浅析网页色彩应用

在设计网页之前,客户或产品经理会提出对网页视觉风格设计的期望:活跃、大气、稳重、信赖、都市化….. 设计师一听到关键词或许很自然地在心里蹦出几个配色与“关键词”相匹配了。网页的色彩,是访问者登录页面时的第一印象,好的页面色彩能给用户留下深刻的印象,并且能产生很好的视觉效果和营造网站整体氛围的作用。
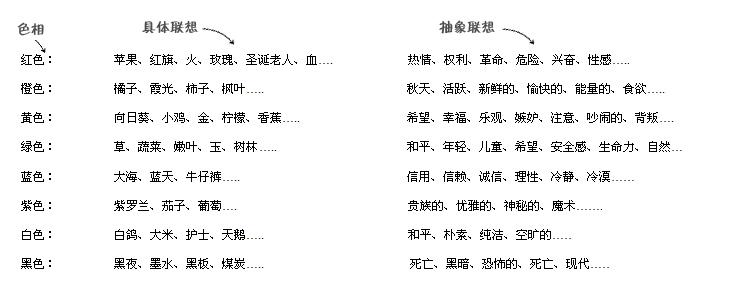
色彩是我们接触事物的第一直观认知,在浏览一个新的网页时,第一认知的不是页面的具体结构和信息内容,而且是页面色彩搭配的视觉效果。色彩对于每个人、地域或国家都有不同的情感认知和联想意义,从某种程度看,大多数人对色彩认知和联想是一致的,如红色,人们感觉得喜庆,热闹…再具体到事物会联想到红心桃、草莓等等。在这里简单介绍色彩的情感联想。
色彩的情感联想
色彩的情感联想,主要从具体联想和抽象联想两个维度划分:

色彩的情感联想是人们对事物的不断的积累和认知,了解这些不但对网页设计有帮助,还对市场营销有帮助。如设计一个环保教育类网站,“环保教育”首先联想到生命、自然、绿色生态,而这些联的事物共同色系是绿色,如果网站采用人们已认知的色彩会让人们初次访问网站时,会对网站的主题产生共鸣和信赖感。
那设计师就凭自己“经验和色彩原理”就对网页进行色彩设计?我们先慢镜头往回看整个网站的设计流程-设计师在着手视觉设计的前期流程:

如果视觉设计忽视前期的工作,网站最后视觉设计输出或许会与客户期望存在出入的风险。所以视觉设计师需要先了解和参与网站的定位、目标用户、内容规划基础上才能更好把握页面的视觉设计。
各类网站的色彩应用
网站的类型很多,按照分类,其各自的目的和侧重点不同,对用户的情感诉求心理也会不同。下面主要从网站的类型层面上来简单探讨色彩在网页上的应用:
1.门户类:其主要需求是如何方便用户在堆砌的信息中有效,快速进行目标选择,而页面色彩可倾向于清爽,简洁。
腾讯网,雅虎,网易等门户采用清爽简洁的浅色调来降低信息快速获取时的视觉干扰。同性质的同类网站主要是沿用自己公司主色系或logo来做区分,便于用户对品牌的识别。

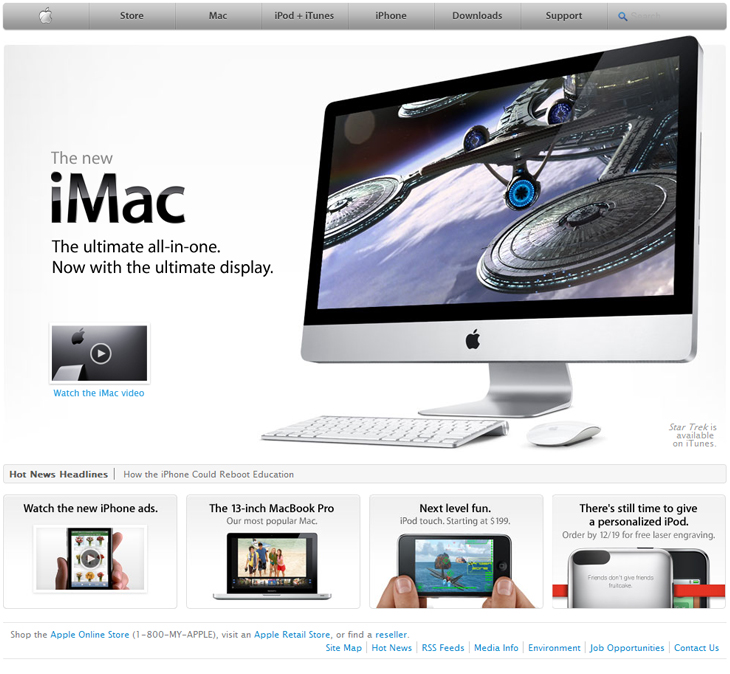
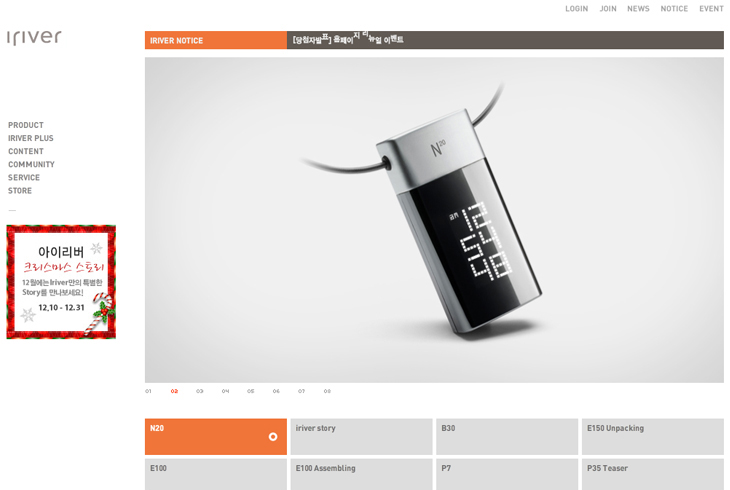
2. 产品类:主要目的需求展示产品的特性,促进浏览者消费欲望,页面色彩可根据具体产品定位做多样化设计。
细化产品具体定位,如apple,韩国手机iriver高科技电子产品,其简洁灰白色调给网站带来科技感和现代感。


3.社区类:其需求是操作简单易用,长时间使用的舒适度,页面色彩也倾向清爽,简洁。
主要以分享、交流信息为主的社区网,有如上面门户网信息获取性质,所以配色上比较简洁清爽。但各社区网有各自又有自己的核心目标用户群,所以在配色方面带有各自的特点。如校友核心用户是在校学生,页面顶端上的banner运用活泼的绿色调来渲染青春朝气的氛围.

4. 公司、企业类:涨势企业形象,加深提高品牌印象,可应用logo的主色系设计,达到品牌统一。

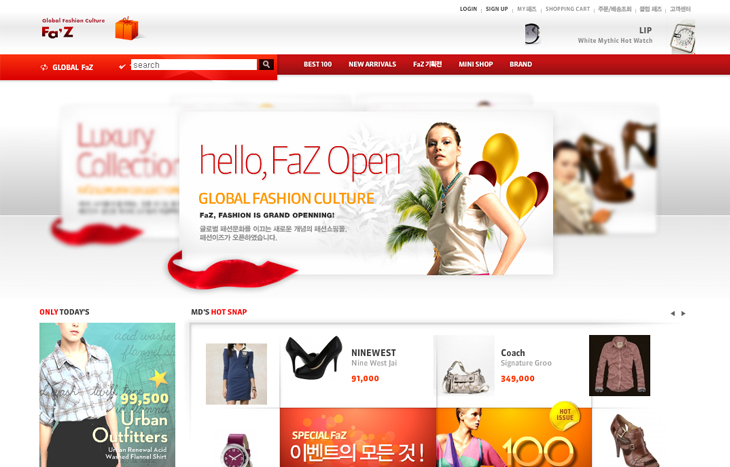
5. 电子商务类:其目的在满足方便快捷查看商品和进行交易,同时运暖色调渲染气氛,让用户感受到网站整体的活跃氛围和愉悦感。

当然,黑色调的电子商务网站同样给让人时尚、炫酷的潮流感

6. 个人类:满足用户的自我个性展示和驾驭能力的需求,页面色彩设计更是多样化和个性化。现在有很多网站设置了换肤、自定义装扮等功能来满足用户需求,如个人空间、博客、社区等等,就连门户类网站也开始满足用户的色彩喜可以设置护肤。所以各类网站的色彩应用没有固定的模式,以按自身定位来灵活设计网页色彩。
7.其他类:工具类、活动类等.这里就不一一展开了,原理同上:目的、目标用户…
建议继续学习:
- 用色彩打造专业的视觉效果 (阅读:6950)
- 色生心中:人性化的HSL模型 (阅读:3905)
- jquery表格色彩差异显示 (阅读:2762)
- 倾听色彩的声音 (阅读:2221)
- 用户体验设计遇见色彩情感 (阅读:1907)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:小曼 来源: Tencent CDC Blog
- 标签: 色彩
- 发布时间:2009-12-21 19:05:06
-
 [778] WordPress插件开发 -- 在插件使用
[778] WordPress插件开发 -- 在插件使用 -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [61] Java将Object对象转换为String
[61] Java将Object对象转换为String -
 [57] 学习:一个并发的Cache
[57] 学习:一个并发的Cache -
 [55] 你必须了解的Session的本质
[55] 你必须了解的Session的本质 -
 [52] 再谈“我是怎么招聘程序员的”
[52] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [49] 最萌域名.cat背后的故事:加泰与西班牙政府
[49] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思
