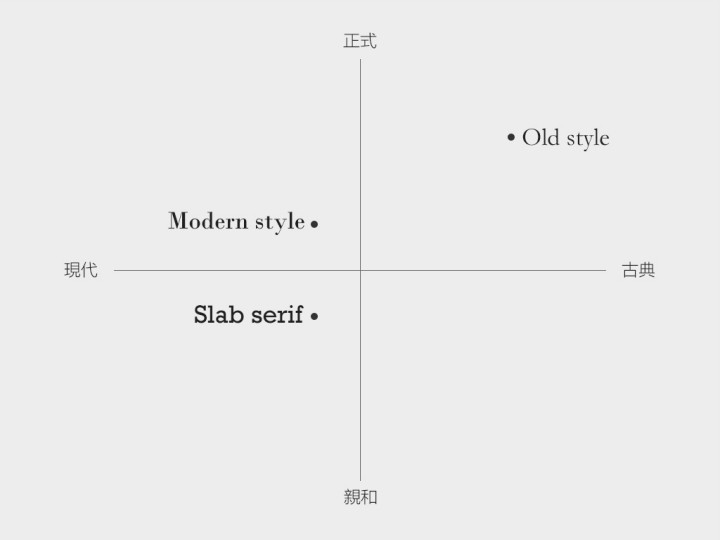
按照历史发展顺序,衬线体可分类为:古罗马体(Old roman),旧风格字体(Old style),过渡字体(Transional),现代字体(Modern)。我们选取其中两个节点——Old style和Modern字体,通过对比两者特征,就可以理解整个衬线体的发展。

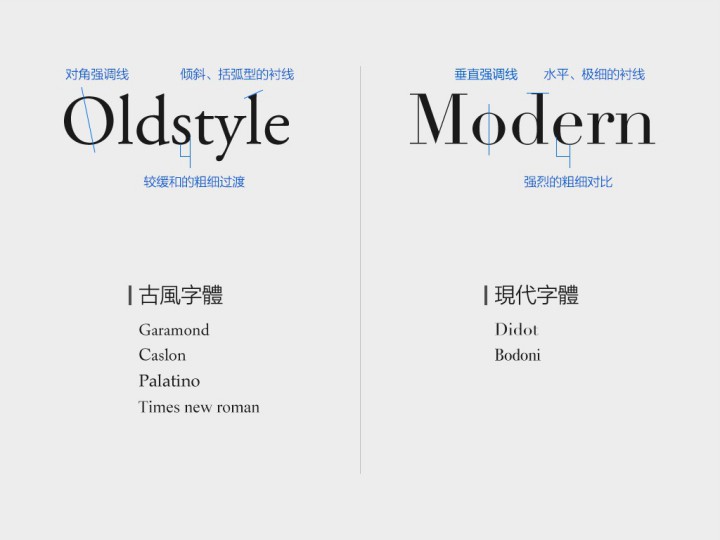
旧风格字体(Old style):
特征:对角强调线,倾斜、括弧型衬线,较缓和的粗细过渡。
风格:传统,常见于书籍、报章杂志的内文排版。
现代字体(Modern):
特征:垂直强调线,水平、极细衬线,强烈的粗细对比。
风格:横平竖直,现代感,高冷。
总结起来,在整个衬线体发展中,笔划对比变得越来越强烈,衬线越来越尖锐纤细,过渡字体的笔划粗细和衬线弧度恰好介于Old style和Modern之间。其一大原因是刻字师傅的技术越来越进步,刻工也变得细腻,使得精确的线条、更精细的粗细对比成为可能。而强调线的倾斜角度也逐渐被「扳直」,这是手工书写向现代排印转变的一个表现。

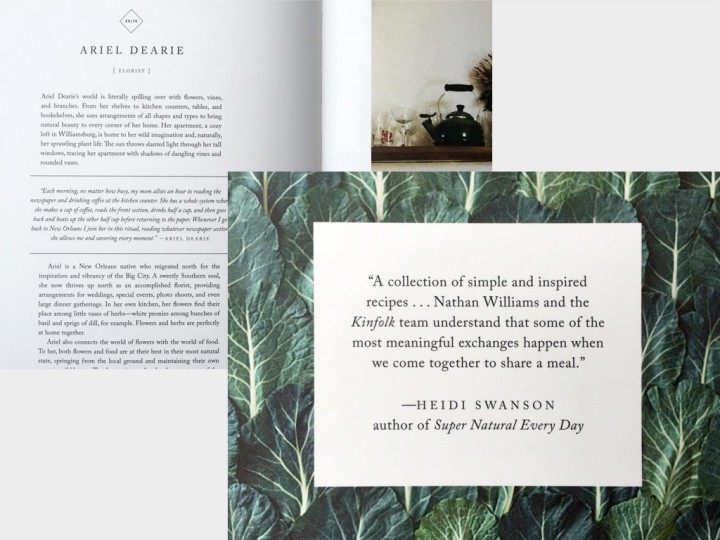
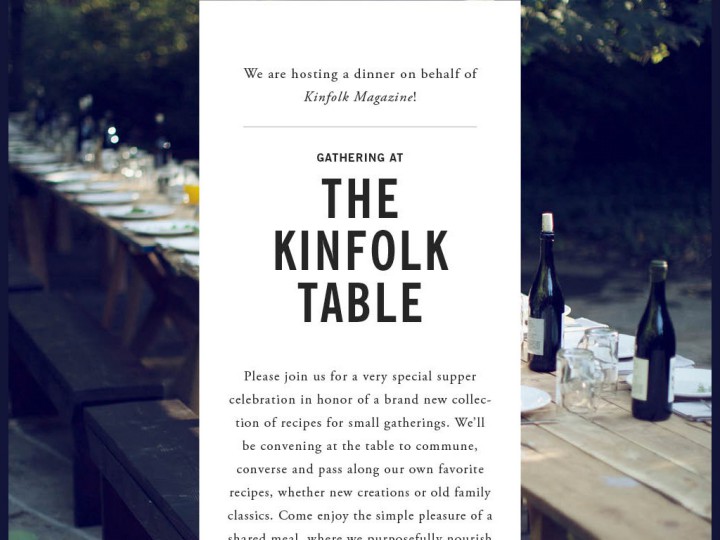
古罗马(Old roman)、旧风格(Old style)衬线字体案例:
《Kinfolk》是一本推崇慢生活的杂志,常介绍美食、旅行、有格调的家居设计,欣赏微小平淡,返璞归真的美。在此背景下,它的标题使用的是一种古罗马体(Old roman):Optimus Priceps,有一种手工感、古拙的趣味,以及书法的味道。可以注意F衬线左右两边的不对称,以及O笔划的凹凸不平。这种字体风格与kinfolk的定位是相符的。内文使用的有旧风格字体(Old style)Calson和Garamond,相比下我更喜欢下面第三张图内文使用的Garamond,搭配大背景图片和居中排版,显得传统、柔软,有一种诗歌般的美。



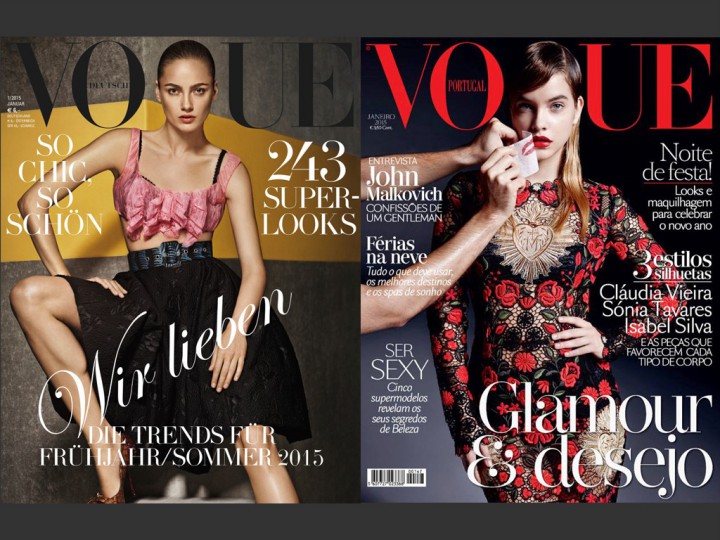
现代字体(Modern)案例:
因为现代字体(Modern) 有着锐利的工业感, 同时也保留着传统的衬线元素,显得现代而优雅。所以非常适合时尚工业,Vogue、Elle等杂志都使用了现代字体。许多奢侈大牌也用现代字体作为logo,强调自己百年的传统工艺和优良设计。如使用 Didot的 Giorgio Armani、Burberry,以及使用Bodoni的Valentino。


通常会认为,衬线体代表古典正式,无衬线体代表现代亲和。但衬线体真就不能传达出现代和亲民么?

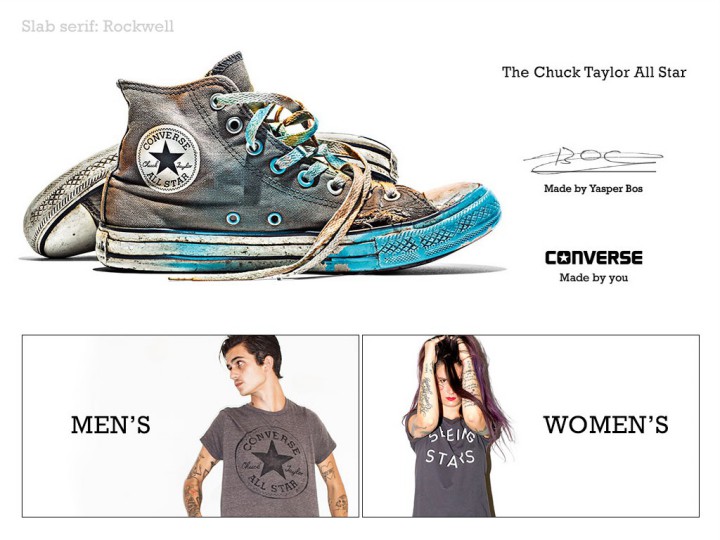
答案是否定的。Converse所使用的字体Rockwell属于板状衬线体(Slab Serif),如下图所示。它的特点是衬线和字粗细相同,几何与单线设计呈现出现代、年轻的感觉,不似现代体(modern)的精细,适合复古潮牌。

所以字体的情绪其实是相对的,仅在衬线体内部,也有不同情绪的区分。

二. 无衬线体
无衬线体的特征和风格:
(1)完全抛弃装饰衬线,只剩下主干,造型简明有力,更具现代感
(2)适用于标题、广告,瞬间的识别性高
(3)笔画粗细对比小,视觉上看起来基本一致
(4)x高度较高

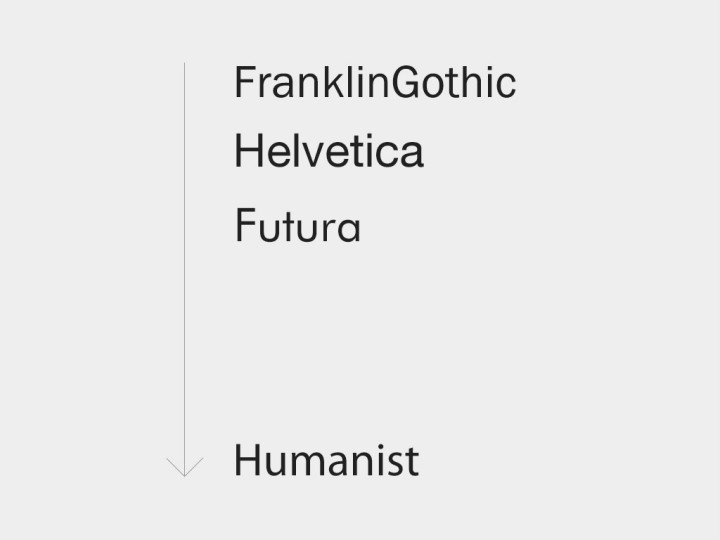
无衬线体也可以细致的分为四类:早期的无衬线体(Grotesk)、新无衬线体(Neo-Grotesk)、几何无衬线体(Geometric)、人文无衬线体(Humanist)。下文每类选择了一种代表字体来进行介绍,从新无衬线体(Neo-Grotesk)开始。
1. 新无衬线体(Neo-Grotesk):
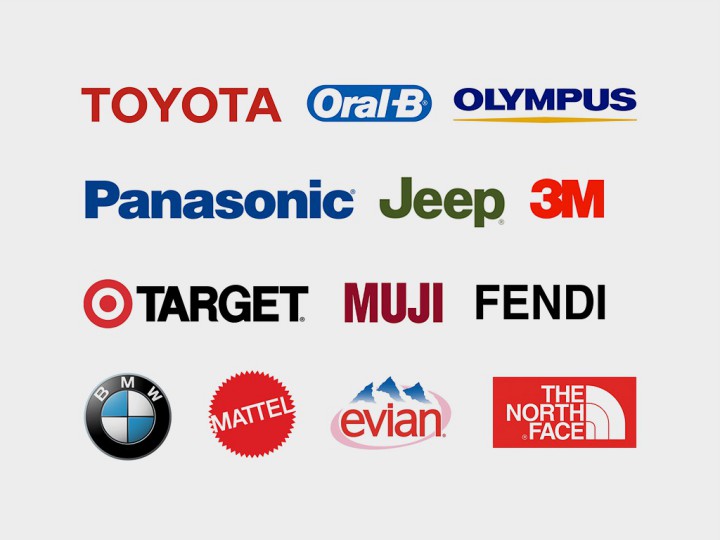
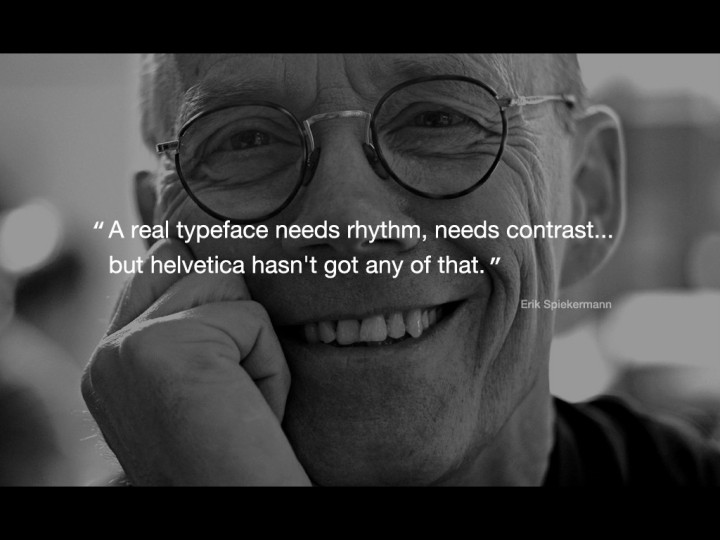
代表字体是广为人知的Helvetica。用Helvetica作为logo用字体的品牌数不胜数。该字体诞生五十周年时曾有一部纪录片《Helvetica》客观的纪录了它的诞生背景、流行影响、以及各年龄层设计师对它的评价,相信很多设计师已经看过了。


“设计师的生活是战斗的生活,对抗丑陋的战斗。”——《Helvetica》马西莫.维涅里

先谈谈helvetica的优点:
(1)中性
现代主义认为,字体本身只是传达信息的媒介,简明的字体可以让信息更快的传达,这比视觉表现、风格更重要。因此Helvetica在设计之初遵循这一设计理念,保持中性,正如那个比喻说的“字体应该像一个透明的容器一样”。由于它中性的特征,Helvetica既可以被运用到地铁导视系统,给人有一种现代、高效、清晰的感受,也可以被运用到AA这样的时尚品牌。因为中性,就有了更广阔的运用空间和更开放的解读方式。



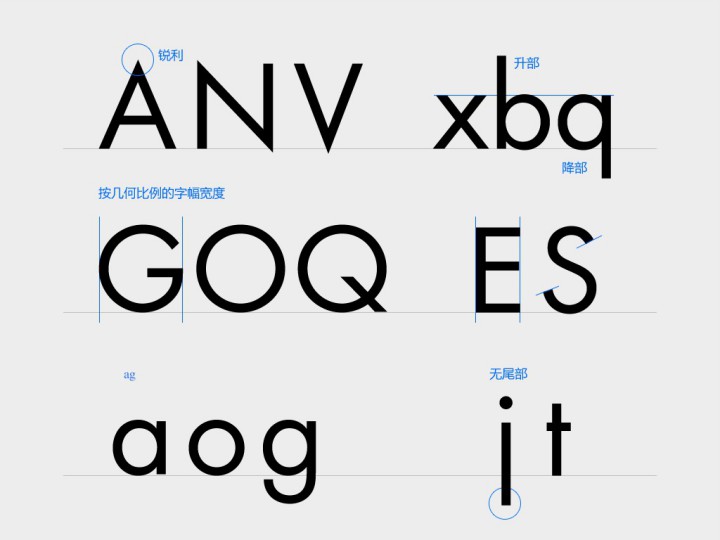
(2)具有坚实的形式
在这里说「坚实的形式」而没有说「可读性佳」,是因为它的可读性是有挑战的,但Helvetica确实在字型设计上经过认真考量。在Helvetica之前,廣告、杂志上的字体充斥着浮夸花俏的手写体,Helvetica的出现就像一股清流,它去掉了多余设计,关注字体本身的结构,给设计界带来更优质的可选方案。


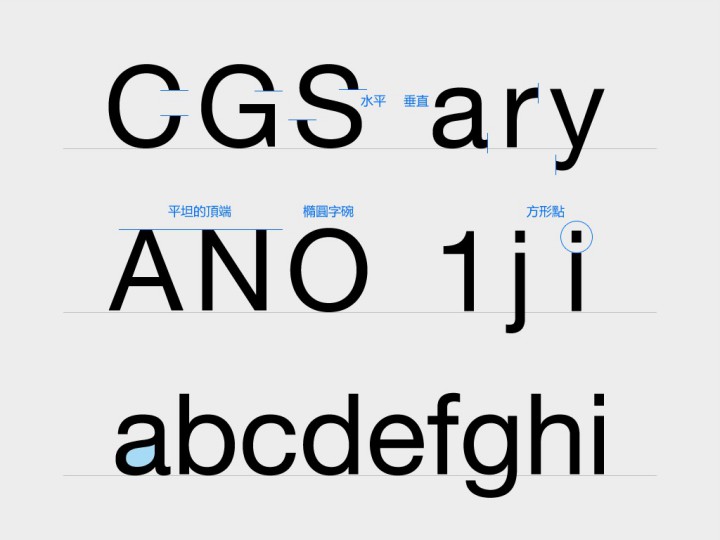
整体感受是简洁、清晰,没有手工感,非常冷静的字体。细节:
a. 切口齐平,笔画始终以水平或垂直收尾
b. 顶端平坦
c. 方形点
d. 据说Helvetica字母包围的面积和它的笔画所占的面积是一样的
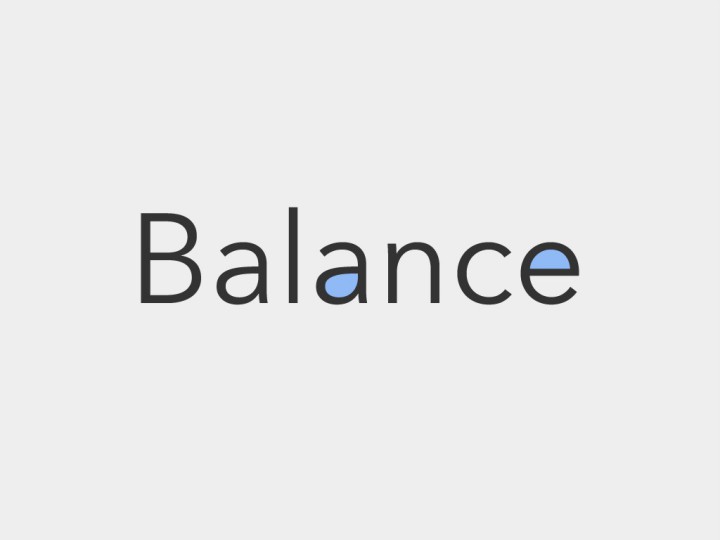
e. a的负空间呈水滴型
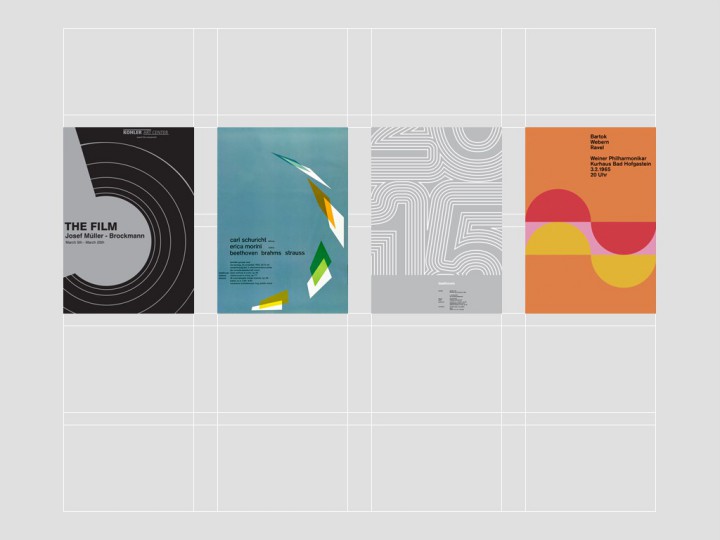
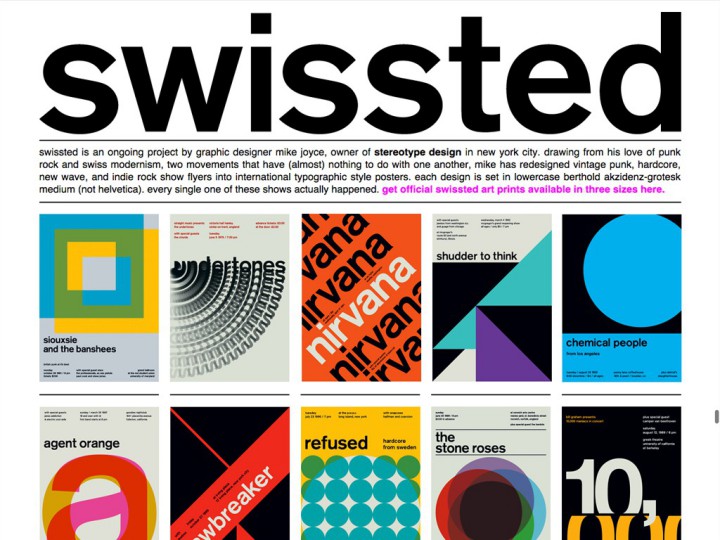
(3)与瑞士平面设计紧密相关
Helvetica的成功不是它一个字体能够完成的,是跟一系列的新无衬线体(Neo-Grotesk)的出现,以及与整个瑞士平面设计的融合,风靡全球分不开的。它们共同形成了一整套完整的理念:崇尚绝对的理性、客观、系统化。如我们所熟知的网格系统,就是推崇系统性、数学化的视觉体现。


瑞士平面设计的典型手法是以纯粹文字编排来做极简的传达。它在1960年后风行世界,是因为表现简洁、直接,并且在操作上容易标准化、系统化。当时的美国企业正在为全球化扩张寻求一种快速传播并且统一识别性的视觉解决方案,瑞士平面设计、Helvetica的出现加上各种大师的成功运用,把它们一起推向顶峰。

然而Helvetica并不是完美的,在这里归纳三个缺点:
(1)缺乏韵律。Helvetica的设计理念是一致、去个性,字母的整体造型都偏圆,因此缺乏阅读韵律,并且没有针对小字阅读优化,在优秀字体及细分领域都丰富的今天,Helvetica的优势减弱。
(2)中性也是一把双刃剑。冷静,客观的同时,也抹杀情感和活力,忽略了形式可能为读者带来的情感体验。
(3)滥用。可参考今天Flat design的泛滥,误用、滥用造成人们的审美疲劳。

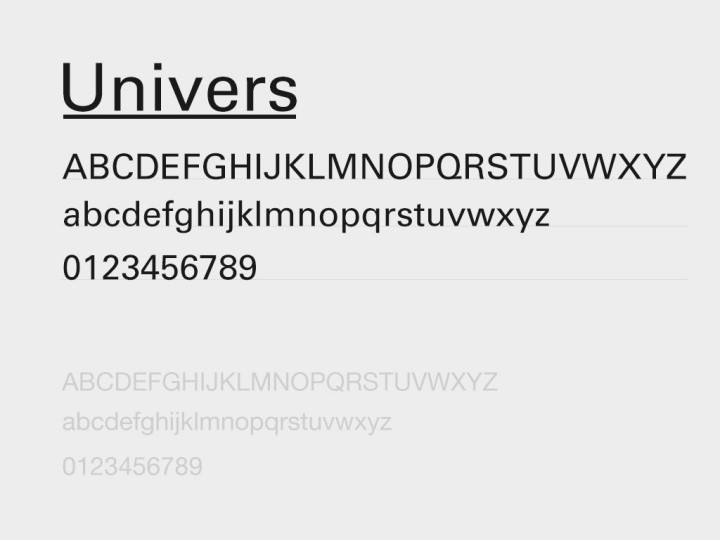
如果你喜欢中性感的字体,又想修正Helvetica的可读性缺陷,可以尝试Univers,比Helvetica更加洗练的造型,并且字重齐全。

另两款新无衬线体(Neo-Grotesk),分别是Helvetica的前身和号称Helvetica killer的字体。

2. 几何无衬线体(Geometric):
代表字体是的Futura。所谓“几何”就是将字母归纳为圆、方、三角等几何形状的字体。

Futura受到包豪斯的影响,造型有设计感。笔划以垂直、水平的硬朗笔划为主。细节:
(1)顶角和底角非常锐利
(2)字母正圆处理
(3)升部降部偏长,优雅

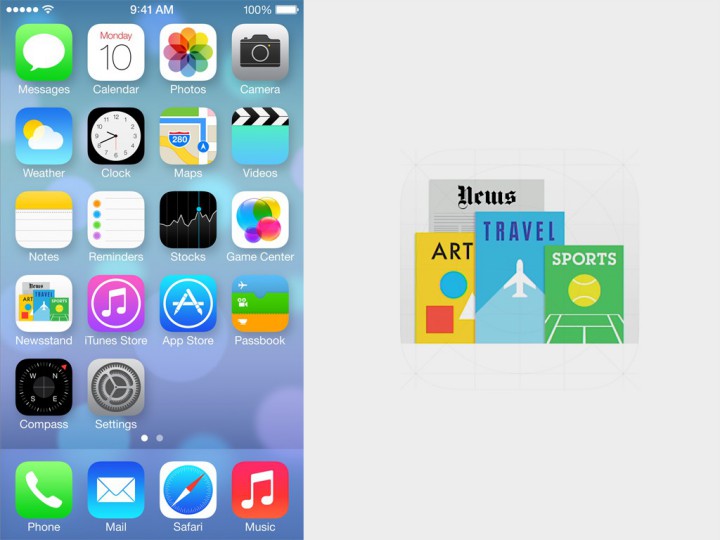
iPhone的报刊杂志icon,「ART」三个字母使用的就是Futura。

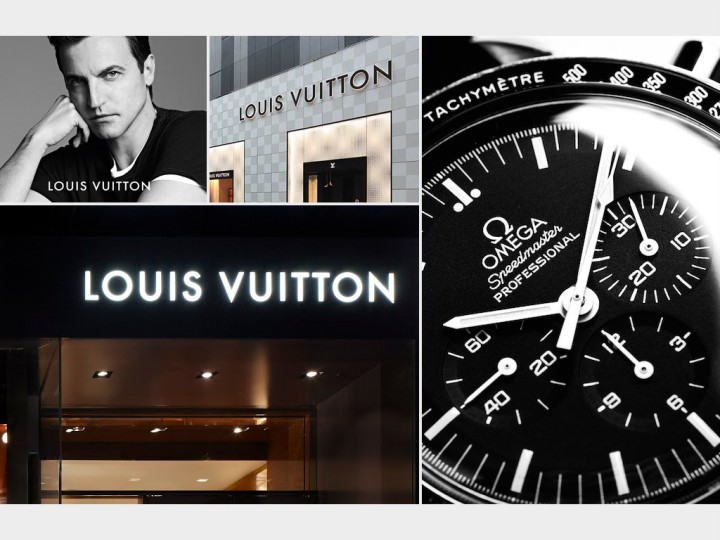
Futura在德语中是「未来」的意思,因此它除了常见于有设计感的产品,如LV、Omega,也常用于「未来」题材。


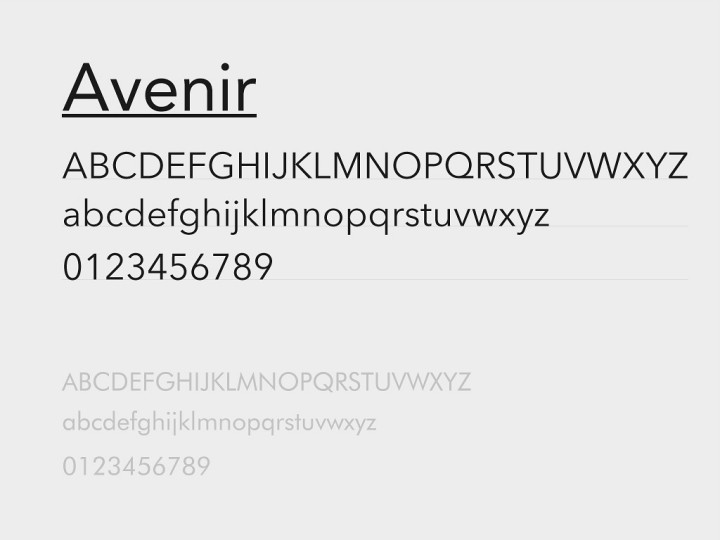
在前面的图中可以看到Futura为了保持设计感,j、t省略了尾部,a、g使用单层结构,因此在可读性上有些问题,并不适于内文排版。并且它个性鲜明,有点“抢眼”。如果你喜欢几何无衬线的造型,但又想选择更温和、可读性强的字体,可以尝试Avenir。Avenir虽然同属几何无衬线体,但它在被设计时并不拘泥于几何形式,而是以视觉为准,显得人文、柔和,如a的尾部增加了一点点外翘的小细节。

3. 人文无衬线体(Humanist):
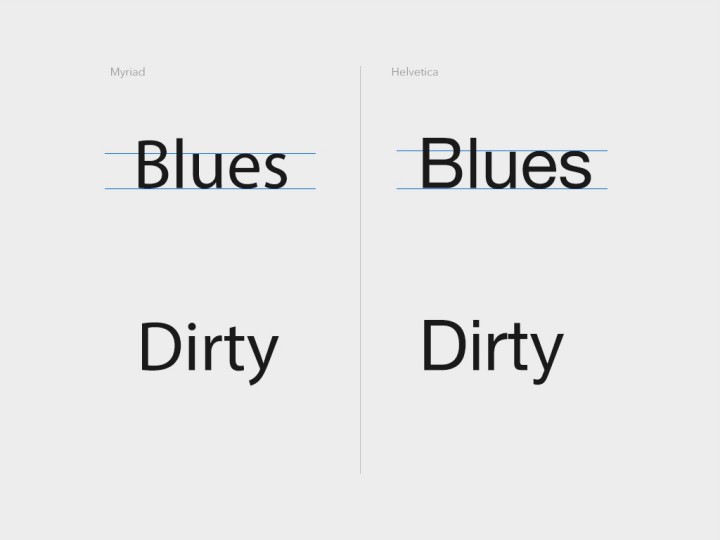
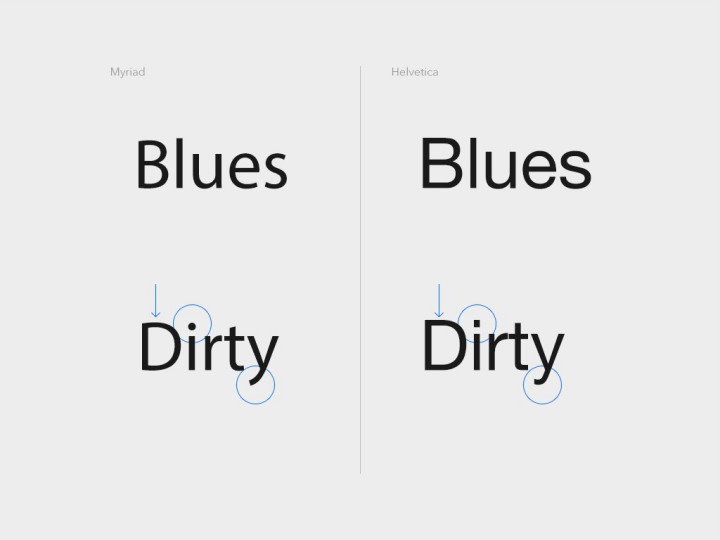
代表字体是Myriad。人文无衬线体具有更好的韵律感,气质开放、亲和,不呆板、不冰冷。下图通过与Helvetica的对比,可以直观感受到什么是「人文」特征。

(1) 人文无衬线体的x-height相对较小,使得字母之间的竖向变化更加清晰,整体更有韵律。
(2) 人文无衬线体的e、s等字母收尾采用半包围结构,更开放,不如Helvetica全包围的那么拘谨,显得亲和随意。
(3) 人文无衬线体线条柔美,不是Helvetica的工程感,更流线型,具有一定的手写味



案例:苹果的VI字体,用于宣传:广告、网站、产品铭文等。港铁地图的部分字体。


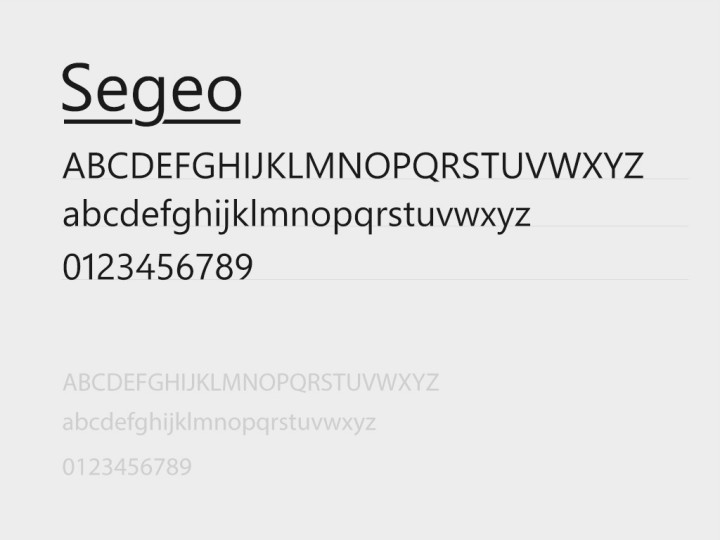
同属于人文无衬线体的字体还有:Frutiger、Segeo


通常会认为,衬线体代表古典正式,无衬线体代表现代亲和。那么无衬线体就不能表现优雅和古典吗?

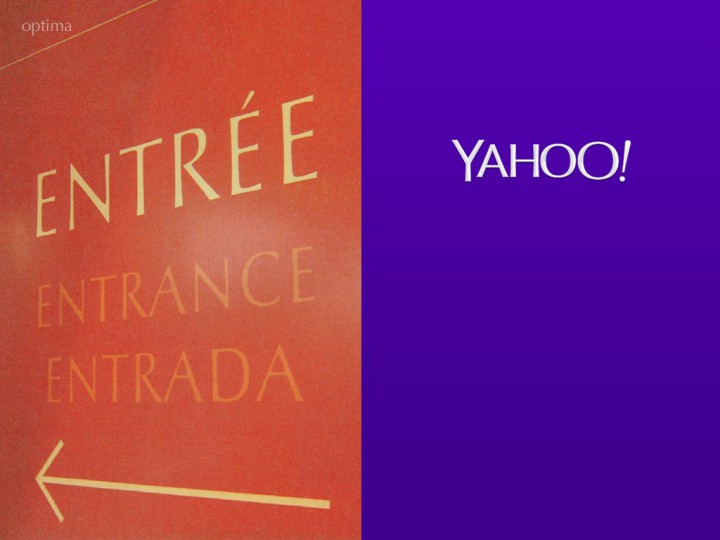
答案是否定的。无衬线字体Optima融入了衬线基因,虽然没有衬线,但粗细变化相对明显,比划末端加粗,显得非常优雅有韵味。(在处理logo时如想要既优雅古典,又不显得老陈迂腐,可参考这种思路。)

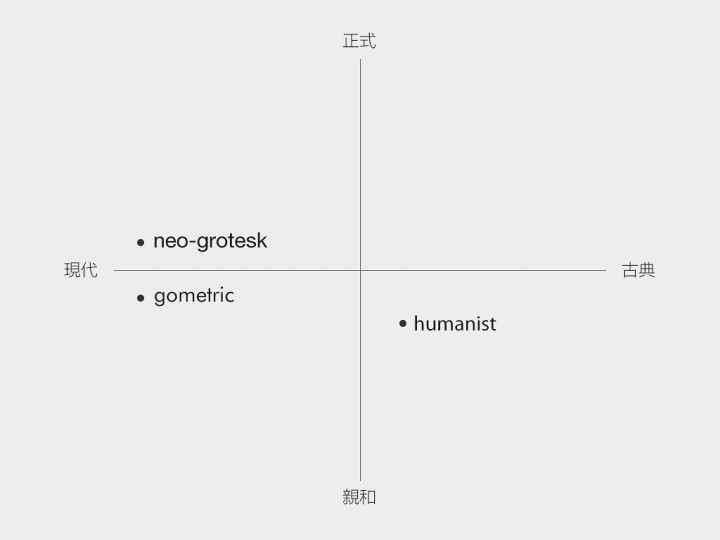
无衬线字体的情绪轴。



1.视觉平衡

(1)同样粗细的线条,由于视觉误差,水平的看起来要比垂直的更粗。因此在设计英文字母时,就应当充分考虑到视差。

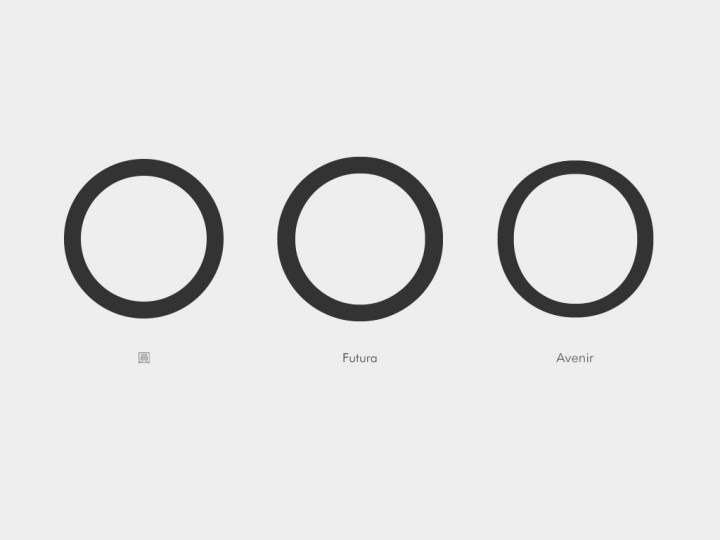
(2)Futura是几何无衬线体,它的O看起来像是正圆,当我们和真正的正圆对比时,就会发现Futura的几何形状也是经过优化的,水平方向笔划微调修细。三个「圆」相比,Avenir虽然最不似正圆,但作为字母O却是看起来空间最舒服、最稳定的。


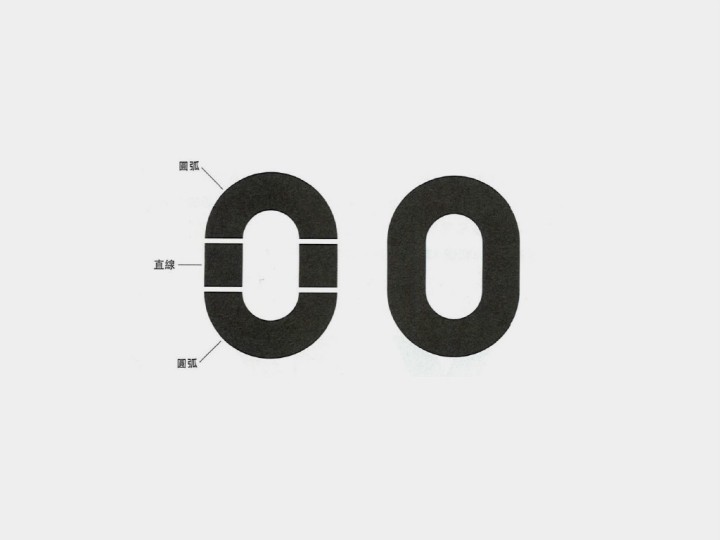
(3)这是是用圆弧和直线拼接起来的O,然而由于视差,却看起来有两侧内陷的错觉。因此在处理时,会讲两侧稍微向外隆起一点点,并微调水平方向的线条,就能把生硬不圆润的圆形变为视觉柔和的O字母了。


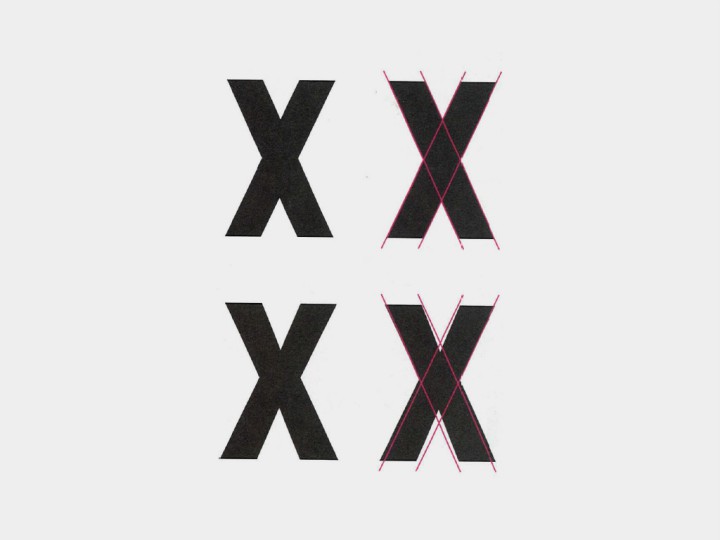
(4)X的造型原来不是斜线直接相交的结果,而是把斜线稍微错开,才能看起来像是相连的状态。并且为了避免四条斜线相交造成中间黑色部分太密集,中心位置的笔划略调细了一些。

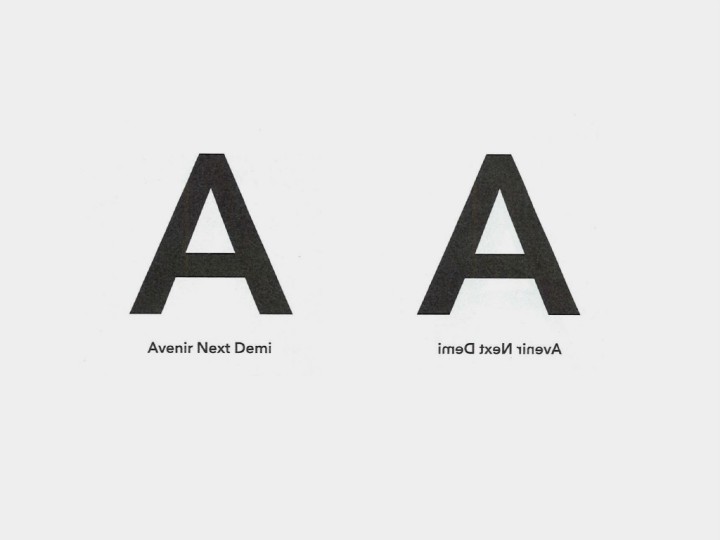
(5)虽然无衬线体的比划粗细基本一致,但实际还是有着细微的差距。从正面看到的A(左侧图)非常正常,然而当A被水平翻转后(右侧图),立刻就有了略怪异和不稳的感受。A的右侧比左侧笔划粗,是受到历史上平笔书写以及衬线体延续下来的习惯的影响。翻墙看视频《罗马体大写字母使怎么形成的?》
 (6)绘制图标时我们都有经验,由于图标外形轮廓和内部复杂程度的不同,视觉体量感是不同的,不能完全依照尺寸大小而要根据视觉感受来判断。字体设计有共通之处。同样字号的文字,圆形O和三角形的A要高于参考线。在做LOGO时可以留心这点,参考案例NIVEA。
(6)绘制图标时我们都有经验,由于图标外形轮廓和内部复杂程度的不同,视觉体量感是不同的,不能完全依照尺寸大小而要根据视觉感受来判断。字体设计有共通之处。同样字号的文字,圆形O和三角形的A要高于参考线。在做LOGO时可以留心这点,参考案例NIVEA。



2. 负空间


负空间指的是字母内部的空间,以及字母与字母之间的空间。在字体设计过程中,设计师不仅要设计字母的笔划结构,更重要的要考虑负空间的设计,使之平衡和协调。引用字体大师马西莫的一句话:“我们通常认为,字体排印就是黑色与白色。而排印实际上是白的,而不是黑的。因为字体是由形体之间的空间来定义的。这有点像音乐,音乐不是由音符,而是由音符之间的停顿来定义的”。据说英文字体设计师对负空间关系的斟酌时间可能占整体字体设计内容的1/3左右。
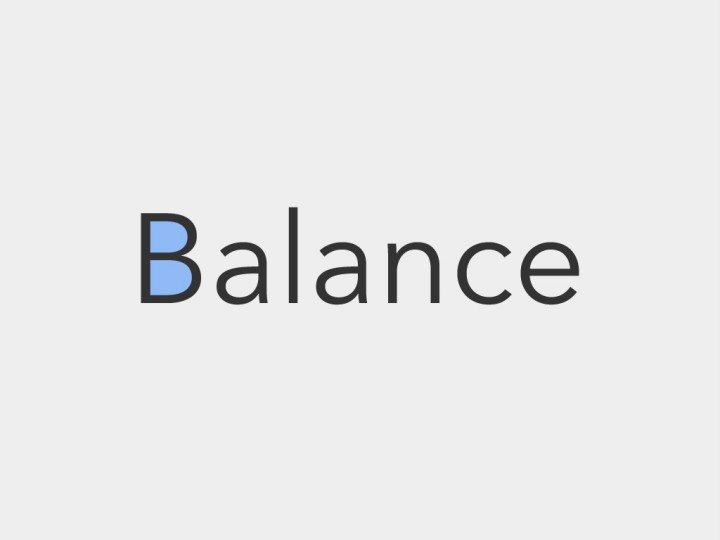
(1)单个字母内部的空间: “B”上下两个内部空间,必须上面小于下面,如果上下相同,那上面的视觉上看起来会更大,字母就会重心不稳。类似的字母还有S。

(2)各字母间的相互平衡:字母之间也要取得负空间视觉上的一致。

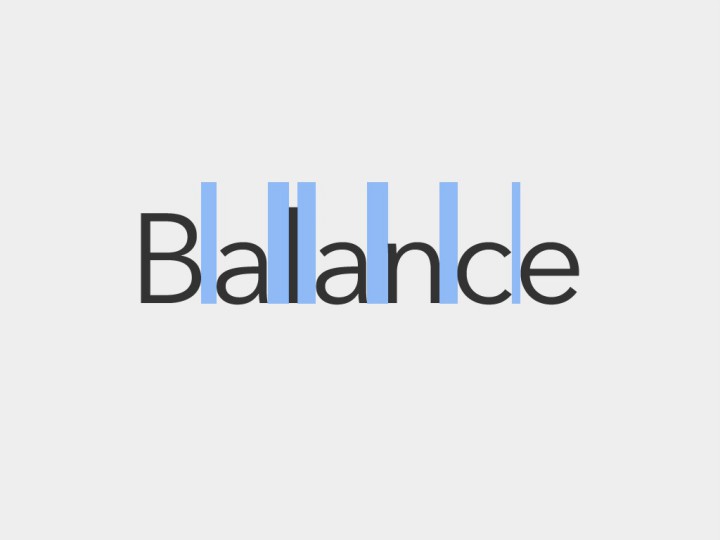
(3)字与字之间的间距:调整字母与字母之间的空间,追求视觉上分布匀称,而非数值上的均匀,以达到一种视觉的节奏感和平衡感。比如字体中的I和小写l之间距离应该大些,因为两根竖线之间的空间是最小的; V、Y 和其他的字母相邻时间距应该缩小,因为倾斜笔划所产生的空间比较大。


1. 信息该被如何设计

与其说我们在学习字体设计与排印,不如说我们借由字体思考“信息该如何设计”这个问题。
在这个问题上“字体设计”至少为我们提供了两条可参考的路。
(1)形式追随功能
英文的字体一向就是“形式追随功能”的设计典范。有什么功能、在什么场景、要解决什么问题,就有怎样的字体产生与之相适应,甚至细分非常清楚。历史上,有为报纸设计的Times;有为电话本黄页设计的Bell Centennial,应对文字极小且印刷纸张、油墨极差的恶劣环境;还有我们熟悉的专为显示屏设计的Georgia、Verdana,解决低分辨率的问题。
1913年,伦敦地铁的主管Frank Pick曾为当时的地铁企业形象和字体设计提出这样的要求:“这种字体必须准确地反映我们所处的时代,能让乘客快速无误的阅读。字母就算被用作单一符号(没有上下文环境),也必须能清楚辨认。而且,这种字体要有系统性,必须要能与周围的广告文案等无关系统的信息清楚的区分。”这些要求都明确了设计的功能性目标:高度的准确性、可识别性,极端情况下都能保证清晰识别等。
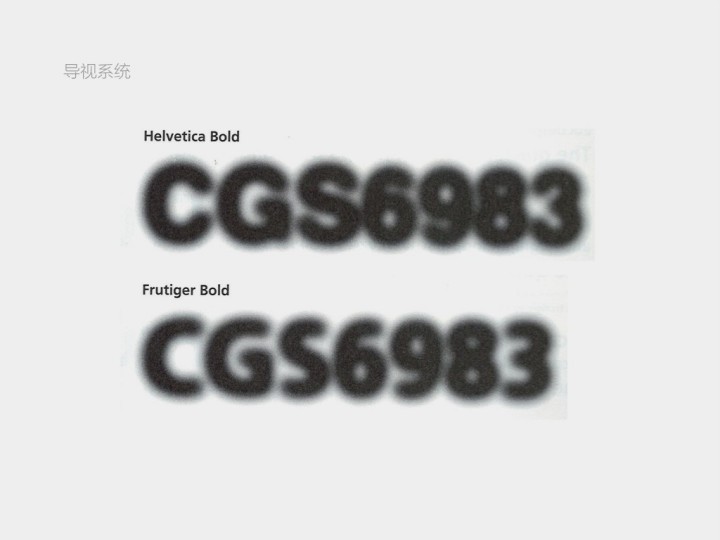
以下是为法国戴高乐机场设计的Frutiger字体,由于其字碗大、开口大,并且字的粗细适中的特点,使得文字在光晕的干扰下也能保持相对清晰不黏糊。


(2)透明的容器
现代主义的理念认为,优秀的字体像一个“透明的容器”,字体仅起到承载的作用,重要的是信息的传达。
另一个来自大师Frutiger的有趣比喻是,“喝完汤后如果你还能记住汤匙形状的话,这只汤匙的设计就是失败的。”比喻略极端,其实信息和设计并不互斥,二者完全融入,浑然一体,才是完美的搭配。设计可以作为空气一样的存在,不可或缺,但用户不会明显感知到它。
2. 技术与设计的关系

设计过Georgia、Tahoma、Verdana、Meiryo等著名的字体的大师马修·卡特,在TED上做了演讲——《My Life in typefaces》。看后令人非常感动,能够深深感受到一个设计师对自我的要求以及专业精神。
字体设计实际与技术的关联非常紧密。书写工具、纸张、书籍、电子屏幕、网络,每一次媒介和印刷技术的革新,都改变着字体的呈现,也影响着设计师的理念和方法。然而在那个技术革新的年代,设计者并未回避技术,而想要被未知的想法所影响,想回应未知,想推进自己探索未知的世界。在探索技术与设计的过程中,必然有矛盾和疑惑:为缓解技术问题而做的设计是否会因为技术的更迭而彻底消失?因技术而『不完美』的设计是否因此而缺乏价值?
马修的设计做出了回应:字体的价值取决于它在应用场景下能否有效工作,字体的品质决定了它能否独立于技术存在。马修在演讲中说:“所有设计师的工作都有局限性,设计不是艺术。问题是,局限性是否会导致妥协呢?是否会降低设计的品质呢?局限性和妥协之间有着非常微妙的区别,但这区别却是我工作态度的核心。”

3. 设计趋势与轮回

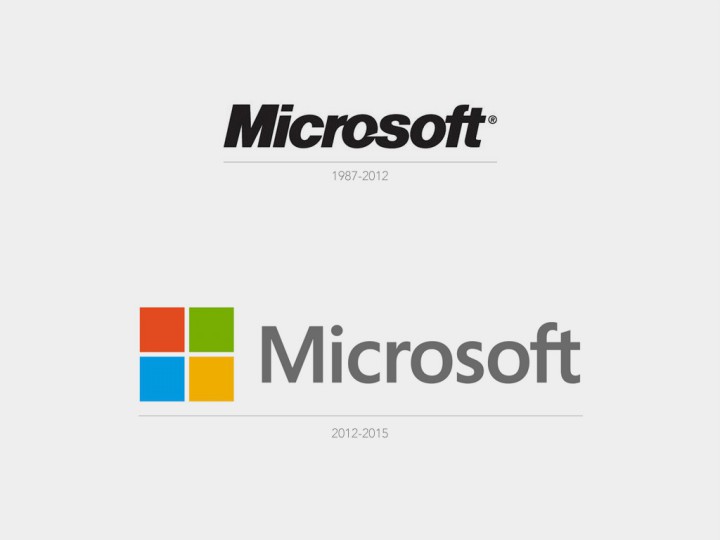
(1)世界正在变得更加柔软
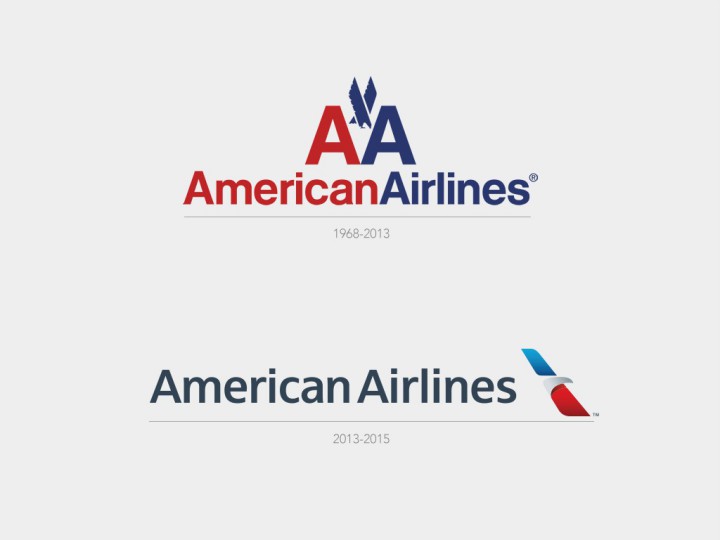
可能经历两次工业革命、两次世界大战的激烈后,大家都缓和多了。从政府公关,到企业管理,再到个人生活趣味,都逐渐人性化。举大旗喊口号的宣传方式不再那么有效,甚至会引起人心反弹。再也不是只要音量大就有人听的时代了。
上图两个LOGO的改版,不管是字体,还是图形造型,还是颜色都愈发柔和了。从LOGO上看,American Airline的形象仿佛从过去「我们是专业的航空领域专家」的严肃转换到了「我们提供舒适愉快旅途」的亲民。



(2)传统复兴
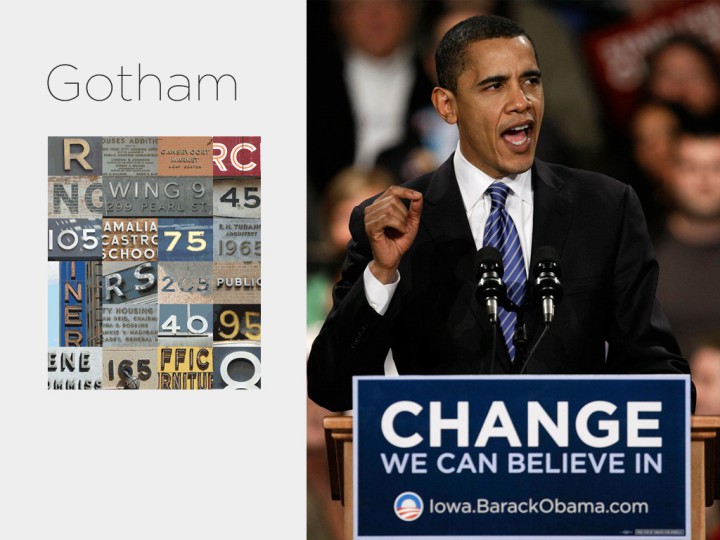
Gotham的设计师Frere-Jones对于机械技术的到来,传统手工制牌的终结十分惋惜。他的灵感取材于纽约1930到40年的旧建筑牌、商店招牌、店面广告,认为这些由当年美国普通民众手画的文字代表了纽约的「直率、诚恳、坚韧,富有个性」。因此Gotham字体既让美国人民感到熟悉,又具备新字体的现代感,既拥有可信任的稳重造型,又非常朴素亲切。这款字体在奥巴马竞选后,成为大热的字体。网站Squarespace,特斯拉都使用了Gotham。
历史上很多代的艺术家、设计师都会经历对当下社会的不满,对古典经典推崇,追求复兴传统,例如文艺复新、手工艺运动等。然而与字体设计一样,这些领域在不断轮回的同时,也在不断往其中注入新鲜活力,从而螺旋式的上升与发展。



最后:
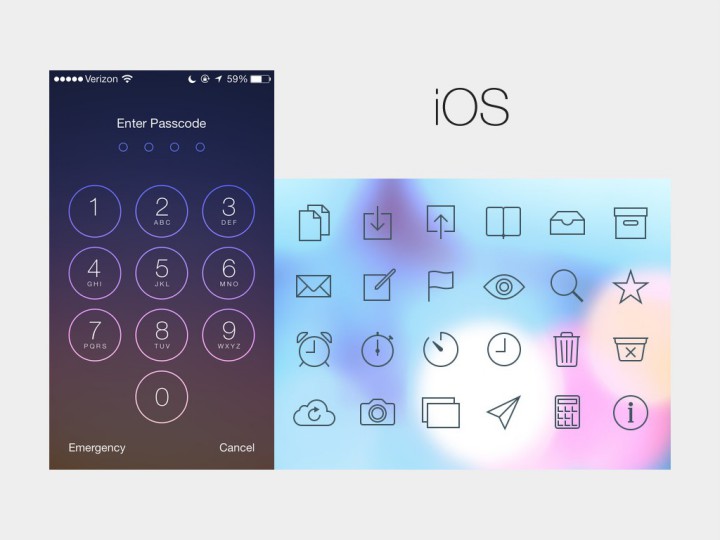
看回我们的UI设计,Windows Phone网格、瓷片的设计,既是对瑞士平面设计的回溯,同时也开启了新的扁平化时代,遵循「简约现代、去除装饰、内容为核心」。然而过度的极简却造成了单一无趣的印象,且容易流于形式。此后,iOS7用细细优雅的线条,更柔和的图形方式,柔和地解决Flat design的情感、差异化问题。再到Google的新设计,不管是充满人情味和细节的插图,还是Geek精神的有趣插画,都能更多的感受到个性和细节。拟物是否也在以另一种插画的形式复兴呢?




参考书籍:
《西文字体》 (日) 小林章
《字型之不思議》 (日) 小林章
《新概念字体基础&应用》苏克
《文字设计的原理》(日)伊达千代
《字体设计数问:知乎许瀚文自选集》
参考文章:
《文字設計的指導原則》http://invisibledesigns.org/typography-principles/
《Helvetica 字体为什么如此受欢迎?》http://www.zhihu.com/question/20707495
《人文字体为什么人文》http://www.zhihu.com/question/20769417
《字体的发展与国家形象》http://www.typeisbeautiful.com/2009/10/1536/
《为了信息传达的更加有效/交通专用字体》http://www.typeisbeautiful.com/2010/01/1981/
《最时尚的英文字体:现代样式》http://blog.justfont.com/2012/12/%E6%9C%80%E6%99%82%E5%B0%9A%E7%9A%84%E8%8B%B1%E6%96%87%E5%AD%97%E9%AB%94%EF%BC%9A%E7%8F%BE%E4%BB%A3%E6%A8%A3%E5%BC%8F/
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=8565)
建议继续学习:
- Vim(gvim)编程字体推荐 (阅读:7486)
- 介绍“最好的编程字体”Monaco (阅读:7356)
- 等宽字体:程序员的字体 (阅读:5758)
- CSS设置字体大小 (阅读:4578)
- 解决Chrome最小字体限制 (阅读:3906)
- 默认Web字体样式 (阅读:3716)
- 字体文件也属于二进制文件 (阅读:3576)
- 网页字体排印指南 (阅读:3497)
- 更改 Windows 10 命令行字体 (阅读:3497)
- Google font api、web font与中文 (阅读:3243)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 字体
- 发布时间:2015-07-21 23:30:56
-
 [789] WordPress插件开发 -- 在插件使用
[789] WordPress插件开发 -- 在插件使用 -
 [62] Java将Object对象转换为String
[62] Java将Object对象转换为String -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [60] 学习:一个并发的Cache
[60] 学习:一个并发的Cache -
 [57] 你必须了解的Session的本质
[57] 你必须了解的Session的本质 -
 [52] 最萌域名.cat背后的故事:加泰与西班牙政府
[52] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [50] 浏览器的渲染原理简介
[50] 浏览器的渲染原理简介 -
 [48] Linux如何统计进程的CPU利用率
[48] Linux如何统计进程的CPU利用率 -
 [48] 豆瓣是啥?
[48] 豆瓣是啥?
