JavaScript中的继承方式
基于这篇文章的一些名称约定:
上面的约定应该是比较合理的,如果难以理解,可以查看黯羽轻扬:JS学习笔记2_面向对象,了解更多的基本常识
js里常用的如下两种继承方式:
原型链继承(对象间的继承)类式继承(构造函数间的继承)
由于js不像java那样是真正面向对象的语言,js是基于对象的,它没有类的概念。所以,要想实现继承,可以用js的原型prototype机制或者用apply和call方法去实现
在面向对象的语言中,我们使用类来创建一个自定义对象。然而js中所有事物都是对象,那么用什么办法来创建自定义对象呢?这就需要用到js的原型:
我们可以简单的把prototype看做是一个模版,新创建的自定义对象都是这个模版(prototype)的一个拷贝 (实际上不是拷贝而是链接,只不过这种链接是不可见,新实例化的对象内部有一个看不见的__Proto__指针,指向原型对象)。
js可以通过构造函数和原型的方式模拟实现类的功能。 另外,js类式继承的实现也是依靠原型链来实现的。
原型式继承与类式继承
类式继承是在子类型构造函数的内部调用超类型的构造函数。
严格的类式继承并不是很常见,一般都是组合着用:
原型式继承是借助已有的对象创建新的对象,将子类的原型指向父类,就相当于加入了父类这条原型链
原型链继承
为了让子类继承父类的属性(也包括方法),首先需要定义一个构造函数。然后,将父类的新实例赋值给构造函数的原型。代码如下:
以上原型链继承还缺少一环,那就是Object,所有的构造函数都继承自Object。而继承Object是自动完成的,并不需要我们自己手动继承,那么他们的从属关系是怎样的呢?
确定原型和实例的关系
可以通过两种方式来确定原型和实例之间的关系。操作符instanceof和isPrototypeof()方法:
只要是原型链中出现过的原型,都可以说是该原型链派生的实例的原型,因此,isPrototypeof()方法也会返回true
在js中,被继承的函数称为超类型(父类,基类也行),继承的函数称为子类型(子类,派生类)。使用原型继承主要由两个问题:
一是字面量重写原型会中断关系,使用引用类型的原型,并且子类型还无法给超类型传递参数。
伪类解决引用共享和超类型无法传参的问题,我们可以采用“借用构造函数”技术
借用构造函数(类式继承)
借用构造函数虽然解决了刚才两种问题,但没有原型,则复用无从谈起,所以我们需要原型链+借用构造函数的模式,这种模式称为组合继承
组合继承
组合式继承是比较常用的一种继承方法,其背后的思路是 使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数复用,又保证每个实例都有它自己的属性。
call()的用法:调用一个对象的一个方法,以另一个对象替换当前对象。
原型式继承
这种继承借助原型并基于已有的对象创建新对象,同时还不用创建自定义类型的方式称为原型式继承
原型式继承首先在obj()函数内部创建一个临时性的构造函数 ,然后将传入的对象作为这个构造函数的原型,最后返回这个临时类型的一个新实例。
寄生式继承
这种继承方式是把原型式+工厂模式结合起来,目的是为了封装创建的过程。
组合式继承的小问题
组合式继承是js最常用的继承模式,但组合继承的超类型在使用过程中会被调用两次;一次是创建子类型的时候,另一次是在子类型构造函数的内部
以上代码是之前的组合继承,那么寄生组合继承,解决了两次调用的问题。
寄生组合式继承
call和apply
全局函数apply和call可以用来改变函数中this的指向,如下:
简单原型链
这是实现继承最简单的方式了,真的超简单,核心就一句话(在代码中用注释标明了)
1.具体实现
2.核心
拿父类实例来充当子类原型对象
3.优缺点
优点:
简单,易于实现
缺点:
修改sub1.arr后sub2.arr也变了,因为来自原型对象的引用属性是所有实例共享的。可以这样理解:执行sub1.arr.push(2);先对sub1进行属性查找,找遍了实例属性(在本例中没有实例属性),没找到,就开始顺着原型链向上找,拿到了sub1的原型对象,一搜身,发现有arr属性。于是给arr末尾插入了2,所以sub2.arr也变了
创建子类实例时,无法向父类构造函数传参
借用构造函数
简单原型链真够简单,可是存在2个致命缺点简直不能用,于是上个世纪末的jsers就想办法fix这2个缺陷,然后出现了借用构造函数方式
1.具体实现
2.核心
借父类的构造函数来增强子类实例,等于是把父类的实例属性复制了一份给子类实例装上了(完全没有用到原型)
3.优缺点
优点:
解决了子类实例共享父类引用属性的问题
创建子类实例时,可以向父类构造函数传参
P.S.前辈就这么高效,两个缺陷瞬间修复
缺点:
无法实现函数复用,每个子类实例都持有一个新的fun函数,太多了就会影响性能,内存爆炸。。
P.S.好吧,刚修复了共享引用属性的问题,又出现了这个新问题。。
组合继承(最常用)
目前我们的借用构造函数方式还是有问题(无法实现函数复用),没关系,接着修复,jsers吭哧吭哧又搞出了组合继承
1.具体实现
2.核心
把实例函数都放在原型对象上,以实现函数复用。同时还要保留借用构造函数方式的优点,通过Super.call(this);继承父类的基本属性和引用属性并保留能传参的优点;通过Sub.prototype = new Super();继承父类函数,实现函数复用
3.优缺点
优点:
不存在引用属性共享问题
可传参
函数可复用
缺点:
(一点小瑕疵)子类原型上有一份多余的父类实例属性,因为父类构造函数被调用了两次,生成了两份,而子类实例上的那一份屏蔽了子类原型上的。。。又是内存浪费,比刚才情况好点,不过确实是瑕疵
P.S.如果无法理解这个”多余“,可以查看黯羽轻扬:JS学习笔记2_面向对象,文章末尾有更详细的解释
寄生组合继承(最佳方式)
从名字就能看出又是对组合继承的优化,不是说组合继承有瑕疵吗,没关系,我们接着追求完美
1.具体实现
P.S.等等,生孩子函数是啥东西,怎么没听过?还有标明了核心的3句话,怎么没看明白?别着急,我们喝杯茶接着看
2.核心
用beget(Super.prototype);切掉了原型对象上多余的那份父类实例属性
P.S.啥?没看明白?哦哦~,忘记说原型式和寄生式继承了,就说怎么总觉得忘了锁门。。这记性
P.S.寄生组合式继承,这名字不是很贴切,和寄生式继承关系并不是特别大
3.优缺点
优点:完美了
缺点:理论上没有了(如果用起来麻烦不算缺点的话。。)
P.S.用起来麻烦是一方面,另一方面是因为寄生组合式继承出现的比较晚,是21世纪初的东西,大家等不起这么久,所以组合继承是最常用的,而这个理论上完美的方案却只是课本上的最佳方式了
原型式
其实介绍完上面的完美方案就可以结束了,但从组合继承到完美方案好像有一段不小的思维跳跃,有必要把故事说清楚
1.具体实现
P.S.诶~看到了没,生孩子函数beget出现了
2.核心
用生孩子函数得到得到一个“纯洁”的新对象(“纯洁”是因为没有实例属性),再逐步增强之(填充实例属性)
P.S.ES5提供了Object.create()函数,内部就是原型式继承,IE9+支持
3.优缺点
优点:
从已有对象衍生新对象,不需要创建自定义类型(更像是对象复制,而不是继承。。)
缺点:
原型引用属性会被所有实例共享,因为是用整个父类对象来充当了子类原型对象,所以这个缺陷无可避免
无法实现代码复用(新对象是现取的,属性是现添的,都没用函数封装,怎么复用)
P.S.这东西和继承有很大关系吗?为什么尼古拉斯把它也列为实现继承的一种方式?关系不大,但有一定关系
寄生式
这名字太扯了,而且寄生式是一种模式(套路),并不是只能用来实现继承
1.具体实现
2.核心
给原型式继承穿了个马甲而已,看起来更像继承了(上面介绍的原型式继承更像是对象复制)
注意:beget函数并不是必须的,换言之,创建新对象 -> 增强 -> 返回该对象,这样的过程叫寄生式继承,新对象是如何创建的并不重要(用beget生的,new出来的,字面量现做的。。都可以)
3.优缺点
优点:
还是不需要创建自定义类型
缺点:
无法实现函数复用(没用到原型,当然不行)
P.S.剧情解析:有缺陷的寄生式继承 + 不完美的组合继承 = 完美的寄生组合式继承,不妨回去找找看哪里用到了寄生
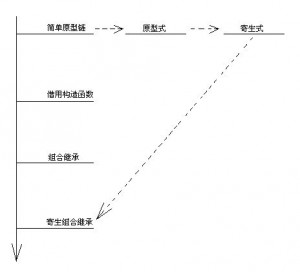
6种继承方式的联系
P.S.虚线表示辅助作用,实线表示决定性作用
建议继续学习:
- 在C++里写一个不能被继承的类 (阅读:6229)
- PHP面向对象编程的三大特性 (阅读:4216)
- 多重继承及虚继承中对象内存的分布 (阅读:3728)
- Linux 系统文件描述符继承带来的危害 (阅读:3340)
- 关于python和C++中子类继承父类数据的问题 (阅读:3178)
- C++ 中的接口继承与实现继承 (阅读:3097)
- Javascript继承机制的设计思想 (阅读:3002)
- JavaScript 函数、作用域和继承 (阅读:2951)
- Javascript继承-原型的陷阱 (阅读:2710)
- 再论Javascript的类继承 (阅读:2701)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:天涯孤雁 来源: WEB前端开发
- 标签: 继承
- 发布时间:2016-03-03 13:09:02
-
 [884] WordPress插件开发 -- 在插件使用
[884] WordPress插件开发 -- 在插件使用 -
 [136] 解决 nginx 反向代理网页首尾出现神秘字
[136] 解决 nginx 反向代理网页首尾出现神秘字 -
 [57] 整理了一份招PHP高级工程师的面试题
[57] 整理了一份招PHP高级工程师的面试题 -
 [54] Innodb分表太多或者表分区太多,会导致内
[54] Innodb分表太多或者表分区太多,会导致内 -
 [54] 如何保证一个程序在单台服务器上只有唯一实例(
[54] 如何保证一个程序在单台服务器上只有唯一实例( -
 [54] 分享一个JQUERY颜色选择插件
[54] 分享一个JQUERY颜色选择插件 -
 [53] jQuery性能优化指南
[53] jQuery性能优化指南 -
 [52] 用 Jquery 模拟 select
[52] 用 Jquery 模拟 select -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [51] 全站换域名时利用nginx和javascri
[51] 全站换域名时利用nginx和javascri