CSS Gradient详解
前言
现在设计师同学越来越高大上了,纯色背景已经不能满足人民群众日益增长的物质文化需要了,必须整渐变背景o(╯□╰)o。怎么还原呢,设计师直接丢过来一个几十K的图片,这怎么行。。。
还好我们有CSS第三代!这次就来唠唠CSS3 Gradient(/ˈgreɪdɪənt/)的用法。
兼容性
从Can I use上看,现代浏览器支持程度良好,尤其移动端,对于不支持的浏览器,下文会提供一种采用纯色的降级方案。
但是各种兼容性问题肯定免不了,Gradient和Flex box一样eggache,总共有三种语法规则,而且差异很大。。。
这里为了讨论简单,我们只涉及最新的语法(基本能覆盖大量新浏览器了)。老旧语法规则和IE等各浏览器的兼容方法请见参考文章的2、3有详细的介绍,也可以使用Gradient Generator或者autoprefixer自动生成代码。
前置知识
1、绘制区域,也就是规范中所谓的gradient box(为了理解无歧义,下文不再翻译该术语),跟所关联DOM的实际尺寸有关,比如,设定background的话,绘制区域就是DOM的padding box,除非用backgroud-size指定大小;如果是设定list-style-image,绘制区域就是1em的正方形。
2、从W3C的描述中可以知道,浏览器实际是根据Gradient指定的语法来生成对应的图片
A gradient is an image that smoothly fades from one color to another.
而且不只background可以用,比如
3、由于是image,所以用于background时,实际是设置在background-image上,如果只是单纯的渐变颜色,可以用以下的样式来对不支持的老旧浏览器做降级处理
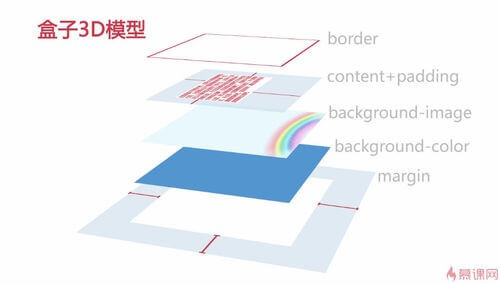
原理就借用慕课网的一张图:
Gradient有几个子特性,下面一一列出。
线性渐变(linear-gradient)
语法如下:
第一个参数指明了颜色渐变的方向:
可以是角度,比如0deg,表示正上方向,90deg表示向右(顺时针)
也可以是关键词,比如to top, to right, to bottom, to left, 分别对应了0deg, 90deg, 180deg, 270deg。当然也可以不指定,默认值是to bottom
第二个参数指明了颜色断点(即color-stop)。位置可以省略,第一个默认为0%,最后一个默认为100%,如果中间的值没有指定,则按颜色数目求均值,比如
更多边界情况可以参考W3C规范,建议位置都采用同样的单位,避免产生意外情况。
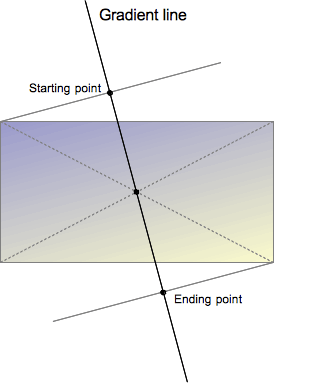
浏览器是如何绘制渐变线的呢?
如下图,从gradient box的中心(对角线交点)开始以CSS中指定的角度向两侧延伸,终点是gradient box的一个相近顶点到gradient line垂线的垂足,起点也是类似的求法,两点间的距离就是gradient line的长度(浓浓的初中几何味~)。
所以,gradient line的长度计算公式是:
是不是看完有种然并卵的感觉:前端工程师哪里需要知道这些鬼啊。
非也非也,在开发UI的时候,清楚的知道浏览器原理,才能在脑中根据视觉稿正确的解构出CSS代码,否则只能在那里傻傻的试了又试。
建议继续学习:
- 浏览器对居中的背景图片的兼容性 (阅读:3634)
- 一张背景实现自适应九宫格 (阅读:3600)
- 渐变背景上的内容垂直居中 (阅读:3401)
- 缩小窗口<body>背景被裁掉 (阅读:3255)
- 一个标签应用三个背景图片 (阅读:3281)
- 两侧背景自动延伸的CSS实现方法 (阅读:3020)
- 理解CSS3线性渐变 (阅读:3104)
- 消失的列表背景 (阅读:2947)
- 无缝背景的推荐 (阅读:2873)
- 页面元素的背景及boder被裁掉 (阅读:2773)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:TAT.yunsheng 来源: 腾讯AlloyTeam
- 标签: Gradient 渐变 纯色 背景
- 发布时间:2016-03-30 13:59:30
-
 [1174] WordPress插件开发 -- 在插件使用
[1174] WordPress插件开发 -- 在插件使用 -
 [72] 解决 nginx 反向代理网页首尾出现神秘字
[72] 解决 nginx 反向代理网页首尾出现神秘字 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [42] Java开发岗位面试题归类汇总
[42] Java开发岗位面试题归类汇总 -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] Rax 系列教程(长列表)
[32] Rax 系列教程(长列表) -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线