一起来看看淘宝首页的个性化
随着互联网技术以及软硬件技术的快速发展,网络已经成为人们生活中不可或缺的一部分,在长期的互联网冲浪中,网民对网络信息的辨识度日益增进,网络信息提供方也必须与时俱进,抓住用户的要害。
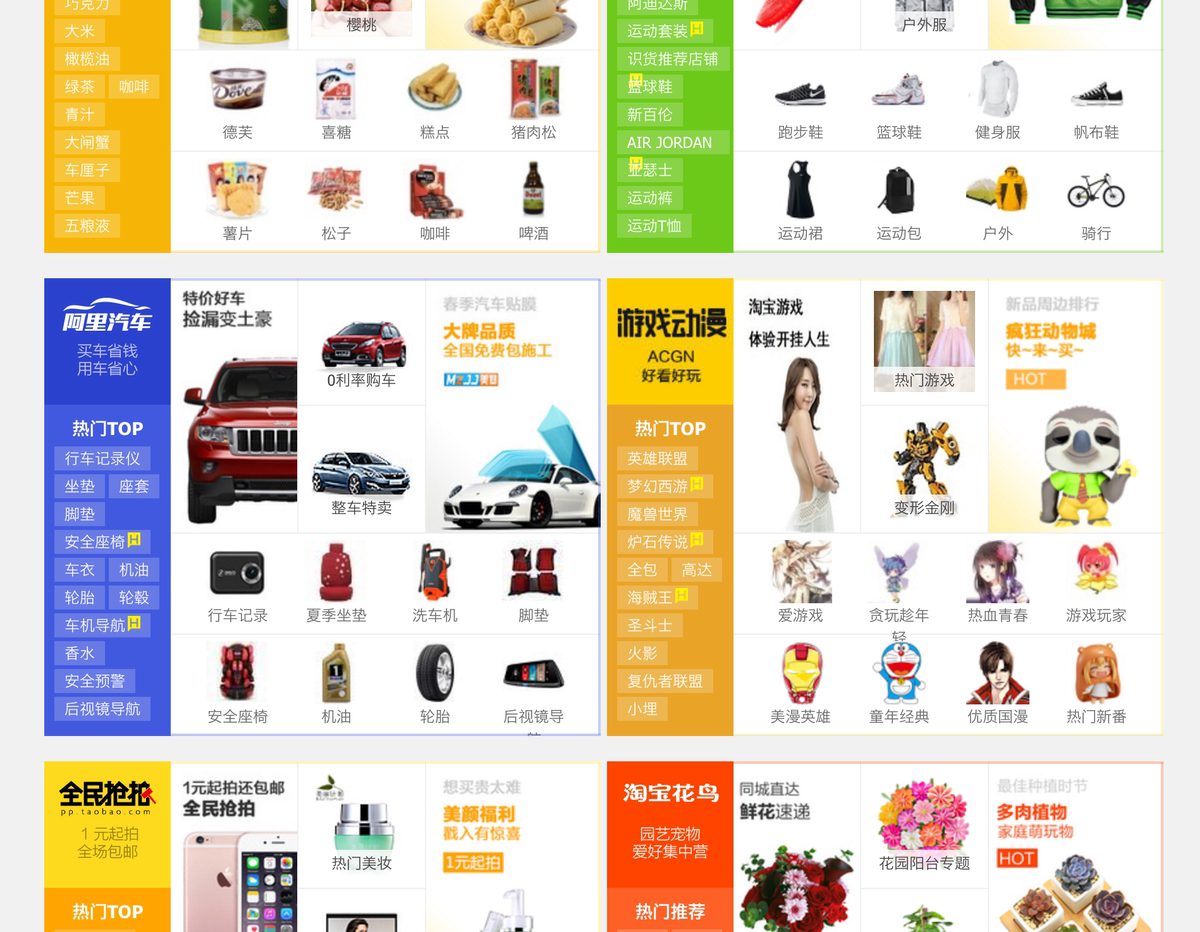
就拿我们淘宝的业务来看,几年前看到最多的是以商品为维度分类、分层;而现在,一切以人为中心,围绕用户做产品,帮助用户挖掘消费区间,帮助用户找到自己感兴趣的东西。淘宝首页就被拿出来开了一刀,作为淘宝的门户,它承载了万千入口,如何让用户直达兴趣之地?那自然少不了千人千面地展现内容。今年淘宝首页的改版,无处不散发个性化的味道:
淘宝首页的个性化需求
首页的内容运营不是一两个人可以完成的,四五十个业务,每个业务又有很多子业务方向,为了让所有运营有序的在首页编辑数据,主体采用 TMS 搭建,目的是隔离模块权限(当然,目前淘系也没有比 TMS 更适合的平台来搭建首页)。
为了满足不同产品的需求,同时更好地展现产品特征,设计中采用了大量的色彩,如下图所示:

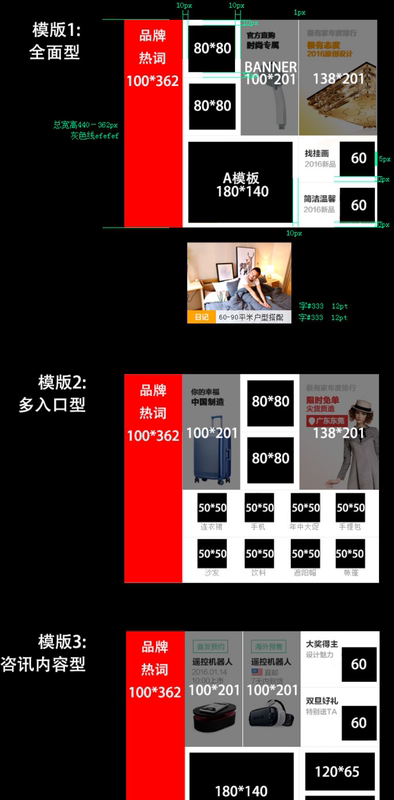
同时也为业务提供了多套可供选择的模板:

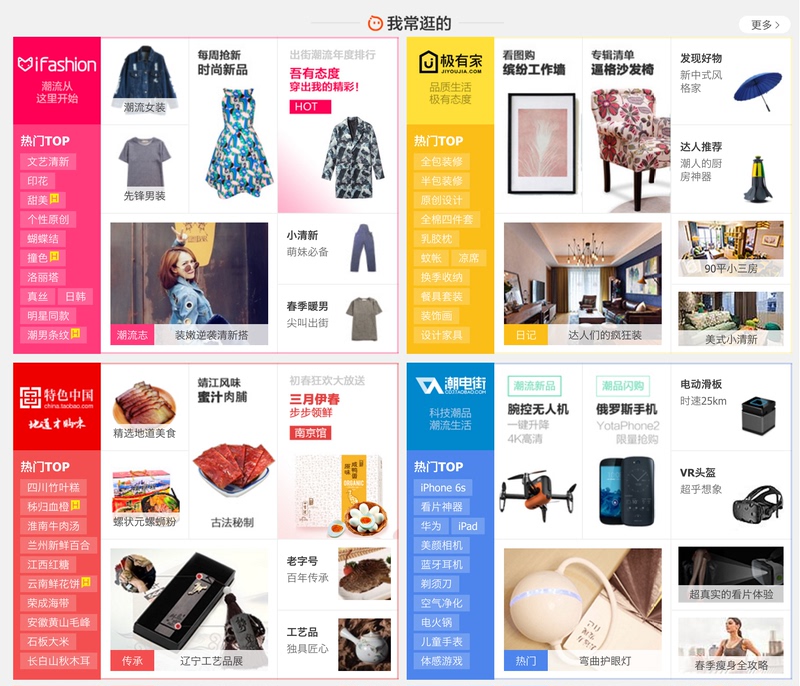
在满足业务需求的前提下,更重要的是以人为中心,把用户喜欢的东西放到最醒目的位置。如下图「我常逛的」区块,通过算法介入,打分排序,从业务池子中的几十个模块中选出四个:

每个模块中的很多数据都是通过个性化接口获取的,并且为了提高运营的执行效率,需要前端实现以下功能:
对于整个区块,运营可以对业务置顶、排序
对于区块中的每个业务模块,支持运营配置其版式,以及配置该模块是否需要关闭个性化
对于模块中的每个数据坑位,支持运营干预是否需要个性化
对于部分业务模块,支持运营配置多条数据,然后算法决定出哪几条
而有部分业务,会采用自己的业务数据,该模块的渲染则需要独立处理
简单而言,就是需要实现模块的位置、模板、内容(或者部分内容)个性化,同时对每个维度做开关控制。为了更好地告诉用户自己的属性,也会在导航上为用户打标:

设计也会有个性化的需求,如不同地域的人群展示不同的内容:

前端面临的问题
先记住一句话:「不能相信任何数据源」,数据源出来的数据偶尔出乎你的意料,数据缺少条目、格式不对、状态不对、回调不对等等。
从上面的个性化需求可以看出,前端面临的问题还是不少的。
首先,数据的来源较多。 每个区块采用的算法不一样,所以每个区块对应的数据接口也各不会相同,并且一个模块中,并不是所有数据都会走个性化接口,还有一部分数据来自运营的手工填写(运营手工填写的内容,部分同步渲染,部分异步渲染)。有些运营为了方便管理投放,如多个运营维护一个坑位的情况,会采用其他平台投放,前端需要通过平台接口获取数据;再加上部分业务有自己的后端服务,前端只能通过他们的后端接口获取数据;页面上还有不少阿里妈妈的广告,自然也是走他们的接口。约摸算来,整个首页的数据接口不下于 15 个。
大多数区块的渲染,需要经历两次串行的请求 。首先通过算法接口拿到需要展示的模块 id 、模块排序和模块的个性化数据,然后通过模块 id 加载对应的非个性化数据(非个性化数据中包含了运营对个性化数据的干预逻辑),合并两个数据后才能渲染一个区块。有人问:
是不是可以并行请求两者?答案是不能,业务模块实在是太多了,如果把所有 id 的模块数据都拿过来,数据太多。
算法那边是否可以将所有业务的数据都拿过去,然后只给前端传输整合后的数据?答案依然是不行,业务数据可能被实时修改,算法那边同步是个问题,目前没有较好的设施完成这套数据同步。
是否可以让算法的数据流过业务数据,将最后需要的数据过滤出来?答案是这很靠谱,然而这套体系还没有完善,本次改版无缘用上。
第三个问题是,数据匹配问题。业务模块有一个 id,这个 id 需要前端与后端约定好;而业务的非个性化数据因为要异步加载,也有一个数据请求 id,这个 id 由 TMS 平台产生,业务模块较多,两类 id 需要人肉匹配。在前后端的交互过程中,可能会出现如下问题:
算法提供的数据 id 中有一个在前端这里找不到
算法提供的数据存在重复/过少/过多
算法提供的数据中某一项的数据格式不对
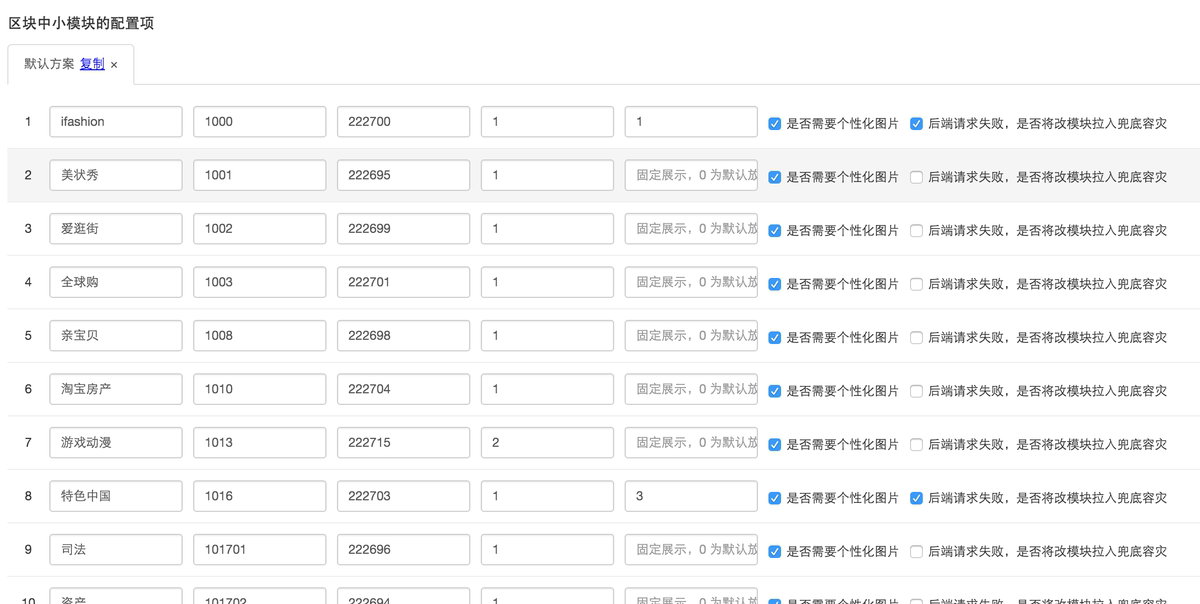
前端还有一个模板匹配的问题,为了保证数据的纯洁性(其实是为了让运营配置后台清爽),光看业务数据是不知道该数据匹配哪种模板的,前端在区块配置列表中还得加上模块的模板 id,可以看看区块的配置后台:

第四,也是一个让人头疼的问题,兜底容灾的处理,对于单模块单数据源的渲染,容灾是一件相当轻松的事情。而对于多模块多数据源的容灾处理,其逻辑的复杂程度超乎想象。
黄金准则
为了让页面能够流畅地渲染,技术上下点功夫那是必须的!站在用户体验的角度去思考,其实很多问题都会迎刃而解:
首屏一定要快
滚屏一定要流畅
能不加载的先别加载
能不执行的先别执行
渐进展现、圆滑展现
在快的基础上做到手感丝滑,需要优化的点有很多,下篇将给大家带来淘宝首页的性能优化实践。
建议继续学习:
- 只有算法的个性化推荐没有未来 (阅读:3186)
- 数据驱动销售――个性化推荐引擎 (阅读:2984)
- 个性化与大路货 (阅读:2875)
- 内容的个性化与信任感 (阅读:2458)
- 个性化实时计算系统及其应用探索 (阅读:2454)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:小胡子哥的个人网站 来源: 小胡子哥的个人网站
- 标签: 个性化
- 发布时间:2016-04-05 14:53:17
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
