您现在的位置:首页 --> 查看专题: 渐变
现在设计师同学越来越高大上了,纯色背景已经不能满足人民群众日益增长的物质文化需要了,必须整渐变背景o(╯□╰)o。怎么还原呢,设计师直接丢过来一个几十K的图片,这怎么行。。。
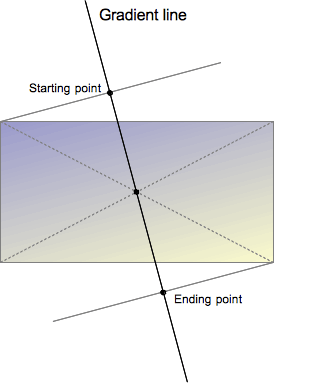
还好我们有CSS第三代!这次就来唠唠CSS3 Gradient(/ˈgreɪdɪənt/)的用法。
相信很多同学都有研究过CSS3的渐变,大部分人都会感到纠结吧,webkit和firefox的语法有很大的不同啊。事实上,对比W3C规范,可以发现Firefox的语法更规范一些。现在好消息来了,Webkit开始优化CSS3渐变的语法了。真搞不懂当年(08年)webkit为什么采用那种写法。
为了显示一个渐变而专门制作一个图片的做法是不灵活的,而且很快会成为一种不好的做法。但是遗憾的是,截至写这篇文章,可能还必须这样做,但是希望不会持续太久。多亏Firefox 和Safari/Ch...
[ 共5篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线
赞助商广告